【Gravit Designer】Fwを継ぐもの?Gravit Designerのご紹介
デザイナーのgamiです。 みなさんはウェブ制作時に愛用しているデザインツールは何でしょうか? IllustratorやPhotoshopを始め、Sketch、Adobe XD、Figma…などさまざまなアプリがあるかと思います。世はまさにデザインツール戦国時代!ちなみに私はFireworksを愛用しておりますが…2013年に開発終了アナウンスされているんですよね…。 そんなFireworksを頑なに使用して離さない私ですが、sakai氏から GRAVIT DESIGNERというデザインツールがいいぞ!とタレコミがありましたので使用してみた感想など紹介します。
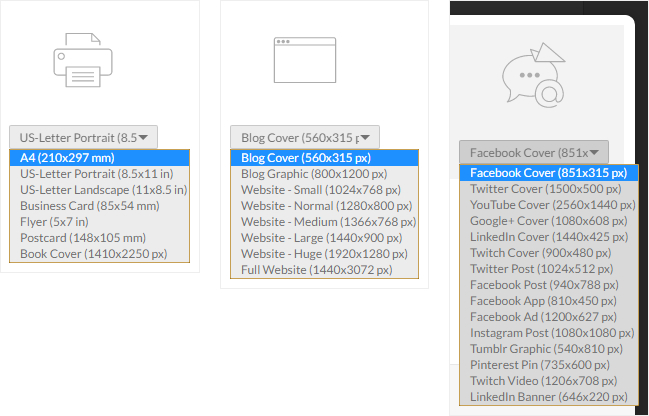
充実のプリセット

紙のサイズまで!
 ウェブのみならず紙のサイズも用意してあるのは嬉しいポイントですね。ウェブに特化しているツールとして見ていましたがまさかグラフィックまで抑えているとは…。
ウェブのみならず紙のサイズも用意してあるのは嬉しいポイントですね。ウェブに特化しているツールとして見ていましたがまさかグラフィックまで抑えているとは…。
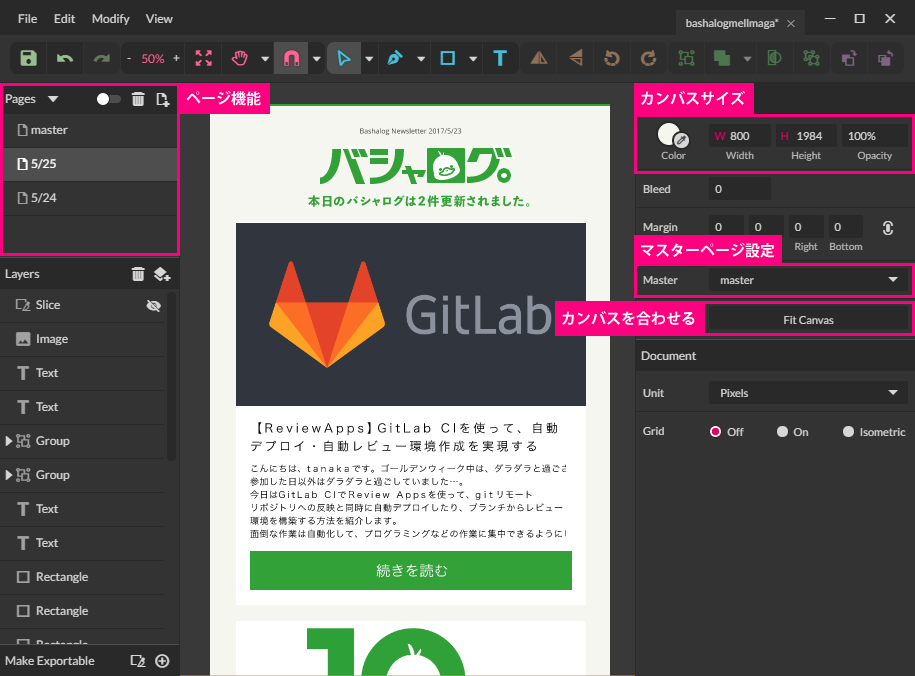
ページ機能
 マスターページの設定、FitCanvasがFwのカンバスを合わせると同機能など操作感がFwととても似ていると感じました。
マスターページの設定、FitCanvasがFwのカンバスを合わせると同機能など操作感がFwととても似ていると感じました。
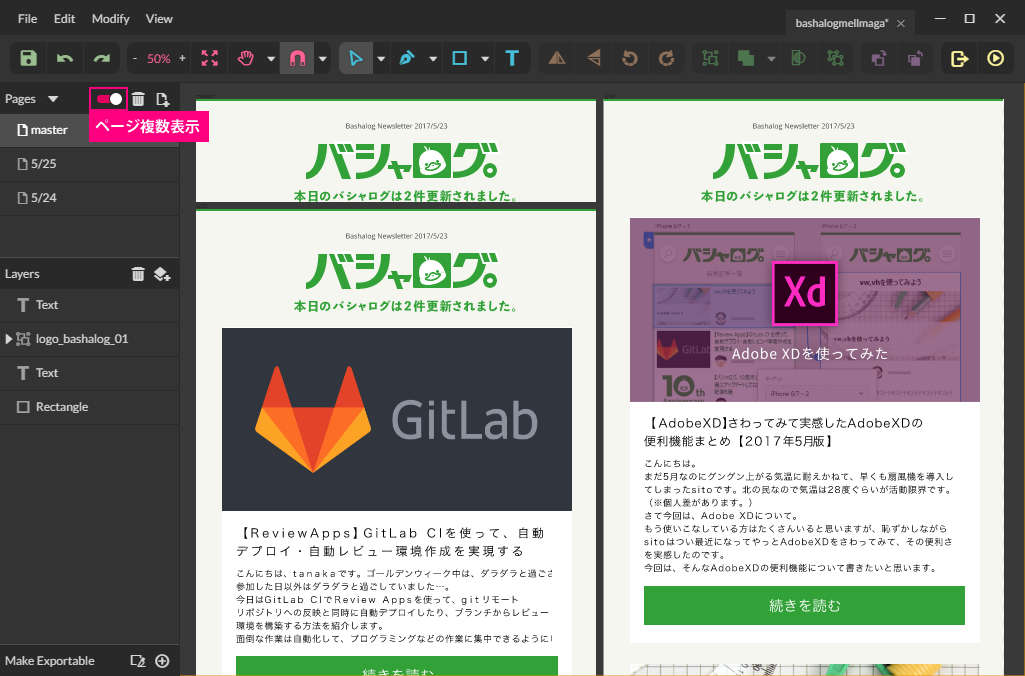
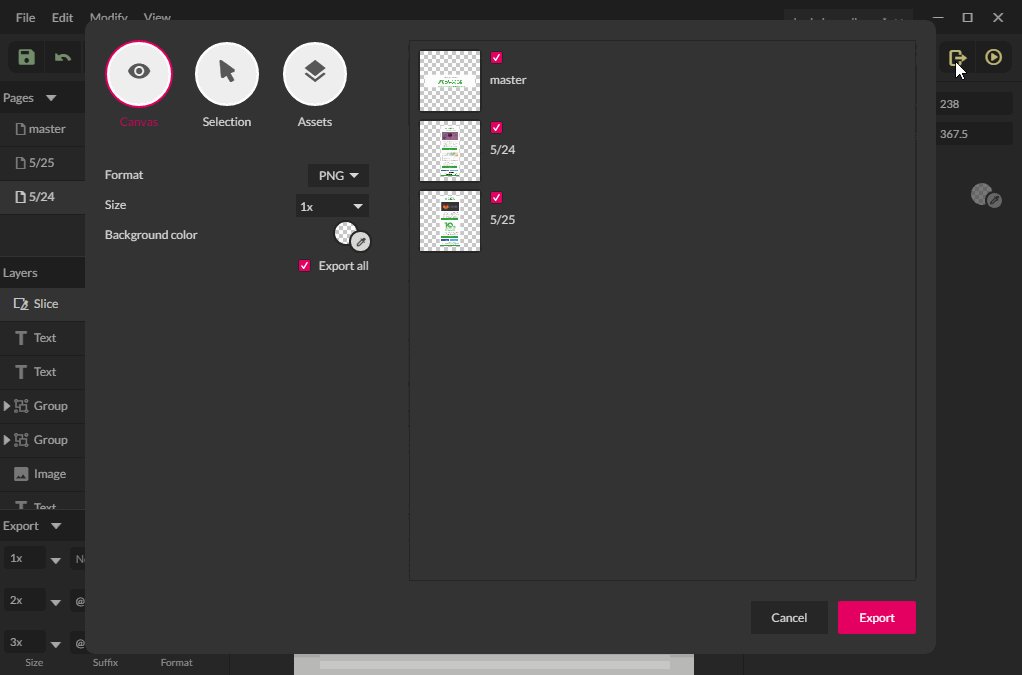
すべてのページを並べて見れる!
 Fwと違う点で、ゴミ箱アイコンの左にあるトグルをONにするとすべてのページが並んで表示されます。俯瞰で見たいときなどに便利ですね。ただ2列固定なので動かすことができれば見やすくなっていいな。
Fwと違う点で、ゴミ箱アイコンの左にあるトグルをONにするとすべてのページが並んで表示されます。俯瞰で見たいときなどに便利ですね。ただ2列固定なので動かすことができれば見やすくなっていいな。
AdobeXDでいうところのプロトタイプモードにつながるんじゃないかと密かに思っております。
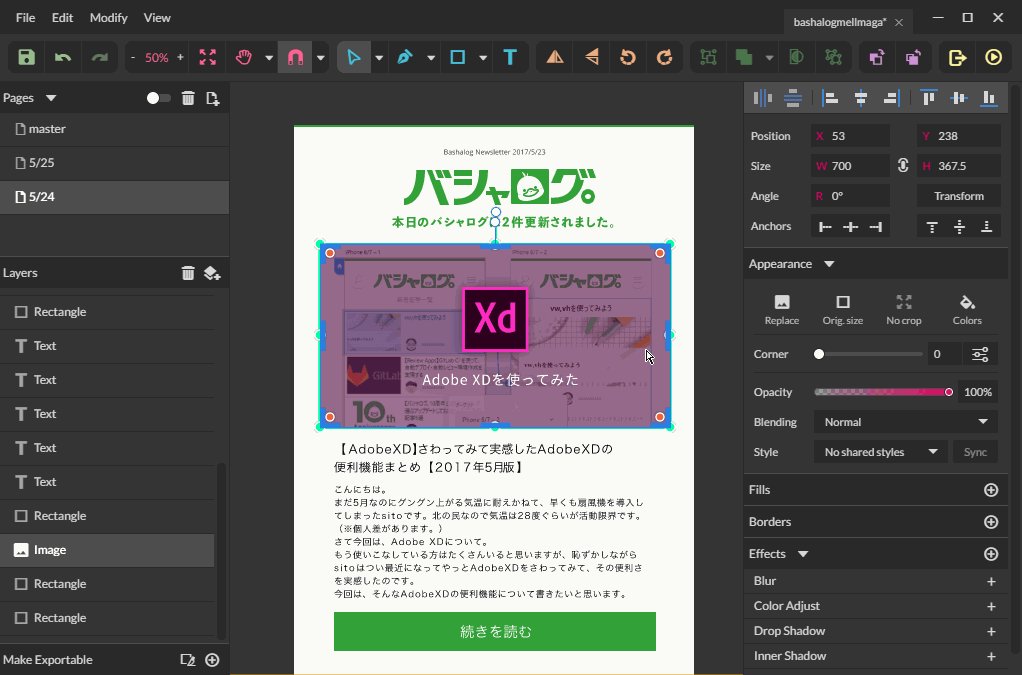
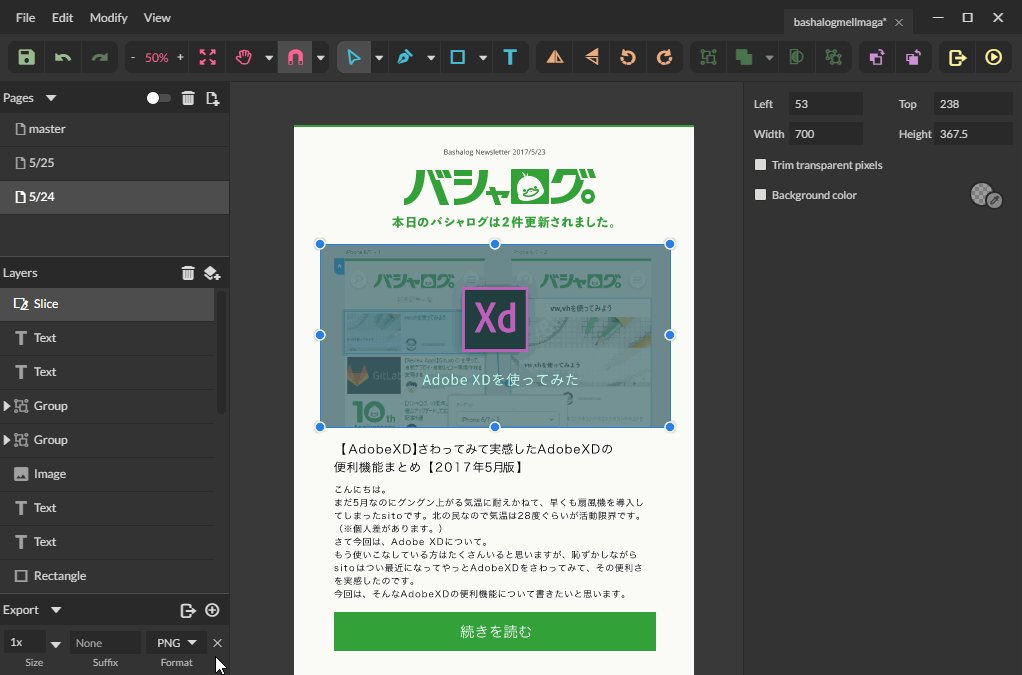
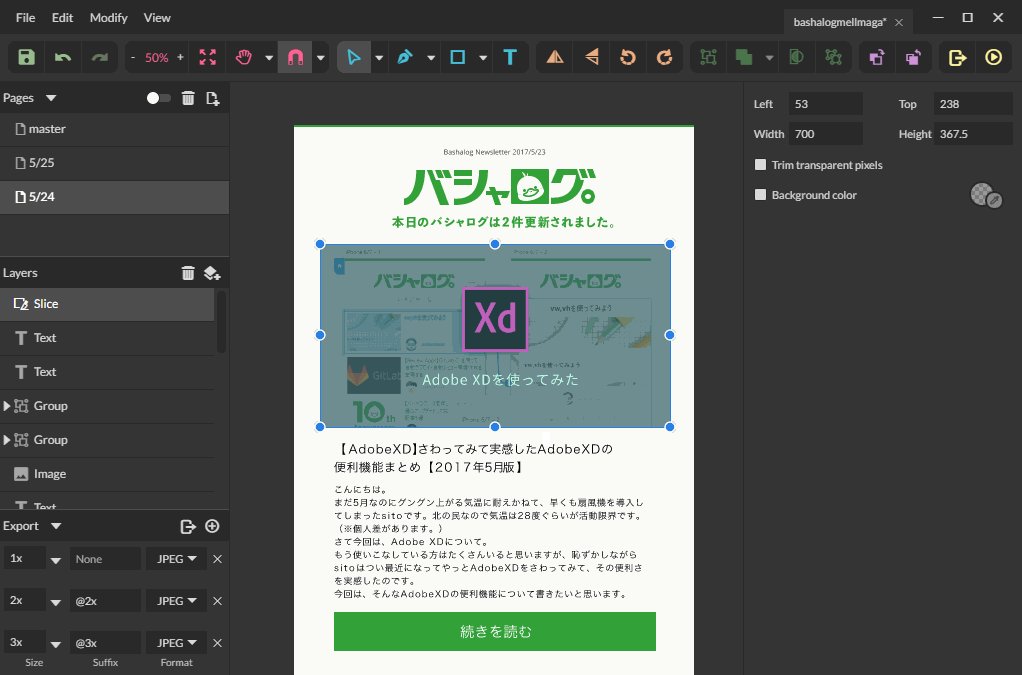
画像書き出し
 Fwと同じようにスライスを作成して書き出しという流れなのですが、一つのスライスで複数解像度の書き出し設定ができます。便利。拡張子もpng・jpg・svgの中から選べます。
Fwと同じようにスライスを作成して書き出しという流れなのですが、一つのスライスで複数解像度の書き出し設定ができます。便利。拡張子もpng・jpg・svgの中から選べます。
まとめ
簡単にでしたが気になるポイントを紹介いたしました。無料でここまで使えるというのは正直すごいと思います。ただ、日本語入力が未対応なので実務ではまだ使えないというのは残念。 これからのアップデートが楽しみなアプリです。機能追加などアクションがありましたら随時こちらでも紹介していきます。以上、現場からgamiがお届けしました。

