【Review Apps】GitLab CI を使って、自動デプロイ・自動レビュー環境作成を実現する
こんにちは、tanakaです。ゴールデンウィーク中は、ダラダラと過ごさないためにコワーキングスペースの勉強会とかに参加してました。 参加した日以外はダラダラと過ごしていました…。
今日はGitLab CI で Review Apps を使って、gitリモートリポジトリへの反映と同時に自動デプロイしたり、ブランチからレビュー環境を構築する方法を紹介します。 面倒な作業は自動化して、プログラミングなどの作業に集中できるようにしたいですね。
前提
- 静的ブログジェネレータ Hexo を使ってコンテンツを生成します
- 生成したコンテンツを
rsyncで公開サイトやレビュー環境にコピーします masterブランチへの更新は自動的に公開サイトにアップされます。ブランチの更新はレビュー環境にアップされます。(ブランチごとにレビュー環境が作成されます)- ブランチが
masterにマージされたり、削除されると、レビュー環境も削除されます
- ブランチが
- GitLab(gitlab-ceパッケージ), GitLab CI(gitlab-ci-multi-runnerパッケージ) は yum でインストール済みとします。
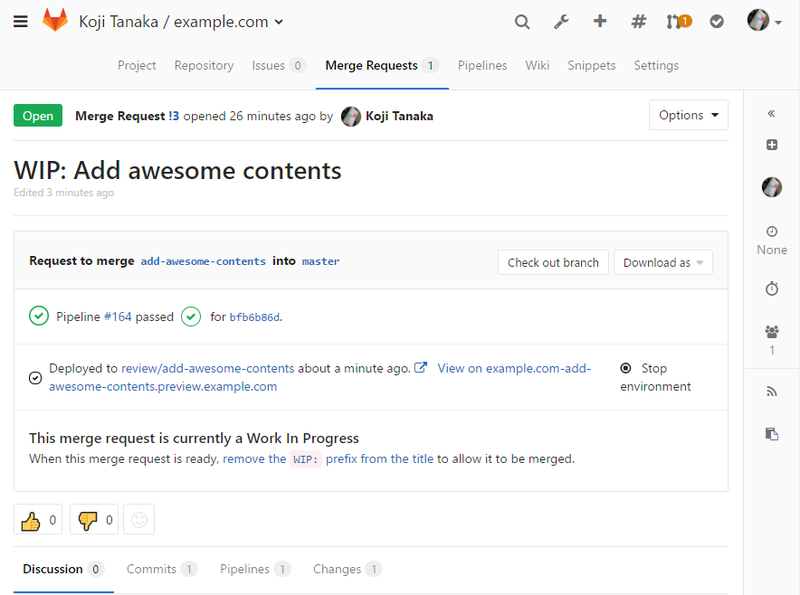
こんな風になります
ブランチからMerge Request を作成すると、GitLab の画面にレビュー環境へのリンクを表示することができます。 レビュー環境を停止させるボタンも付きます。
マージすると、レビュー環境は自動削除されます
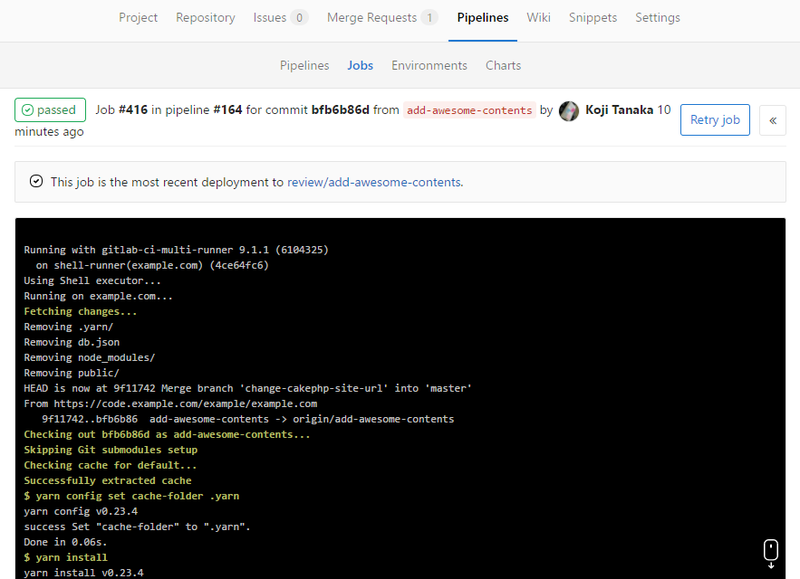
デプロイ時に実行されたコマンドログにPipelinesというタブからアクセスできるので、問題があったときはそちらをチェックしましょう。
前準備(必要パッケージのインストール)
コンテンツ同期で rsync が必要なのでインストールしておきます。
yum install rsync
nodeパッケージ管理で Yarn を使うので Installation | Yarn をみてインストールしておきましょう。
前準備(Nginx設定)
Nginx でサイトを公開するサンプルは以下の通りです。
example.com,*.preview.example.comのDNSゾーン設定を別途しておいてください。gitlab-runnerユーザでデプロイしますので、/var/www/example.com/,/var/www/preview.example.com/ディレクトリにgitlab-runnerユーザで書き込めるようにしてください。
example.com (実運用環境) 用Nginx設定
# /etc/nginx/sites-available/example.com
server {
listen 80;
listen [::]:80;
server_name example.com;
root /var/www/example.com/public;
index index.html;
charset utf-8;
access_log /var/log/nginx/example.com/access.log;
error_log /var/log/nginx/example.com/pages-error.log debug;
}
*.preview.example.com (レビュー環境) 用Nginx設定
*.preview.example.com に来たアクセスをすべて以下の設定でハンドルできます。
# /etc/nginx/sites-available/preview.example.com
server {
listen 80;
listen [::]:80;
server_name ~^(?<sname>.+?).preview.example.com$;
root /var/www/preview.example.com/$sname/public;
index index.html;
charset utf-8;
access_log /var/log/nginx/preview.example.com/$sname-access.log;
error_log /var/log/nginx/preview.example.com/pages-error.log debug;
}
GitLab CI 設定
公開サイトへの自動デプロイと、レビュー環境作成に対応する設定ファイルは以下の通りです。 GitLabのプロジェクトでShell Runnerを有効にしておいてください。 以下の設定ファイルではわかりやすさのためキャッシュ設定を省略しています。
# .gitlab-ci.yml
variables:
SUB_DOMAIN: "$CI_PROJECT_NAME-$CI_BUILD_REF_SLUG"
REVIEW_DEPLOY_DIR: "/var/www/preview.example.com/$CI_PROJECT_NAME-$CI_BUILD_REF_SLUG/"
stages:
- review
- deploy
start_review:
stage: review
before_script:
- yarn install
script:
- yarn deploy
- \[ -d $REVIEW_DEPLOY_DIR \] || mkdir $REVIEW_DEPLOY_DIR
- rsync -av --delete public/ $REVIEW_DEPLOY_DIR/public/
environment:
name: review/$CI_BUILD_REF_SLUG
url: http://$CI_PROJECT_NAME-$CI_BUILD_REF_SLUG.preview.example.com
on_stop: stop_review
only:
- branches
except:
- master
stop_review:
stage: review
variables:
GIT_STRATEGY: none
script:
- rm -rf $REVIEW_DEPLOY_DIR
when: manual
environment:
name: review/$CI_BUILD_REF_SLUG
action: stop
only:
- branches
except:
- master
production:
stage: deploy
before_script:
- yarn install
script:
- yarn deploy
- rsync -avz --delete public/ /var/www/example.com/public/
only:
- master
設定の簡単な説明
masterブランチが更新されるとproduction:の部分が自動実行されます。- 他のブランチが更新されると
start_review:の部分が自動実行されstop_review:ボタンが押せるようになります。 - デプロイは全てのブランチで
git checkout→yarn install→yarn deploy→rsyncで共通です。 - プロジェクト識別子・ブランチ名を元にサブドメイン名・ディレクトリ名を決定します…
"$CI_PROJECT_NAME-$CI_BUILD_REF_SLUG"
まとめ
GitLab CI の設定を最初に覚えたり、レビュー環境の設定をする必要がありますが、一度設定すれば別のプロジェクトでも使い回せるので、便利になりそうです。