固定ヘッダーと合わせて考えたいメインビジュアル
週末はいろんな苺を食べてきたminamiです。
最近のWebデザイントレンドの1つに固定レイアウトのヘッダー、フッターがありますが、それに影響される形でメインのビジュアル表現もいろいろと考えられているな~と思ったので集めてみました。
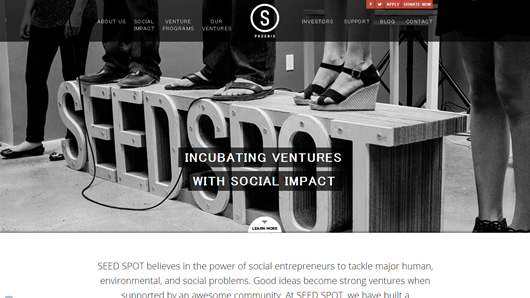
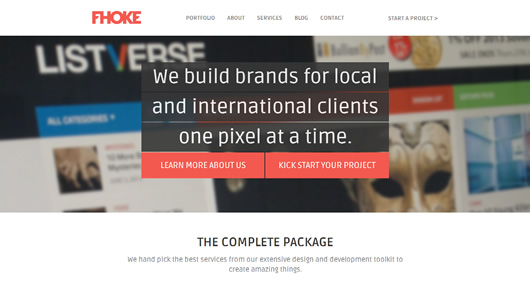
固定ヘッダー + 固定カルーセル

「LEARN MORE」の部分の区切り表現も最近多いですね。

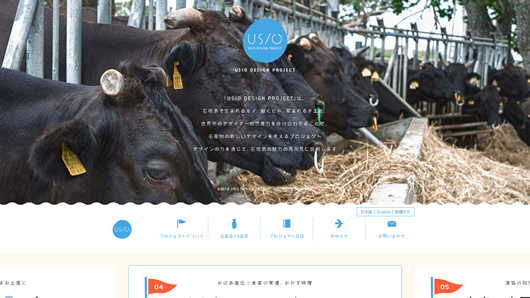
波型にカットされた区切り線もサイトの印象を強くしています。

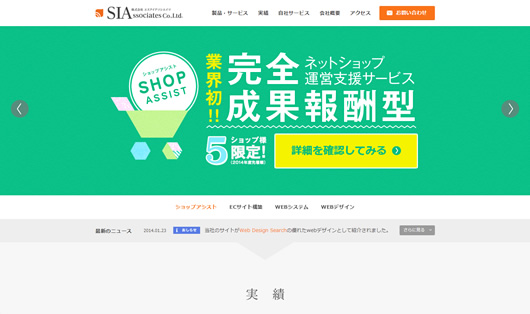
スタンダードなカルーセル表現 + 固定位置。ウインドウサイズによってはテキストが見にくくなるので頭が痛いところですね。
固定ヘッダーとの組み合わせで非常に多かったのが、メインビジュアルのカルーセルも固定位置というタイプです。
画面をスクロールしてもビジュアルのイメージを損なうことなく見せられるのがメリットでしょうか。流行りのウインドウ幅いっぱいに使うタイプのビジュアルとも食い合わせがよさそうです。
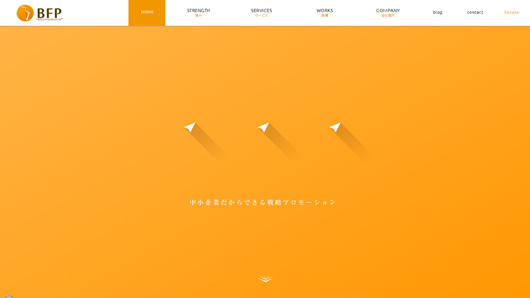
固定ヘッダー + スクロールアクション

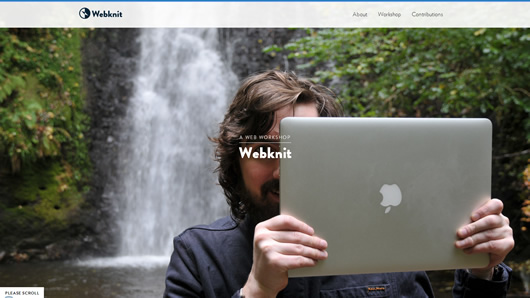
メインビジュアルも固定、でスクロールしていくとヘッダメニューがアニメーションします。

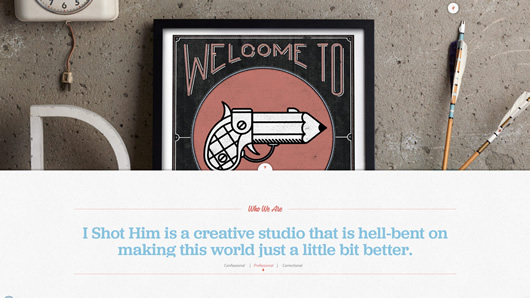
メインビジュアル部分はパララックス

メインビジュアル部分は固定で、スクロール位置に合わせてコピーとナビゲーションの役割も果たします。

大胆な2段構えのビジュアル表現です。
まとめ
もはや「固定○○」はブームではなくスタンダードになってきていますが、それに伴って何をスクロールさせて何をスクロールさせないか、がデザインの腕の見せ所になってきている気がします。カルーセルのような使い古された技法も固定位置で使うことでより効果的な見せ方ができますね!




