CakePHP DebugKit 新機能2つ/composerパッケージ表示とメールプレビューを使ってみる
Cakeアプリ開発にかかせないDebugKitに最近興味深い機能が2つ追加されたので紹介します。
試したい場合は 以下のように composer update して DebugKit のバージョンを3.8にアップグレードしてください。
$ composer update cakephp/debug_kit
composer パッケージ一覧表示 & 更新チェック機能 (DebugKit 3.7.0 で追加)
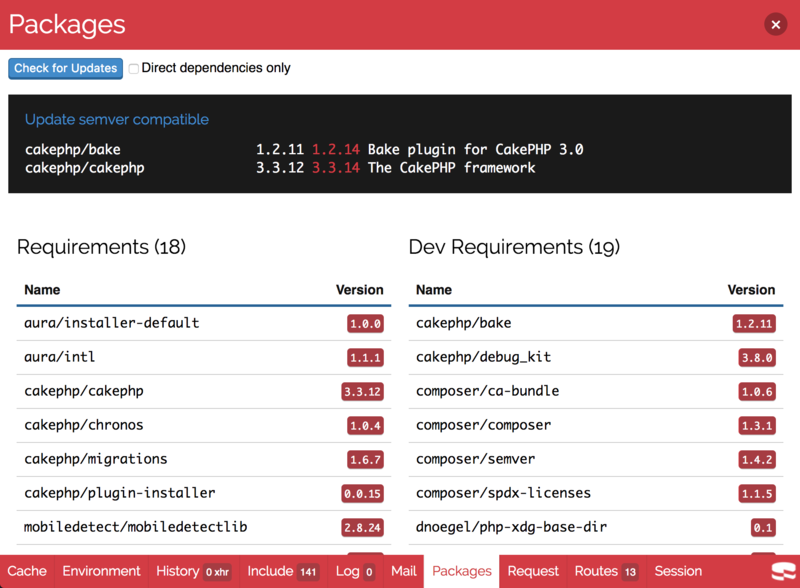
1つ目はcomposerパッケージを表示し、更新があるかチェックする機能です。 composer.lock を読み込んで、パッケージバージョン一覧を表示します。
左上の「Check for Update」をクリックすると composer outdated を実行して更新があるかチェックできます。(何分か時間がかかる恐れがあります)
メールプレビュー機能 (DebugKit 3.8.0 で追加)
2017/1/31 にリリースされた3.8.0 では、Mailerクラスで送信するメールがレンダリングされた結果をDebugKitツールバーでチェックできるようになりました。 以下のツイートで動作の様子がわかります。
DebugKit 3.8 was released with custom Mailer previews and a new Mail panel #CakePHP https://t.co/z0DSvcN5PFhttps://t.co/D6uZCoqTI3 pic.twitter.com/ZF6kptmspw
— jose_zap (@jose_zap) January 31, 2017
では、実際に試してみます。composer create-project で作成したCakeアプリの中にカスタムのMailerクラスと、テンプレートファイルを作成しましょう
src/Mailer/UserMailer.php
<?php
namespace App\Mailer;
use Cake\Mailer\Mailer;
class UserMailer extends Mailer
{
public function welcome($user)
{
return $this->to($user['email'])
->subject(sprintf("Welcome %s", $user['name']))
->template("welcome_mail")
->layout("default")
->set(["user" => $user]);
}
}
src/Template/Email/text/welcome_mail.ctp
<?= $user['name'] ?>さん
このサイトに会員登録してくれてありがとうございます。
次のリンクをクリックして登録を完了してください
http://example.com/register?token=<?= $activationToken ?>
これらのコードは再利用可能なメールの作成の方法にしたがっています。
Mailerクラスとテンプレートから生成されるメールをプレビューするためのクラスを作ります。
src/Mailer/Preview/UserMailPreview.php
<?php
namespace App\Mailer\Preview;
use DebugKit\Mailer\MailPreview;
class UserMailPreview extends MailPreview
{
public function welcome()
{
$user = [
'name' => 'PPAP',
'email' => 'yourname@example.com',
];
return $this->getMailer("User")
->welcome($user)
->set(["activationToken" => "dummy-token"]);
}
}
Mailer Previewsパネルに表示されるサンプルコードはUserエンティティを使ってますが、上記サンプルでは試しやすいように $user 配列にしています。 上記の3つのファイルを設置後にMailパネルを表示してください
DebugKitツールバーからレンダリング結果を確認する
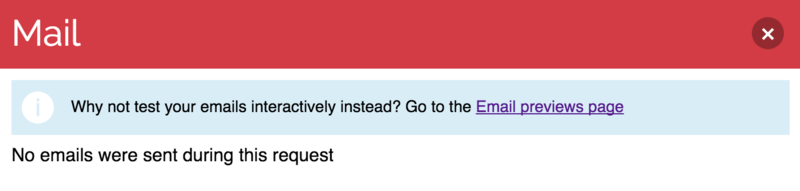
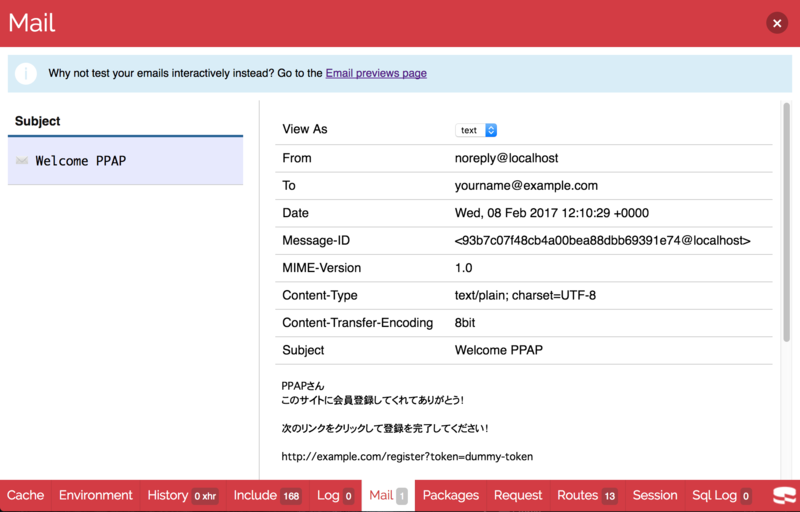
Mailタブをクリックすると上記のように表示されます。
「Email previews page」をクリック
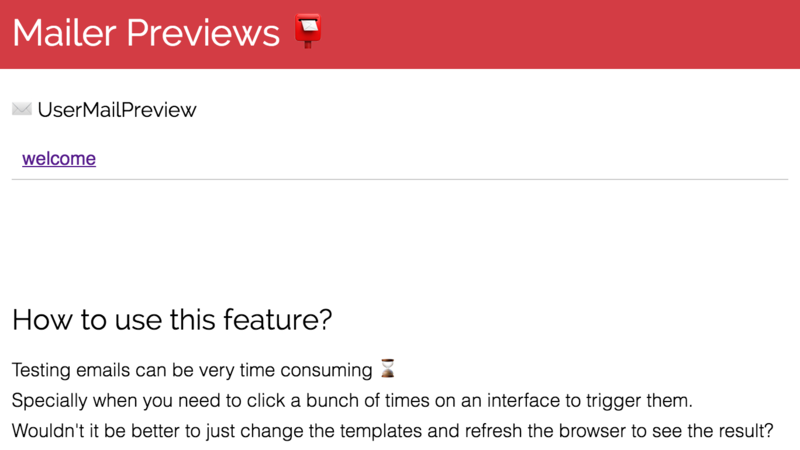
welcomeをクリック
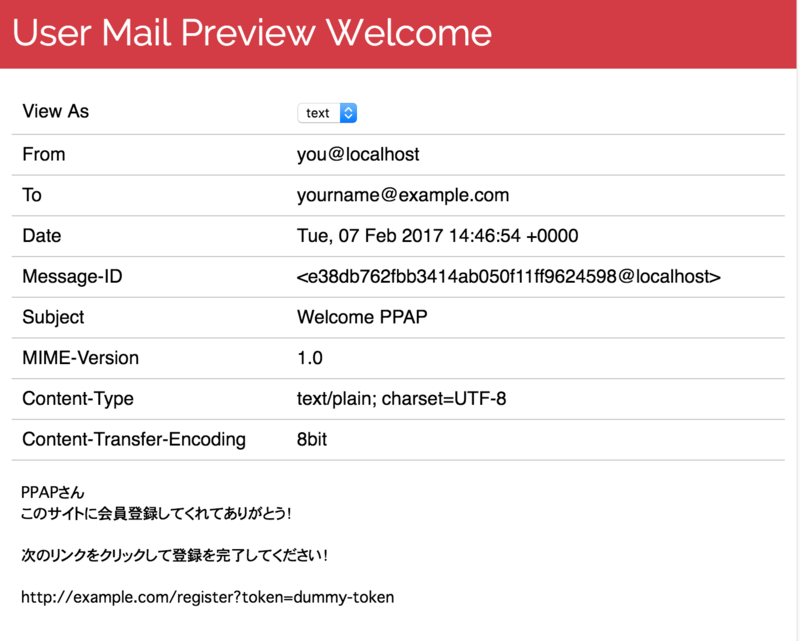
このページがメールのプレビューになります。メールヘッダーとレンダリング後の本文が表示されていることがわかります。
まとめると、プレビューするまでの流れは
- 再利用可能なメールの作成に従ってカスタムMailerクラスとテンプレートを定義する
- カスタムMailPreviewクラスを定義し、内部でダミーデータを流し込む
- DebugKitツールバーからMail Preview機能にアクセスする
となります。
送信したメールをあとで確認する
送信したメールを後で確認することもできます。 コントローラで、ユーザー仮登録後にメールを送るとして、以下のようなコードを書き、送信処理を実行すると
<?php
namespace App\Controller;
use App\Mailer\UserMailer;
class UserRegisterController extends AppController
{
public function register()
{
// ... (略)
// 訪問者から 'name' と 'email' をフォーム送信してもらったと仮定
$user = [
'name' => 'PPAP',
'email' => 'yourname@example.com',
];
$userMailer = new UserMailer();
$userMailer->set(["activationToken" => "dummy-token"])
->send('welcome', [$user]);
}
}
以下のようにDebugKitツールバーに表示されます
これらの機能を使えば、メール文面の体裁を整える作業はDebugKitを使って、 最終的な体裁確認だけ実際のメーラーを使うようにすれば良くなりそうです。