印刷用CSS(@media print)を確認・デバッグする方法 2016年5月版
突如起きたPCの再起動でローカルで一度書いた文章が消えてしまい悲しみにくれるyanagimachiです。こまめなCtrl+Sって大事ですね。
最近は印刷用CSS(@media print)を確認・デバッグする方法 | 編集長ブログ―安田英久 | Web担当者Forumの記事を見て印刷用CSSのチェックをしていたのですが、Firefox以外は変わってしまったようなのでまとめておさらいします!
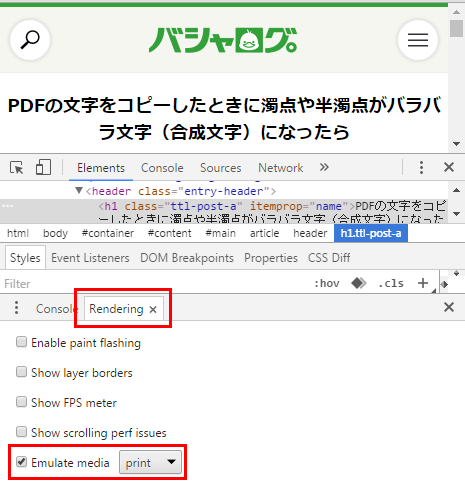
Chrome
検証(Ctrl+Shift+I / Opt+Cmd+I)>Rendering>Emulate medhia>printを選択

Firefox
Shift+F2を押して、コンソールを表示>「media emulate print」を入力&エンターキーを押す

IE
ブラウザ上では確認するすべがないので、印刷プレビューで確認します。
右クリック>印刷プレビュー

IEでもCSSを追記しながら確認できればいいのですが・・・
よい方法があったら、ぜひ教えてください!