【Photoshop】描画モードを理解するその③ ~除算編~
こんにちは。今年の流行語大賞のノミネート語の半分以上を知らなかったmackyです。
今日は、Photoshop描画モードを理解するその③をやります。前回は乗算編でしたので今回は除算編をやろうと思います。
除算て?
除算は、描画モードの中でも私は、ほとんど使ったことがありません^^;今回、社内の活動で写真を線画(ここでは鉛筆画)にするという作業があったためトライしてみたところ、案外簡単にできたのでメモしておこうと思います。
タダの写真がまるで自分が描いたかのようになりますので、ご興味ある方はどうぞ。
まず、除算というからには色と色を…割る(÷)わけですね。色を割るといわれても・・・
コチラのサイトで計算の仕方を説明してくれています。ちゃんと理解したいというかたは見てみてください。
Handy Web Design
あまり、深く知る必要はないかもしれませんが、ポイントとして上のレイヤーのオブジェクトの明度が低ければ低いほど、結果、明るくなる。ということだけ覚えておきましょう。
トレースを使えば輪郭はすぐに取り出せるのでそれだけで良いという方はスルーしてください。
では早速、除算を使って写真をまるで鉛筆書きのようにアレンジしてみましょう。
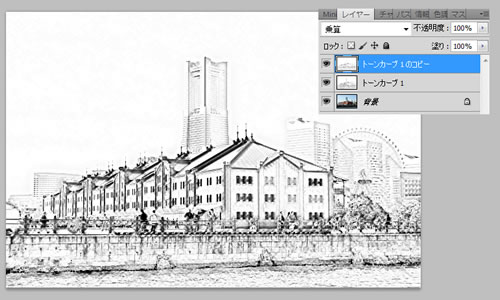
こんな感じになります。

まずは写真を用意します。※ロイヤリティフリーの素材を使用しています。

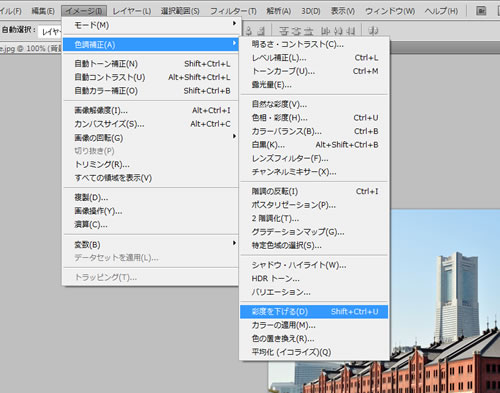
最初にすることは何がともあれ複製。背景を複製して[イメージ]から彩度を下げるを選択します。
細かい再度の調整は今回は必要ないですし、不要なレイヤーを増やしたくないのでこれでOKです。

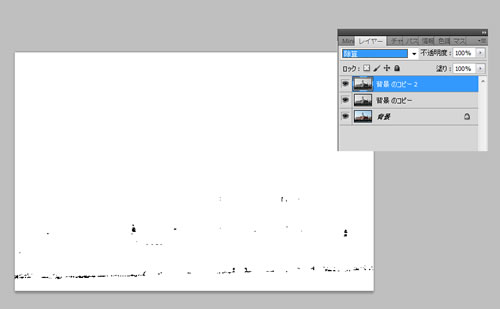
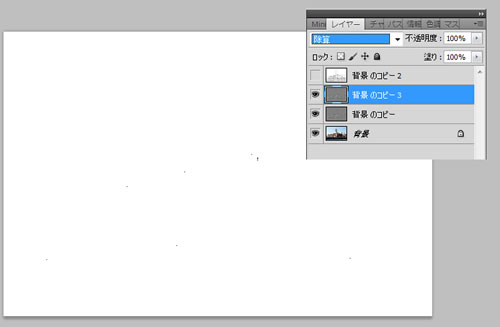
彩度を落としたレイヤーを複製。複製したレイヤーの描画モードを除算に変更。
するといったん、ほぼ真っ白になります。

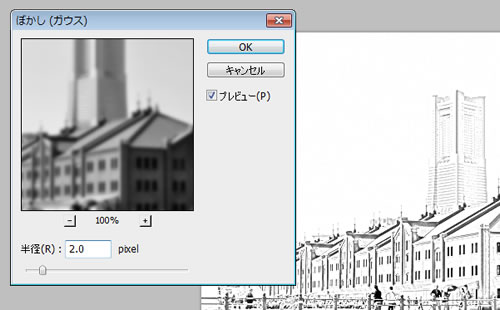
次に、そのレイヤーを選択したまま[フィルター]から[ぼかし(ガウス)]を選択します。その後、下のモノクロレイヤーと統合します。この時点でも、ある程度きれいな線が出ているかと思います。
ここまでで第一段階です。今回は、もう少し鉛筆の筆感を出してみましょう。

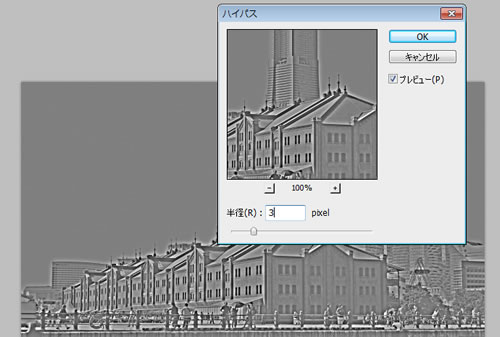
先ほど、統合したレイヤーを非表示にして、背景を複製します。複製したレイヤーを第一段階と同様の方法で再度をおとし、今回は[フィルター]から[ハイパス]をかけます。

次に、ハイパスをかけたレイヤーを複製して、描画モードを[除算]にします。第一段階と同じく、また全体が真っ白になります。そのレイヤーを選択したまま[フィルター]から[ぼかし(ガウス)]をかけます。そして、ここも最初と同様、もう一つのハイパスをかけたレイヤーと統合します。

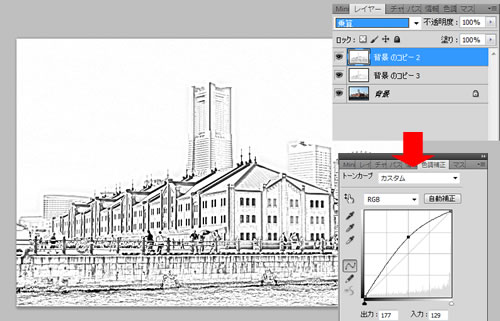
そろそろ、いい感じになってきたかと思います。が、まだ続きます。第一段階でつくって、非表示にしていたレイヤーを表示にして、描画モードを[乗算]にします。そして、2つのレイヤーを統合。細かいノイズを消すために、トーンカーブで少し明るくします。

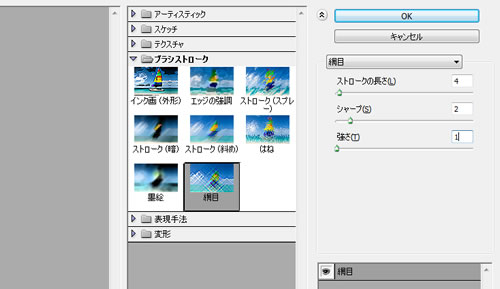
最後の仕上げをしましょう!統合したレイヤーを複製します。複製したレイヤーに、[ブラシストローク]の[網目]をかけます。このとき、手書き感を強く出したい人はストロークの長さの値を大きめにしておくといいですよ。

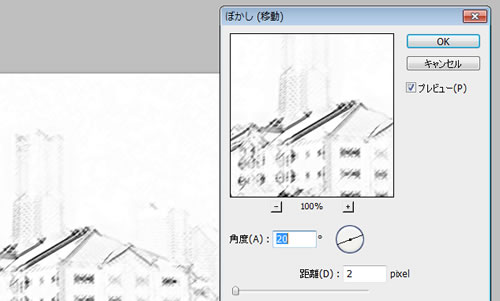
そして、ブラシストロークかけたレイヤーに[フィルタ]から[ぼかし(移動)]で20~30度の角度を付けます。

角度を設定しOKを押して、レイヤーの描画モードを[乗算]にすれば完成です。

まとめ
いかがでしたか?今回は除算と乗算をうまく組み合わせたテクニックをご紹介しました。あくまでも一例のご紹介なので、これをベースに色々自分なりのやりかたを発掘していってくださいね!




