アイコンフォントFont AwesomeをPhotoshopやillustraterで使ってみる。
こんにちは。mackyです。
今日は、サイトデザイン時に、アイコンフォントのFont Awesomeをつかう方法をまとめようと思います。
フォントをインストール
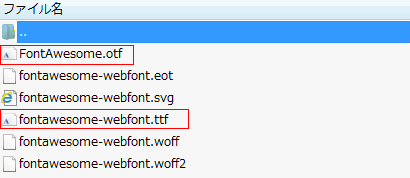
まず、Font Awesomeのサイトからフォントをダウンロードしましょう。
図の2つのファイルをインストールします。

意外と知らない?Cheatsheetの存在
では、実際にアイコンを使ってみましょう。
Photoshopを開いて新規ページを用意します。Font Awesomeのサイトから使いたいフォントをコピーします。
その際、Cheatsheetのページを使うと、どのブラウザでもコピーできて便利です。
というのは、以下のページからコピーしようとするとなぜかIEからしかできません。(詳しくいうと、ChromeとFirefoxはできませんでした。)私は普段Chromeを使っているのですが、Cheatsheetからはサクッとコピーできましたよ。


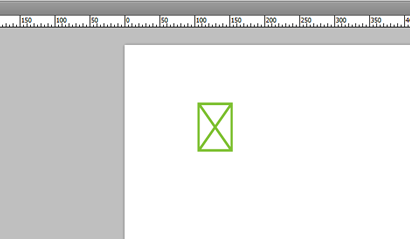
Photoshopにテキストとしてペーストします。するとこんな感じで文字化けしてます。

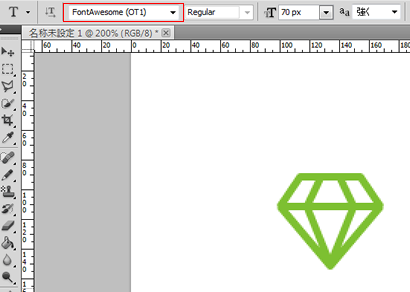
文字化けをなおすには、テキストのレイヤーを選択し、フォントを「FontAwesome XX」にしてください。
するとアイコンが表示されます。

おまけ
アイコンのレイヤー名はこんな感じになってしまいます。コーディング担当の人にFont-Awesomeつかってるよーとさりげなく伝えるために、レイヤー名にURLを入れておくと親切です。
ですが、レイヤー名を変更しようとおもってもテキスト部分が点でクリック範囲せまくてちょっと不便…そんなときに便利なのが、Photoshopのレイヤー名変更スクリプト「FindAndReplace」です。
Photoshopのレイヤー名を検索置換したりできます。CC用に作られたようですが古いバージョン(CS5.1) でもうごきました。
まとめ
見てるだけでも楽しいFont Awesome。是非デザインでも取り入れてみてください。
そしてシーブレインではひきつづき一緒に働いてくれるアルバイトの方を大募集中です!是非、こちらをチェックしてください。たくさんのご応募お待ちしちょります!
アルバイト募集に関する詳細はこちら




