PhotoshopとIllustratorで角丸を作成、修正する方法を探ってみた。
こんにちは。mackyです。
今日は、タイトルにある2つのデザインツールを行ったり来たりしながら角丸という一見シンプルなテーマで掘り下げてみようと思います。
けっこう「へー」って思うところもあったのでまとめておきたいと思います。
Photoshop(環境:CS5.1)
プラグインをいれてしまう。
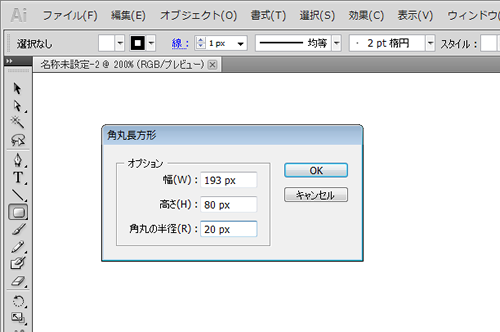
Photoshopで角丸のオブジェクトを描くとき、単純に左のツールバーから角丸長方形ツールを選択しタブでWとHを入力、丸みも設定すれば完成。ですが、Photoshopはここからがちょっと力不足です。(※CCでは属性パネルから簡単に角丸の編集が可能になりました。参考:http://www.adobe.com/jp/jos/photoshopmagazine/howto/photoshop/rounded-rectangles.html)
そんなときに使えるのが、「Rounded Rectangle Radius Resizer」です。私はCS5.1を使っているのですが、普通に使えます。手順は簡単でダウンロードサイトから、スクリプトファイルをダウンロードし該当の場所に入れるのみ。(※Photoshopの再起動が必要です。)
詳しくはコチラをご覧ください。
【Photoshop】角丸矩形の四つの角丸を個別に数値で編集できるプラグイン Rounded Rectangle Radius Resizer
選択範囲を利用する
上のプラグインを入れてしまえば、すべては解決するのですが次は選択範囲を使って作成する方法です。オブジェクトを描くよりも、写真を一瞬で角丸にするのみ便利です。わざわざマスクを使わずにできるので私は好きです。
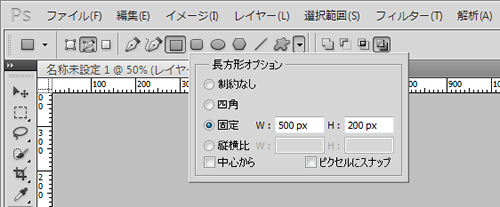
1. 長方形ツールを選択し、上のツールバーの設定を「パス」にし、描きたい大きさをpx指定します。ポイントはパスにしておくことです。

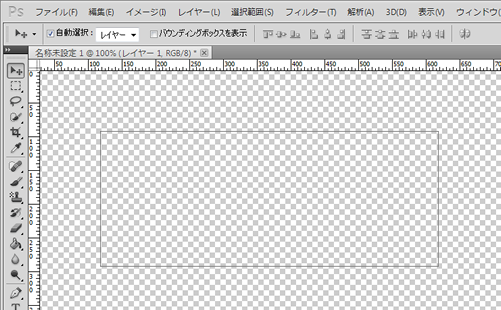
2. 長方形のパスができる

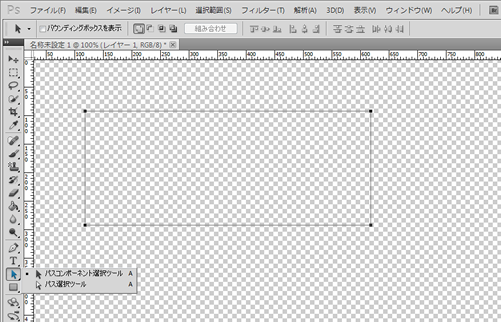
3. パスコンポーネント選択ツールを選択し、長方形の角(どこでもOK)をクリックすると
パスの点が表示されました。「

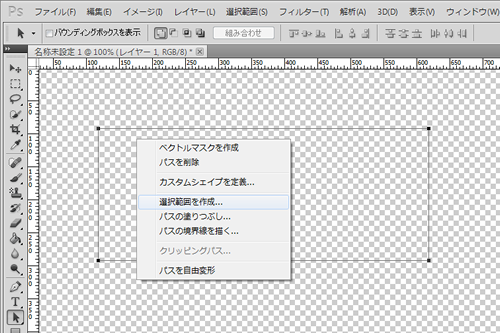
4. 次に長方形のパス上で右クリックして「選択範囲を作成」を選択し、パスを選択範囲に変換します。

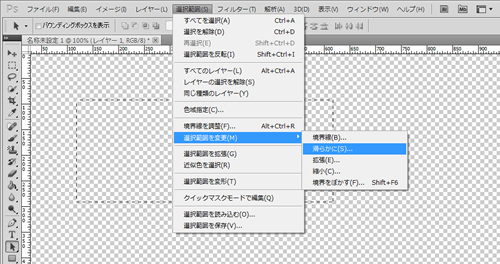
5. 「選択範囲」 > 「選択範囲を変更」 > 「滑らかに」を選択します。

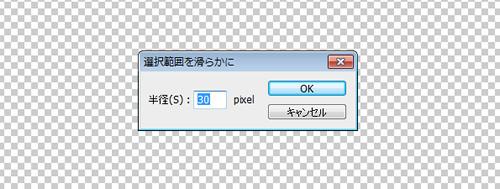
6. 適当な角丸具合の数値を入れます。

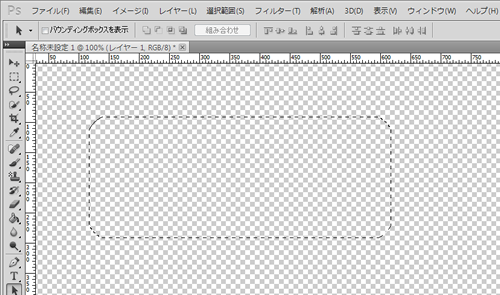
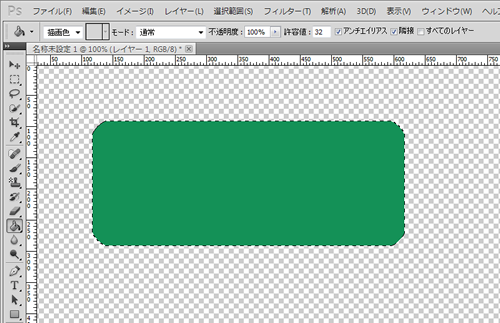
7. 角丸の選択範囲が完成。あとは「塗りつぶしツール」を使って色を付ければ完成。


ちなみに、この方法で作成した角丸オブジェクトはRounded Rectangle Radius Resizerでは変更できません。Rounded Rectangle Radius Resizerを使うときは、最初の長方形を描くときの設定を「パス」ではなく、「シェイプレイヤー」にしておく必要があります。
PhotoshopとIllustrator(環境:CS5.1)を組み合わせる
デザインはPhotoshopで作りたいけど、部分的なパーツや装飾はIllustratorがいいわ。という方はこんなやりかたはどうでしょうか?
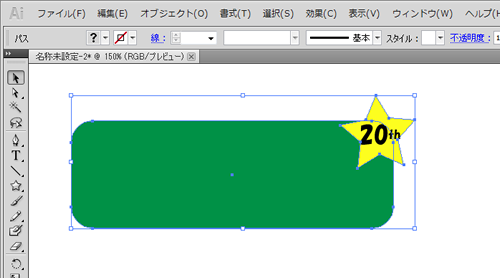
1. Illustratorで角丸を描く

2. 全体を選択し、コピーする。ファイルは保存しておく。

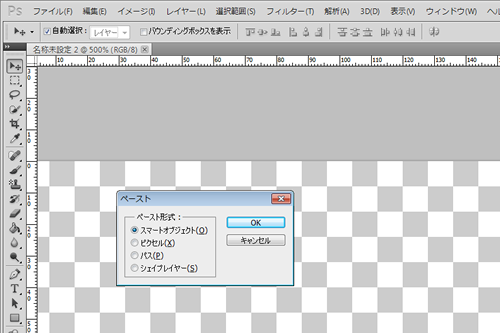
3. Photoshopにペーストする。その時、ペースト形式は「スマートオブジェクト」を選択する。

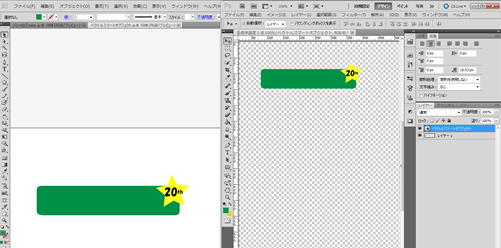
4. 角丸や、付属のイラストを修正したいときは、オブジェクトをダブルクリックすると、(ポップアップで色々聞かれますが「はい」でOK)何と、イラレがたちあがり、同時に編集が可能に。修正し、保存するとPhotoshopにコピーして持ってきたオブジェクトも変更されています。

これは、普段イラレになれている方なら、枠にイラストを付けた角丸ボタンを作る時などは便利かと思います。
まとめ
いかがでしたか?あくまでも一例のご紹介なので、これをベースに色々自分なりのやりかたを発掘していってください^^Fwの角丸アレンジも書こうと思ったのですが、長くなりましたのでまた次の機会で。




