Google Maps JavaScript APIで地図が表示されないとき、原因だったこと
お初にお目にかかります。新人のsagaraです。高校2年の夏、
物理部の部室でパソコンを前に「猫でもわかるC言語」を読んでいましたが、
剣道部で一番人気の美人の先輩の恋人役をするアルバイトに誘われるようなことはありませんでした。
今回はGoogle Maps APIについてのお話をさせていただきます。
Googleマップ(以下マップ)を用いたページを作成していた時、
「あれ?地図が出なくなった!」ということが何度かあったので、
ぶつかった場面と原因を振り返っていきたいと思います。
【前提】 マップの利用にはAPIキーを取得する必要がある
Googleマップを利用する場合は、Google Maps APIを利用する必要があります。
ユースケースによって、いくつかのAPIが用意されていますが、
今回対象となるのは、自由度の高いGoogle Maps JavaScript APIです(*1)。
2017年8月現在、現行のバージョンは3系(3.26)となっています。
2016年6月以降、Webサイトにマップを表示する際には、
Googleの開発者サイトにて、Google Maps APIのキーを取得する必要があります。
APIが利用できるようになるまでの流れ
- Google Developersにログインする
- Google Maps Javascript APIのキーを取得する
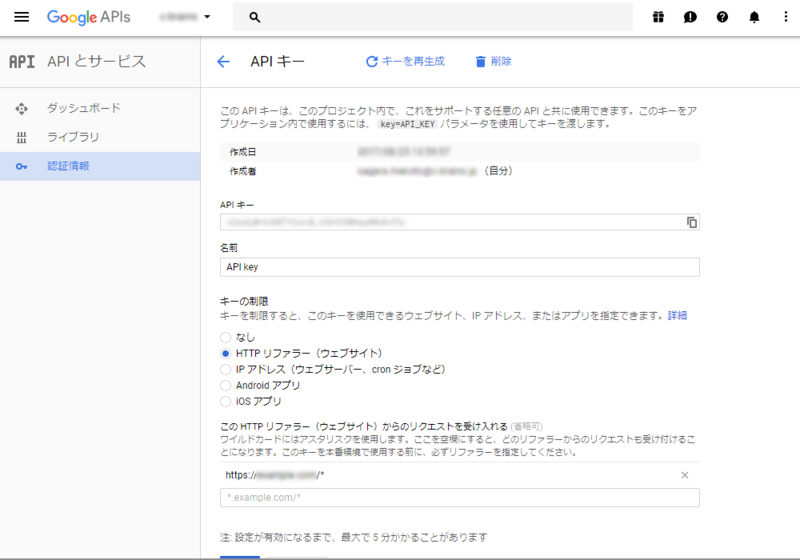
- APIコンソール(Google APIs)で各種設定(キーを特定のドメインのみで利用する場合など)
- 取得したキーを入れたスクリプトを読み込む
マップ表示の例
<!DOCTYPE html>
<html>
<head>
<script src="https://maps.googleapis.com/maps/api/js?key=ここにAPIキーを入れる">
<script>
function makeMap(lat, lng) {
var canvas = document.getElementById('map-canvas'); // 地図を表示する要素を取得
var latlng = new google.maps.LatLng(lat, lng); // 中心の位置(緯度、経度)
var mapOptions = { // マップのオプション
zoom: 17,
center: latlng,
};
var map = new google.maps.Map(canvas, mapOptions); //作成
return map;
}
//ページのロードが完了したら地図を読み込む
window.onload = function(){
makeMap(35.446806, 139.636163);
};
</script>
<style>
#map-canvas {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id="map-canvas">ここにマップが表示されます</div>
</body>
</html>
マップが出ない!
■ 原因1 キーをHTTPS制限していることに気づかずHTTPでアクセスしている
APIコンソールで、そのAPIキーが有効になるURLやドメインを指定することができます。
HTTPとHTTPSは区別されます。

ここで、HTTPリファラーでhttps://~~~と指定していたWEBページに、
ブラウザでhttpでアクセスしておりました。当然地図が出ませんでした。
なお、GoogleはJavascript APIの利用にはHTTPSを使用することを推奨しています。
■ 原因2 マップロードのタイミング
地図の作成(上の例ではmakeMap()関数)は、地図を入れ込む要素
<div id="map-canvas"></div>
が読み込まれた後で呼び出さなければなりません。
ですので、この要素の後でmakeMap()を呼び出すか、
jQuery等を用いて、要素のロード後に呼び出す必要があります。
//ページのロードが完了したら地図を読み込む
window.onload = function(){
makeMap(35.446806, 139.636163);
};
//jQueryの場合
$(function(){
makeMap(35.446806, 139.636163);
});
マップの大きさを動的に変えたい場合なども、
要素のロード後に行うようにするとちゃんと動くようになりました。
■ 原因3 要素のサイズが指定されていない
マップを表示する要素にはサイズが指定されている必要があります。
マップのインスタンスを作成したセレクタ(今回の例では#map-canvas)に対して
サイズを指定しないといけません。
例えば、
<div id="map-canvas"></div>
を
<div id="map-canvas" class="map-design"></div>
のようにして、map-canvasではなく
map-designクラスにサイズを指定すると、マップが表示されなくなります。
<div id="map-canvas" width="600px" height="400px"></div>
この場合はマップは表示されます。
また、マップの高さを相対値(%)で指定する場合は、
その親要素が絶対値で指定されている必要があります。
あるいは、jQuery等で高さを指定してやる必要があります。
マップの要素の縦横幅が決まらないと地図が描画できないので、このあたり少し苦しみました。
おわりに
後から振り返るとそれほど大した問題ではなくても、それにぶち当たっている最中は苦しいですね。
APIを理解するのは時間がかかりますが、実際に使いながら少しづつ慣れていきたいです。
*1)地図の中心に目的地マーカーを置くだけ、といったようなときは、無制限で料金のかからない
Google Maps Embed APIを利用すると良いかもしれません。