バシャログ。がリニューアル!その経緯を振り返る
こんにちはLatinです。
当社のWeb制作技術情報ブログ「バシャログ。」のデザインをリニューアルしました。
いかがでしょうか?少しは見やすくなったでしょうか?
今日はそのお知らせと、リニューアルに至った経緯なんかもご紹介できればと思います。
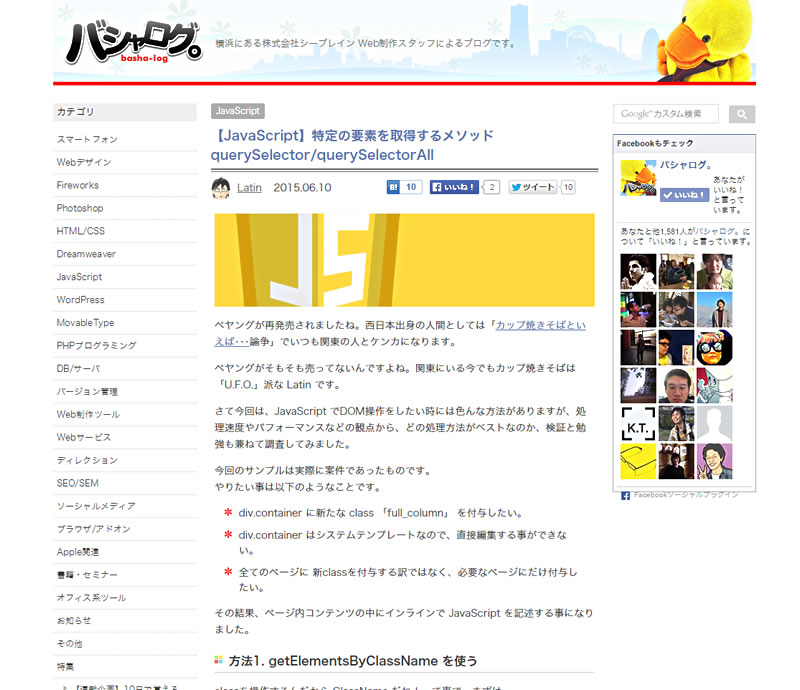
リニューアル前のデザイン

リニューアル前の当ブログですが、恥ずかしながら、かなりの問題点を抱えていました。
- 時代遅れの3カラムレイアウト
- 後回しになっていたモバイルユーザビリティ
- めっちゃ重いスクリプトてんこもり
とまぁ、こんな感じです。
特に2番目、3番目については結構なクリティカルな問題だったのではないかと思ってます。
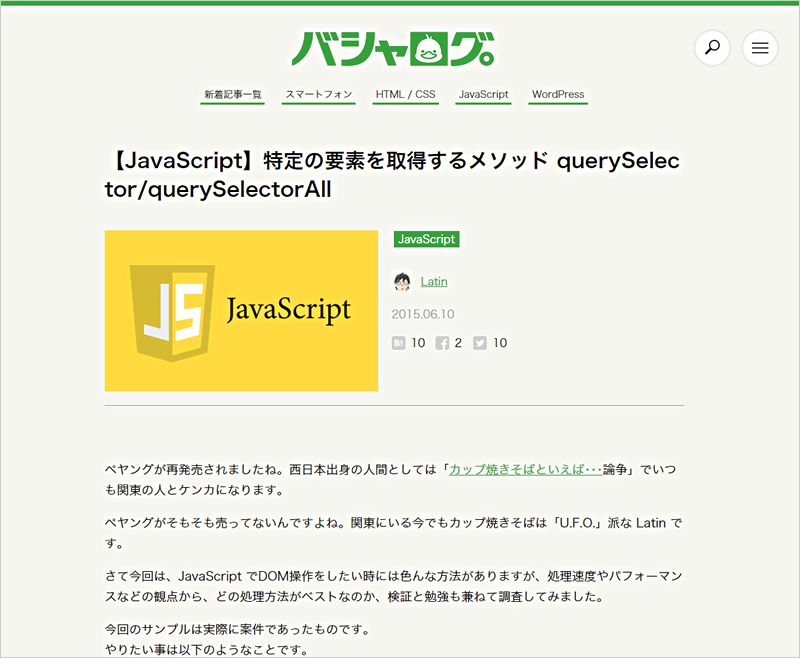
リニューアル後

記事の読みやすさを重視し、1カラムレイアウトを採用
鬱陶しかったLikeBoxやら、バナースペースやら、スペースを埋めるのに苦労したサイドバー達ともこれでようやくおさらばです。
レスポンシブウェブデザインで、モバイルユーザビリティを担保
スマホ表示の最適化を行い、Google先生から怒られる事もなくなりました。
うちのブログはスマホ読者が圧倒的に少ないので、これで少しは変わるといいんですが。
めっちゃ重かったソーシャル周りのスクリプトを非同期かつ、カウント数のみをJSONで取得する仕様に変更
標準のスクリプトだと思い為、カウント数のみをJSON形式で取得する処理に変更した事でだいぶ高速になりました。
まとめ
いかがでしたでしょうか。
細かい所では色々と変更した点もありますが、大きくは以上の3点でしょうか。
今後も少しでも見やすい、読みやすいブログにすべく、マイナーアップデートを繰り返していこうと思います。