11の項目を設定するだけでJavaScriptコーディングガイドラインが作成できるjsCode
ゴールデンウィーク中に5年ぶりにフットサルをしてまだ筋肉痛が癒えてないishidaです。社内でフットサル部を立ち上げてみましたが、参加人数が少ないので横浜近辺で一緒に球蹴りしてくれる人を募集中です。
さて今回は、JavaScriptのコーディングガイドラインを作成してくれるサービスのご紹介です。
JavaScript は HTMLやCSSよりも自由度が高いので、
ガイドライン化してコードを統一するのも手間がかかるかと思います。
また初めてガイドラインを作成する人にとっては、
JavaScriptのどこまでをルール化すればいいのかも悩む部分ではないでしょうか。
そんな時にお手軽でJavaScriptコーディングガイドラインを作成してくれるサービスがありました。
11の項目を設定するだけでJavaScriptコーディングガイドラインが作成できる jsCode
jsCodeの使い方
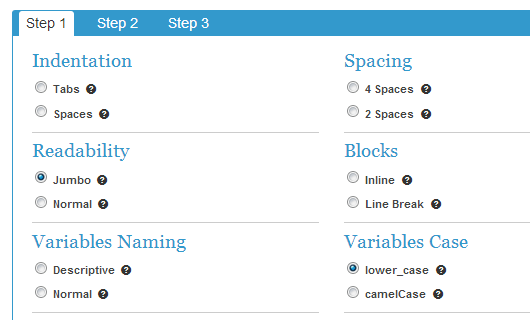
ページ内にある11の項目を設定します。

11の設定項目は以下になります。
1)インデント:インデントをタブにするかスペースにするか
2)スペース:スペースサイズを2つにするか4つにするか
3)読みやすさ:関連性のあるコードごとに空行を挿入するか
4)ブロック:処理や配列の前後に改行を入れるか
5)変数名1:tmpやobjなどの略語を使うか
6)変数名2:小文字とアンダースコア( _ )でつなぐか、キャメルケースにするか
7)関数名1:tmpやobjなどの略語を使うか
8)関数名2:小文字とハイフンでつなぐか、キャメルケースにするか
9)コンマ(,)位置:コンマを先頭にするか
10)連結:+などの演算子を先頭にするか
11)引用符:単一引用符( ' )と二重引用符( " )のどちらを使うか
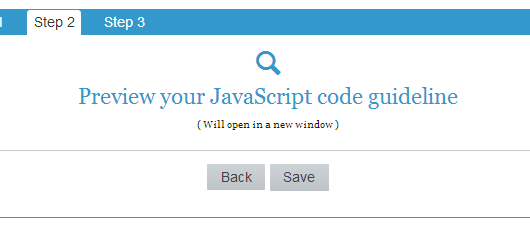
項目の設定が出来たらプレビュー用画面に遷移するので、Saveをクリック。

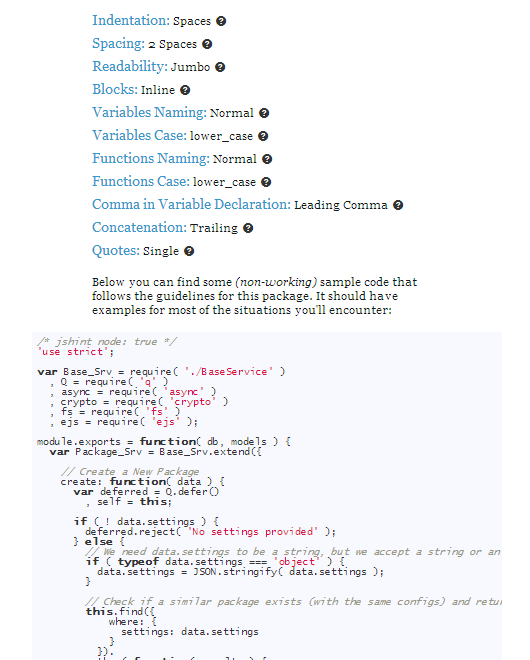
すると、JavaScriptコーディングガイドラインが以下のように生成されます。

実際に作成したガイドラインはこちら↓
http://jscode.org/427153
個別にURLも生成されるので、共有することも出来ますね。
このサービスで選択できる11の項目については、
コーディングガイドラインを自作するときにも最低限おさえておきたいポイントですね。