Internet Explorer 11の開発者モードについて調査しました デバッガ/ネットワーク編
まだ来年のオライリーカレンダーをゲットできてないtanakaです。 今日はDOM Explorer/コンソール編に続いて開発ツールの機能を紹介していきます。
デバッガ
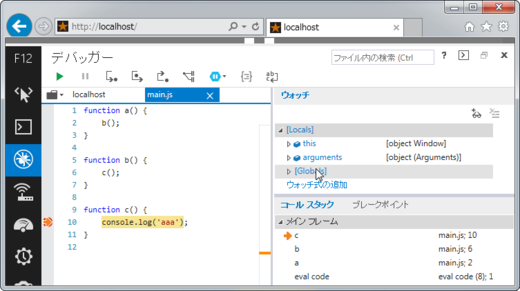
プログラムの実行を一時停止(ブレーク)させて変数の状態をチェックしたり、関数の呼び出し階層(コールスタック)を調査できる機能です。
使いやすくなった機能
- タブで複数のファイルを開けるようになりました(複数のコードを比較することはできないようです)
- ミニファイされたコードの展開(ボタン1つワンクリックでできるようになった)
- ブレークポイントやテキスト検索でヒットした位置がスクロールバーに表示されるようになった
- ブレークしたときのローカル変数、ウォッチ式、コールスタックが同時に見られるようになった
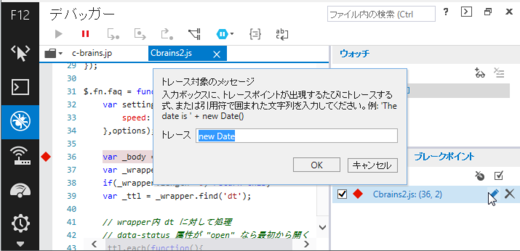
トレースポイント
トレースポイントはIE11で追加されたものです。ブレークポイントに似ていますが、設定した行で停止せず、コンソールに残す一時的なログを設定できます。
ソースコードにconsole.logを書かなくて済んだり、リロードしなくてもよくなるのでかなり便利な機能かと思います。
条件つきブレークポイント
特定の条件のときだけブレークさせる(たとえばループ変数iが5のときだけ)ことができるようになりました。
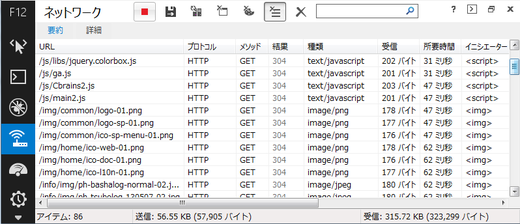
ネットワーク
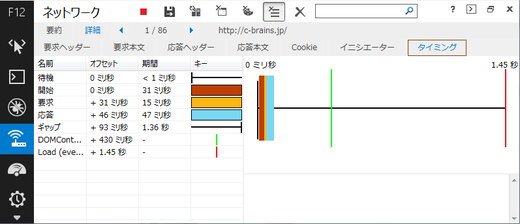
「ネットワーク」では、ブラウザからサーバへのリクエストをモニタすることができます。このタブは、IE10とあまり変わりがないようです。リクエストの詳細(IE10で私が見たことがなかった「リクエストの詳細」などを見比べてみましたが、変更は見つかりませんでした。) しかし、ブラウザ・キャッシュの消去、クッキーの消去がボタンクリックだけでできるようになっており、開発中よく使う機能になりそうです。 それぞれの行をクリックすると、リクエストの詳細を表示することができます。その中で通信処理のグラフは以下のように表示されます。
キーボードショートカット
今回紹介したデバッガとネットワークの機能からははずれますが、F12内で使え るショートカットキーがたくさん用意されています。たとえば、Ctrl+1~8を押 すことで、F12のDOM Explorer~エミュレーションまでの各機能にアクセスでき る、など。すべてのショートカットは公式のドキュメントF12 開発者ツールの キーボード ショートカットをご覧ください。