【Photoshop】人物を素早く切り抜く方法
こんにちは。mackyです。
もうすぐカレーの季節ですね。「CSS カレー」で検索したら(暇じゃないです)「フレームワークはカレーのルーだ!」って記事が引っかかりました。
この一文でイメージがつかめる素晴らしい例えですね。カレーってすごいですね。(暇じゃないです)
さて、今日はタイトル通り、人物をいい感じに素早くキレイに切り抜く方法をご紹介するのですが、特に人物の服と背景が同化しちゃってるような写真の場合に使える技だと思います。
使用するツールはPhotoshop CS5.1です。
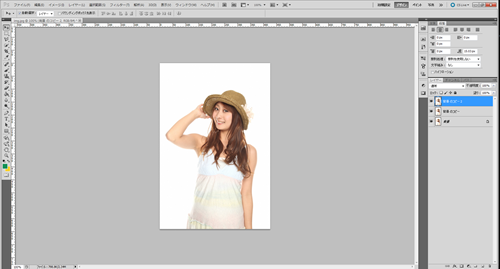
こんな感じの写真を用意します。

※ロイヤリティフリーの素材を使用しています。
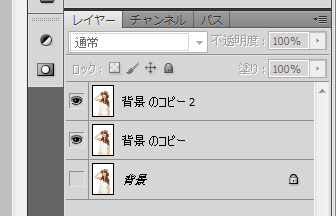
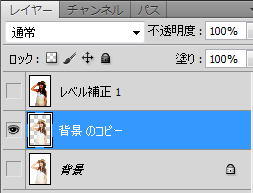
ポイント1:レイヤーを最低2つ以上複製しておく。
複製はいくつあっても構いませんが、最低2つは複製しておいてください。背景はひとまず非表示にしておきます。

ポイント2:明度を下げてしまおう。
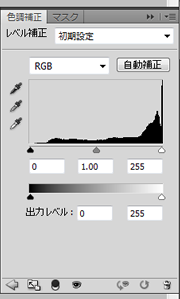
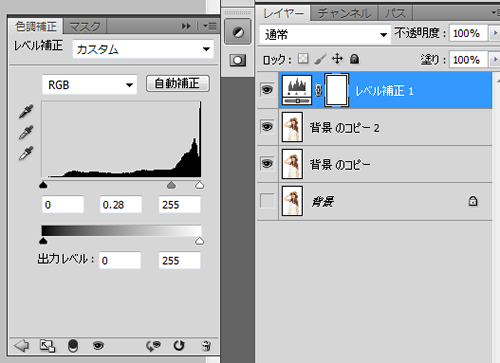
一番上のレイヤーを選択し、調整レイヤーから[レベル補正]を選択します。

次に、こんな感じで結構思い切り暗くしてしまいましょう。

BEFOR→AFTERはこんな感じ。

ポイント3:下のレイヤーと統合する。
ここで統合を忘れると、明るいままの元の写真からも選択範囲を読み込んでしまい、うまく選択できません。

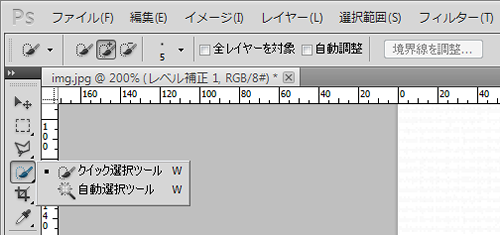
ポイント4:[クイック選択ツール]をつかう。
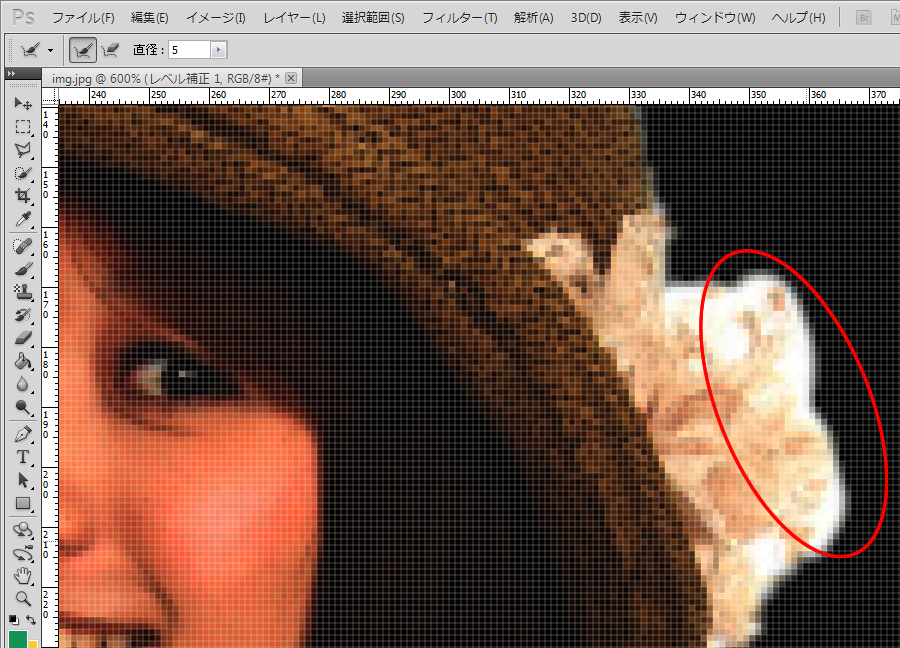
ここでは[クイック選択ツール]を使いましょう。その際、選択の直径は5pxくらいで小さめにしておいた方がキレイに選択できます。

先ほどレイヤーを統合したおかげで背景と馴染んでしまっていた部分もきれいに選択されます。統合しないと、おそらく背景の白まで一気に「ガツン!」と持っていかれると思います。

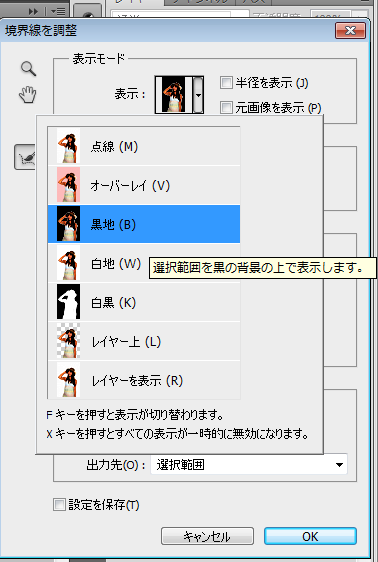
ポイント5:細かい部分は[境界線を調整]で。
[クイック選択ツール]を選択すると左上に[境界線を調整]ボタンが出るのでそれを選択します。表示モードから黒地(見やすいものでOK)を選択し、ちゃんと選択できなかった部分をなぞります。この時もペンの直径を5px位に設定しておきましょう。


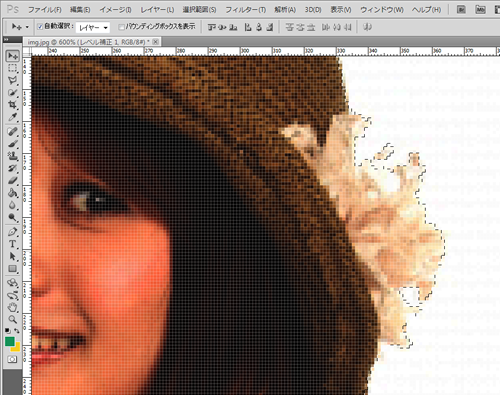
OKをおして選択範囲を確認してみます。最初の選択で選択できていたかった部分が選択範囲に追加されています。

ポイント6:切り抜く!
いよいよ切り抜きます。選択範囲を生成するために使っていた一番上のレイヤーを非表示にします。すると2つめの元の画像のレイヤーがあらわれます。2つめの元の画像のレイヤーを選択し、
その状態で、上の[選択範囲]から[選択範囲を反転]を選択します。で、[Delete]!で完成です。


まとめ
いかがでしたか?あくまでも一例のご紹介なので、これをベースに色々自分なりのやりかたを発掘していってください。
そしてそして、今シーブレインでは一緒に働いてくれるアルバイトの方を大募集中です!是非、こちらをチェックしてください。たくさんのご応募お待ちしちょります。
アルバイト募集に関する詳細はこちら




