RWD のレイアウト変化をまとめてみた。
こんにちは、
連日の雨に身も心も萎え気味なmackyです。ビアガーデンで横浜の夜景を見ながらビールを飲むことを夢みてあと1か月はのりきろうと思う今日このごろ。
さて今日は、「レスポンシブウェブデザイン」のレイアウトの変化パターンをまとめてみました。
レスポンシブウェブデザインのレイアウトパターンまとめ。
この前、知ったのですが「レスポンシブデザイン」ではなく「レスポンシブウェブデザイン」もしくは「RWD」と略すのが正しいそうです。はい。「RWD」も口に出すと十分長いですけどね^^;私は「RWDで」といわれると、ついついMedia Queriesを思い浮かべてしまうんですが、RWDにもいくつかパターンがあるので今回調査&まとめてみました。(ここでいうパターンとは最終的に1カラムになるまでの変化の仕方をいっています。)
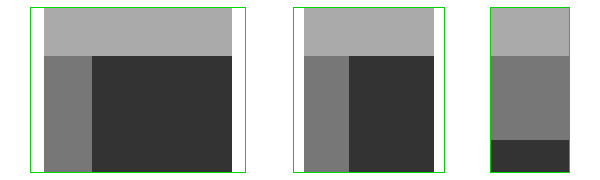
Column Drop
Column Drop??って思う人もいるとおもうんです。恥ずかしながら私がそうでした。ちなみに、これが一般的にいう、Media Queriesによってブレイクポイントを指定し、画面幅をせばめていくことによってカラムを落としていく方法です。

おまけ的に、ブレイクポイントの話をしますと、最近どこでどれだけ分岐させたら一番正解にちかいのかという疑問がわいています。また、そもそもすぐれたHTMLのかきかたは?とか、モバイルファーストを導入させたり、まだIE8が...といった問題もあります。以下、そんなときに参考にしたいサイトになります。よろしければご覧ください。
Column Dropに適している素敵デザイン異業種サイト3タイプもピックアップしてみました。
あわせてよくつかわれる JavaScriptのライブラリにMasonryがあります。最近はあまり見かけなくなりましたが、いわゆるPinterest風のデザインを作成するときには、ほんとに簡単に実装できるのにパフォーマンス性が高いことからよくつかわれているライブラリです。
WPのフリーテーマも無料でつかえるものがたくさん提供されているので、探してみたことのない方はこの機会に一度いろいろ見てみると面白いかもしれません。

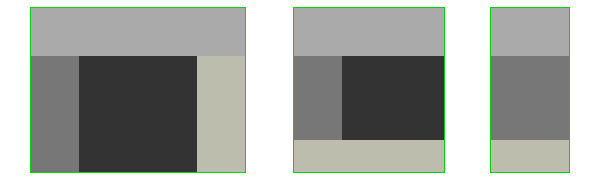
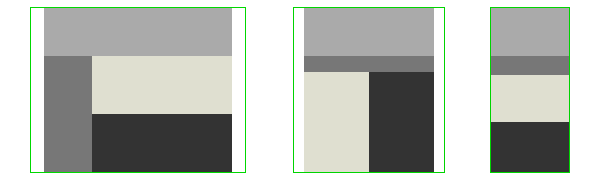
Fluid Grid
レイアウトの最大幅が設定されていて、ウィンドウサイズに合わせて横幅が可変するようになるもの。だいたいのデザインが最終的には1カラムになると思います。でも、これだけだと先に説明したCloumn Dropとの違いがわかりにくいですね。簡単にちがいを言うと、「最小のウィンドウサイズになるまでレイアウトがほぼ一定であること」がパフォーマンス的な特徴だそうです。また、メリットとして、MediaQueryでも少し触れたブレークポイントを細かく設定する必要なく様々な画面サイズに対応が出来ることがあげられます。

また大きな特徴しとして、widthを%指定していることがあります。でも、毎回pxから%を求めるのは大変なので「Fluid Grid System」を導入すると便利みたいです。
ここでは詳しく説明しませんが、Fluid Gridのポイントとなる相対値の求め方などの詳しい説明はコチラのスライドがわかりやすくまとまっていますのでご覧ください。
Layout Shifter

文字通り、レイアウトがシフト(移動する)もの。正直いろいろさがしては見たものの。。「こういうものです!」と説明するのが難しい...。
さまざまな画面サイズに対応しており、且つ、ブレークポイントごとに全く異なるレイアウトがとられるものだそうです。
つまり、カラムをそれぞれモジュールとして考え、必要なブレークポイントごとにモジュールを配置を動かしています。実際に見ていただいた方が理解しやすいと思うので、Layout Shifterを導入しているサイトをピックアップしました。
すんげー…の一言ですね。また、Layout Shifterを導入するにはブラウザごとの制約などがあり、思ってるより高度なスキルが求められるようです。^^;
興味のある方は是非制約を乗り越え、トライしてみてください!でも、これならいっそのことモバイル専用サイトを作ったほうがいいんじゃ?とか思ってしまうようなサイトもあります。。
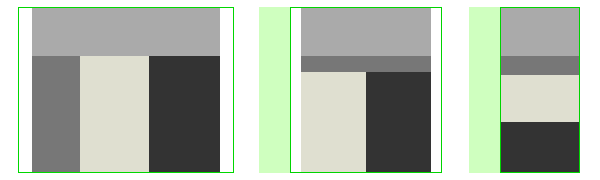
Off Canvas
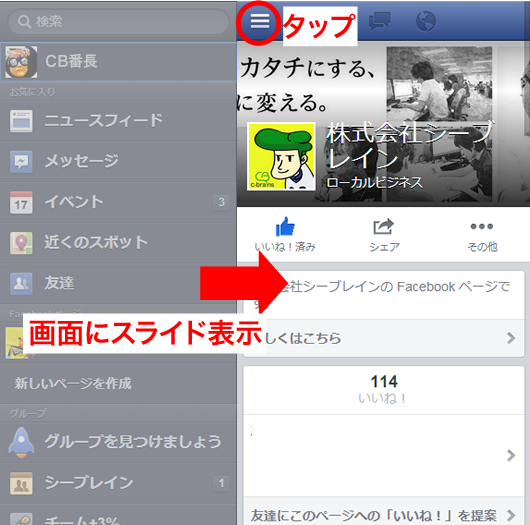
最後は「Off Canvas」です。身近に導入されているサイトは多いですが、こういう名前だったとは初めて知りました。(これで「タップすると横からスッとでるやつ」とかいわなくてすむw)上記3つのレイアウトとの大きな違いは、画面の外(普通は見えない)を活かしたレイアウトパターンであるということですね。
モバイルサイトはどうしても縦長でなんどもスクロールが必要になってしまいますが、Off Canvasを導入することでこれが少し解消されます。また、限られた表示スペースを有効に利用できるというメリットもあります。
以下のイメージズの枠の外に描かれている、うすいミドリの部分がそれになっています。主に、ナビゲーションをレイアウトすることが多いようです。ユーザーのアクションによってメニューがスライドして出てきたりといった感じですね。身近なサイトでいうとFacebookなんかがそうでしょうか。

例えばこういうこと

まとめ
RWDにもいろいろなパターンがあるんですね。サイト自体のターゲットやブラウザ、デザインなどをよく考えて最適なRWDのレイアウトパターンを取り入れていきたいですね。
これからRWDをどんどん勉強していきたいという方のご参考になればと思います^^