【CakePHP】TextHelper::highlight()を使って文字列をハイライト表示してみる。
fukasawaです。こんにちは。
最近はCakePHPの隅っこを突くような記事を細々とアップする傾向があるのですが、今回もだいぶ隅っこを攻める感じの内容です。
CakePHPには文字列を処理するためのヘルパーとしてTextHelperが用意されています。TextHelperにはhighlight()というメソッドがあるのですが、これを使用することで文章の中から特定の文字列を見つけ出しハイライトする、という実装ができるようです。簡単に使い方について見てみたいと思います。
1. 基本的な使い方
対象の文章:
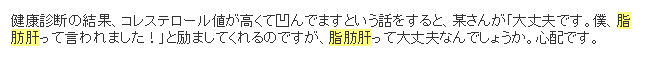
健康診断の結果、コレステロール値が高くて凹んでますという話をすると、某さんが「大丈夫です。僕、脂肪肝って言われました!」と励ましてくれるのですが、脂肪肝って大丈夫なんでしょうか。心配です。
ハイライトする文字:
脂肪肝
文章の中から「脂肪肝」という文字を見つけ出し、ハイライトします。
コントローラにて、Textヘルパーが使用できるよう宣言しておきます。
public $helpers = array('Text');
ビュー
<?php
$test = '健康診断の結果、コレステロール値が高くて凹んでますという話をすると、某さんが「大丈夫です。僕、脂肪肝って言われました!」と励ましてくれるのですが、脂肪肝って大丈夫なんでしょうか。心配です。';
echo $this->Text->highlight(
$test
, '脂肪肝'
, array('format' => '<span style="background-color:#ffff80;">\1</span>')
);
?>
【出力結果】

「脂肪肝」が指定のフォーマットで囲われ、ハイライトされていることが確認できます。
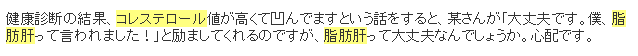
第二引数を配列で渡すと、複数のキーワードを装飾することができます。
<?php
$test = '健康診断の結果、コレステロール値が高くて凹んでますという話をすると、某さんが「大丈夫です。僕、脂肪肝って言われました!」と励ましてくれるのですが、脂肪肝って大丈夫なんでしょうか。心配です。';
echo $this->Text->highlight(
$test
, array('コレステロール','脂肪肝')
, array('format' => '<span style="background-color:#ffff80;">\1</span>')
);
?>
【出力結果】

ちなみに、Stringクラスに同じ動きをするString::highlight()というメソッドが存在します。今回の例ではTextHelperのメソッドとして書いていますが、コントローラー側で使いたい場合などはString::highlight()を使うことができます。(使い方や引数の数なども一緒です。)
$test = String::highlight('I love Meat!'
,'Meat'
, array('format' => '<span style="font-weight:bold;">\1</span>')
);
2. オプションなど
第三引数でオプションの指定ができます。
| format |
どのようにハイライトするかを指定します。 例)'<b>\1</b>' と指定すると 「<b>対象のキーワード</b>」に置き換わります。 ※formatに「"」で囲った文字列を指定する場合は「\1」の代わりに「\\1」を指定して\をエスケープしてあげます。 |
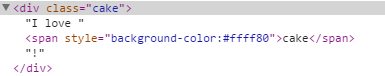
| html |
trueを指定すると、対象のテキストにhtmlタグが含まれている場合、それを無視します。

htmlタグ内の"cake"が無視され、文章中のcakeのみ囲われていることがわかります。 |
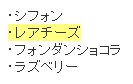
| regex |
正規表現を使ってハイライトするキーワードを指定できます。デフォルトは"|%s|iu"が指定されています。 【出力結果】 
「レアチーズ」が含まれる行に対し、装飾が行われていることがわかります。 |
まとめ
サクッと実装したいときに使えるかもしれません。

