Vagrant+ItamaeでPHPアプリケーション開発環境を作る

マウスといえばロジクール!なtanakaです。先日発売されたMX Master、もちろん買いました。数えてみるとVX Revolutionから始めて、7台は買ってました。先代のM950にくらべて形が少し変わりましたが、軽くなって操作しやすくなったと思います。
今日は、PHPアプリケーションの開発環境をVagrantとItamaeを使って構築する方法を紹介します。
Itamae について
Itamaeとはサーバーの構成管理をするツールです。作成したサーバの設定を自動化してメンテナンスしやすくするために使います。設定ファイルの記述がシンプルなのが特長です。 私は、ITエンジニア向けイベントCROSS 2015のセッション インフラエンジニアの睡眠時間を確保する方法 ~Infrastructure as a Code時代のインフラ運用~に参加していて、Twitterに流れてきたコメントで知りました。
開発環境を作ってみる
c-brains/vagrant-centos-phpdev に必要なファイルを置きましたので、これを元に環境をつくってみましょう。
事前準備
今回の方法ではVagrant, Virtualbox, vagrant-itamaeプラグインを使いますのでインストールしてください。
ファイルをダウンロードする
gitリポジトリをcloneするか、Githubプロジェクトページ右下の Download Zip をクリックしてファイルをダウンロードしてください。
ここではC:\Users\ktanaka\projects\vagrant-centos-phpdevにcloneしたとして話を進めます。
設定ファイルをコピーする
itamaeフォルダの中にnode.json.defaultというファイルがありますので、コピーしてnode.jsonという名前で保存してください。Itamaeを使って構成管理するときに必須のファイルではありませんが、環境ごとに異なる設定値を定義するのに使います。
vagrant up する
エクスプローラのアドレスバーにcmdを入力して、プロジェクトフォルダでコマンドプロンプトを開きます。
そのままvagrant up Enterキーを入力してください。
仮想マシンの起動からItamaeを使ったセットアップまでまとめて実行されます。
共有フォルダを有効にする
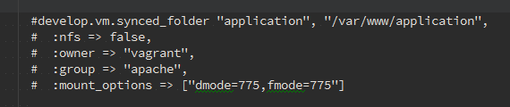
Vagrant+VirtualBoxでは共有フォルダ(synced_folder)機能を使ってホストOSとゲストOS(仮想マシン)でファイルを共有します。Vagrantfileで設定を記述していますが、コメントアウトしてありますので、Vagrantfileの以下の部分の行頭#を削除、ファイル保存してください。
次にapplicationフォルダを作っておきます。
コマンドプロンプトでvagrant reload Enterキーを実行してください。
(プロビジョニング前はapacheユーザが存在せずエラーとなるため必要な作業です)
動作確認
環境が作成できたか確認してみましょう。applicationフォルダの中にwebrootフォルダを作成し、PHPファイルを保存します。
Webブラウザでhttp://192.168.33.10/を開いて、実行結果が表示されたら成功です。

Itamae でやっていること
Itamae はitamae/recipe.rbに定義したレシピに従ってサーバの構成を変更しています。
LinuxでPHPアプリの開発環境を作ったことがあれば内容は大体わかると思いますが、以下の設定をしています。
- httpdインストールと設定ファイル転送, 自動起動設定
- PHPインストールと設定ファイル転送
- composerインストール
- MariaDBインストールと初期設定
- アプリケーション用データベース作成
recipe.rbの中身については、別の記事で解説したいと思います。
まとめ
Windows 7でVagrant+Itamaeを使ってPHPアプリケーション開発環境が作れることがわかりました。