Instagram:特定ユーザの最新写真を取得する
どうもご無沙汰しております。
痩せにくくなった体のために夜は軽食で済ませ、騙しだまし体型を維持している
fujiharaです。
本日はInstagram API を利用して特定ユーザの最新写真を 表示す方法をご紹介します。
概要
Instagram API を使用して特定ユーザのInstagram 最新10件を表示させる。
流れ
① 特定ユーザのInstagram Id 取得
② APIを使用するためのInstagram アプリ登録
③ 特定ユーザのデータを取得
以上になります。
ユーザのInstagram Idの取得
特定のユーザのデータを取得するためにはまず、そのユーザのInstagram Id を取得する必要があります。 ここではfujiharaの大好きなクリスティアーノ・ロナウド選手のInstagram を例に説明します。
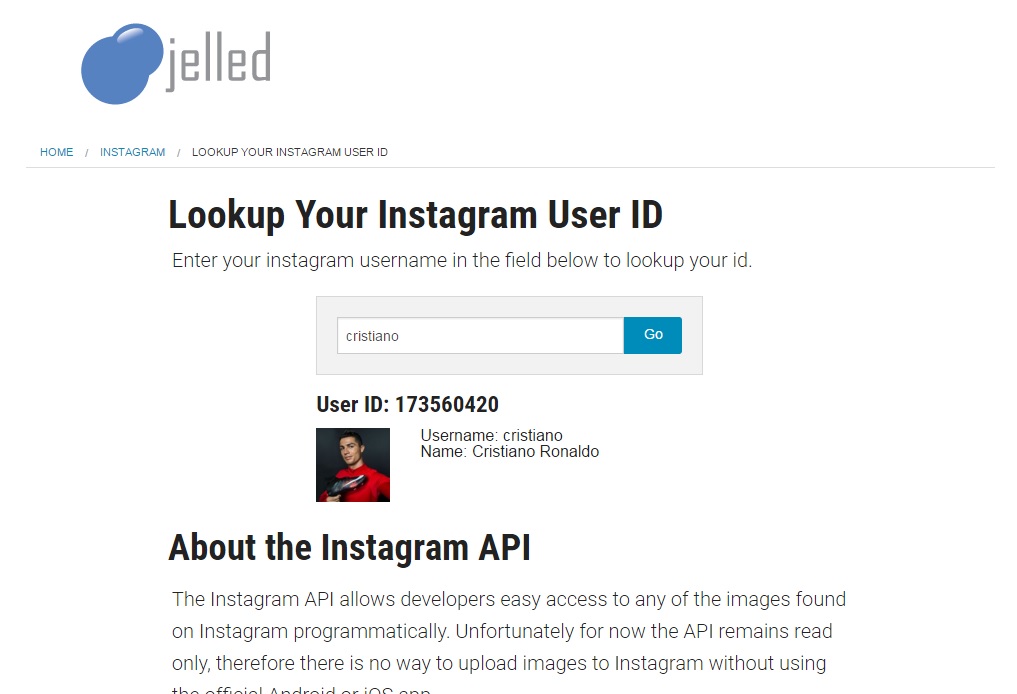
まず以下のサイトに行き、取得したいInstagram ユーザ名を入力します。ロナウド選手のユーザ名は https://www.instagram.com/cristiano/ => cristiano になります。
Instagram ユーザ名取得
取得できた Instagram Id は 173560420 になります。IdはAPIで取得できますが、今回は割愛します。
APIを使用するためのInstagram アプリ登録
次にAPIを使用するためにInstagram のアプリ登録を行います。
Instagram Developerアプリ登録を行うためにはInstagramユーザである必要があります。
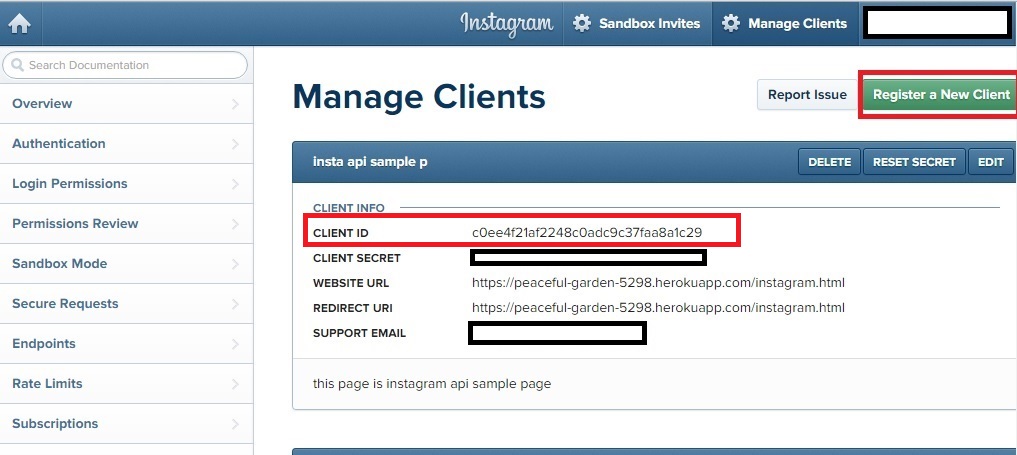
以下の画像の緑のボタンからアプリを新規登録します。

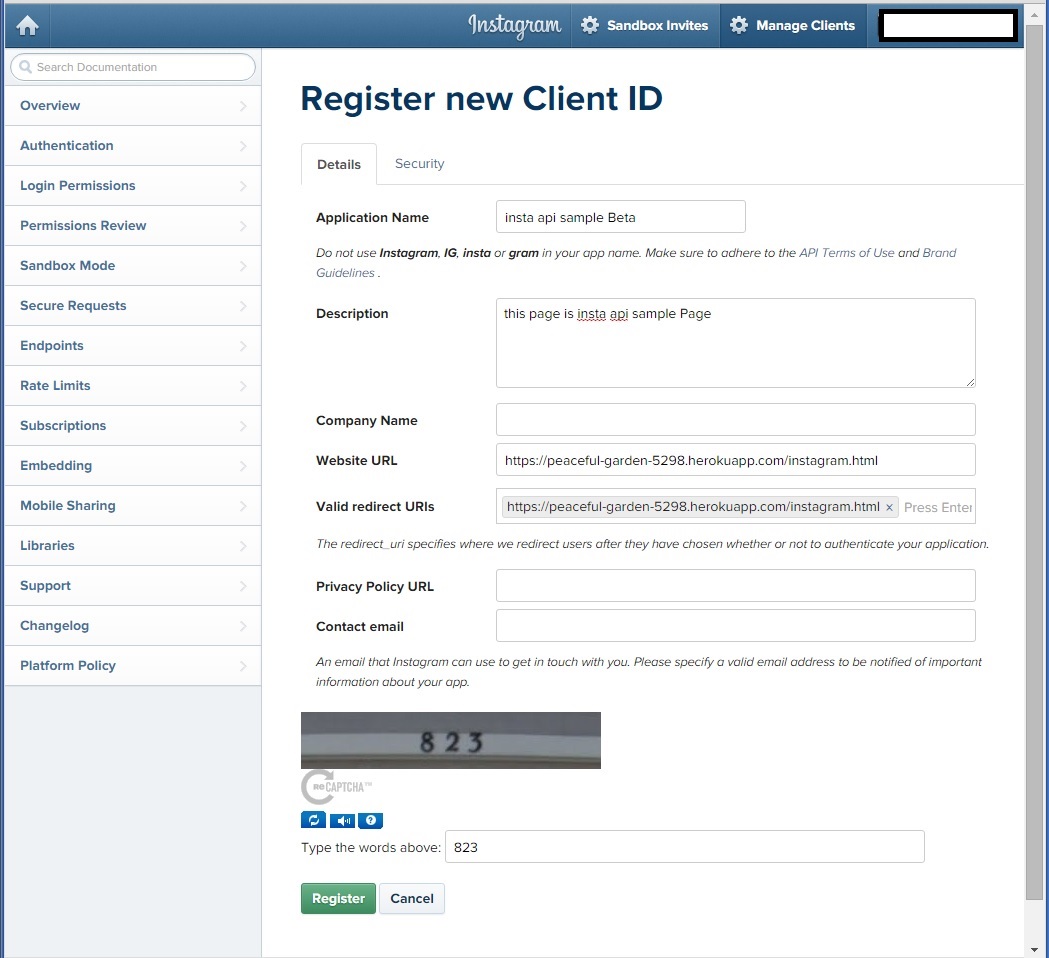
登録画面

今回使用するには Application Name, Description, Website URL, Valid redirect URls になります。
Valid Redirect URls にAPIを使用するページを記載しないとAPIは取得できないのでご注意を。( 複数の登録したい場合には登録後にカンマ区切り、アスタリスクで対応可能です。)
データ取得には登録したアプリのClient IDを使用しますのでお控え下さい。
特定ユーザのデータを取得
さてお待たせしました。いよいよデータ取得です。
ここではAjaxによるデータ取得を行います。
//取得したInstagram ClientIDを設定
var clientId = 'c0ee4f21af2248c0adc9c37faa8a1c29';
//取得したいユーザの InstagramID
var cristianoUserId = '173560420';
$.ajax({
url: 'https://api.instagram.com/v1/users/' + cristianoUserId +
'/media/recent?client_id=' + clientId,
//type: 'GET',
dataType: 'jsonp',
}).done(function (data) {
console.log(data);
}).error(function (err) {
});
ユーザの最新データを取得するには https://api.instagram.com/v1/users/xxxxxx/media/recent?client_id=yyyyyyで取得が可能です。xxxx の部分に 取得するユーザのInstagram Id、 yyyyyy の部分に Instagram アプリの client Id を代入します。
取得したデータは data.data で配列に20件分のオブジェクトが格納されています。
Object
attribution: null
caption: Object
created_time: "1447791718"
from: Object
id: "1120480608905499759"
text: "Dinner"
__proto__: Object
comments: Object
created_time: "1447791718"
filter: "Normal"
id: "1120480607152280644_173560420"
images: Object
low_resolution: Object
standard_resolution: Object
height: 640
url: "https://igcdn-photos-g-a.akamaihd.net/hphotos-ak-xfp1/t51.2885-15/s640x640/sh0.08/e35/12256867_1668636706754470_2109991928_n.jpg"
width: 640
__proto__: Object
thumbnail: Object
__proto__: Object
likes: Object
count: 829166
data: Array[4]
__proto__: Object
link: "https://instagram.com/p/-Mvyz3BpRE/"
location: null
tags: Array[0]
type: "image"
user: Object
users_in_photo: Array[0]
今回は写真一覧を10件表示させるので取得したデータから images.low_resolutionから img タグを作成し挿入するプログラムにします。
//$.ajax の done の中身
$(data.data).each(function(i) {
$('<img>', {
src: this.images.low_resolution.url,
width: this.images.low_resolution.width,
height: this.images.low_resolution.height
}).appendTo($('body'));
if i===9 return false;
});
以下にアップしたのでよければご確認下さい。
サンプルサイト(表示までに時間がかかります。)
まとめ
いかがでしたでしょうか、実際に手間なのは②のみで取得はいたって簡単だと思います。他にも OAuth 認証等もできますので、気になる方はInstagram Developerサイトをご確認いただければと思います。

