【Grunt】csscombでソートだけでなくインデントなどのフォーマットも整形する

今年も残り1ヶ月になりました、そろそろ娘へのクリスマスプレゼンの準備をしなくては… ishida です。
さて今回は、grunt-csscomb についてです。
grunt-csscomb は CSSのプロパティをソートしてくれるプラグインです。
コードを記述する際に並び順を意識することなくコーディングを進められるのでとても便利です。
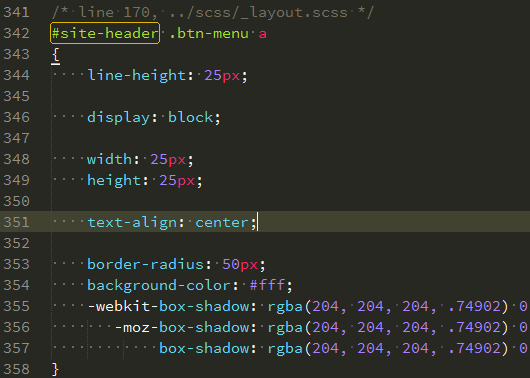
しかしデフォルトのまま使用すると以下のような感じになります。

無駄な改行や { 前での折り返しなど気になる点が多々あります。
このコードを整形するには、configファイルで設定します。
Gruntのcsscombオプションでjsonファイルを指定
まず、Gruntfile.js にて csscombオプションでjsonのファイルを以下のように指定します。
grunt.initConfig({
csscomb: {
options: {
config: 'csscomb-config.json'
},
build: {
files: {
'style.css': ['style.css']
}
}
}
});jsonファイルは、デフォルトで以下の3種類用意されています。
自分がよくつかうソート順から選択すればよいかと思います。
jsonファイルにフォーマットの記述を追加
このjsonファイルにフォーマットの記述を追加することで、任意のフォーマットでコードを整形することができます。
csscomb.json には記述がすでに設定されています。
各設定について説明をつけてみました。
// セミコロンの設定(true or false)
"always-semicolon": true,
// インデントのサイズ設定(なし:""、半角スペース2個:" "、タブ:"\t" )
"block-indent": " ",
// 色コードの設定(lower or camel)
"color-case": "lower",
// 色コードのショートハンド(true or false)
"color-shorthand": true,
// 要素の指定(lower or camel)
"element-case": "lower",
// EOFでの改行(true or false)
"eof-newline": false,
// 小数点数値の0.を省略するか(true or false)
"leading-zero": false,
// クォートの設定(single or double)
"quotes": "single",
// 「:」の後に入れる文字を設定
"space-after-colon": " ",
// 「>」や「+」の後に入れる文字を設定
"space-after-combinator": " ",
// 「{」のあとに入れる文字を設定
"space-after-opening-brace": "\n ",
// 複数要素指定時「,」の後に入れる文字を設定
"space-after-selector-delimiter": "\n",
// 「}」の前に入れる文字を設定
"space-before-closing-brace": "\n",
// 「:」の前に入れる文字を設定
"space-before-colon": "",
// 「>」や「+」の前に入れる文字を設定
"space-before-combinator": " ",
// 「{」の前に入れる文字を設定
"space-before-opening-brace": " ",
// 複数要素指定時「,」の前に入れる文字を設定
"space-before-selector-delimiter": "",
// 末尾のスペースを削除するか(true or false)
"strip-spaces": true,
// 値が0の場合に単位を省略するか(true or false)
"unitless-zero": true,
// ベンダープレフィックスを整列するか(true or false)
"vendor-prefix-align": true,
// 空のルールセットを残すか(true or false)
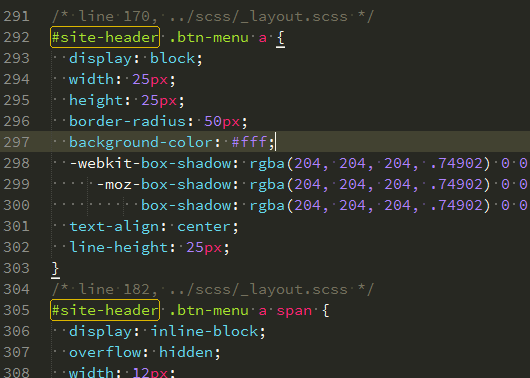
"remove-empty-rulesets": true,上記の設定を追加して、出力した結果は以下となります。

きれいに、整いましたー。
jsonファイルを外部化することで、プロジェクトごとにフォーマットを変更することも可能ですね。
grunt-csscomb をデフォルトのまま使用している方は、一度使ってみたらどうでしょうか。