Internet Explorer 11の開発者モードについて調査しました DOM Explorer/コンソール編
iPhone 5sに続きiPad mini Retinaディスプレイ買ったぜ!
フルサイズのiPadは日常的に持ち歩くにはちょっと大きい&重いですが、iPad miniなら十分毎日持ち歩けます。コミックビューアとゲームとニコニコPDFビューア・文書・スライド作成ツール・Evernote用として重宝してます!
さて、去る2013年11月8日(米国時間)、Internet Explorer 11がWindows 7 向けにも正式リリースされました。開発者ツールが見た目からして変わってたので調査しました。過去のバージョンとの互換性など気になるところも見つけましたが、とりあえず開発者ツールについて紹介します。
ところで、IEの開発者ツールはF12キーで開くことができますが、開発者ツールの名前も"F12"だったんですね。調査していて初めて知りました。
DOM Explorer
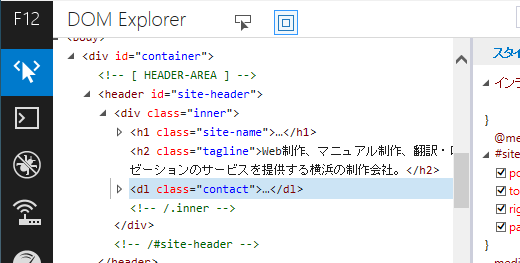
読み込んだHTMLページを読み込んで構築したDOMの構造が把握できるツール。次のような点が改善されてました
- DOMの要素がドラッグアンドドロップで入れ替えできる!FirefoxでもChromeでもできませんでした。(Safari 7.0はできる)
- DOM ツリー内の編集がChrome/Firefox並に充実してます。IE10では属性の追加とHTMLのコピーしかできなかったのに。
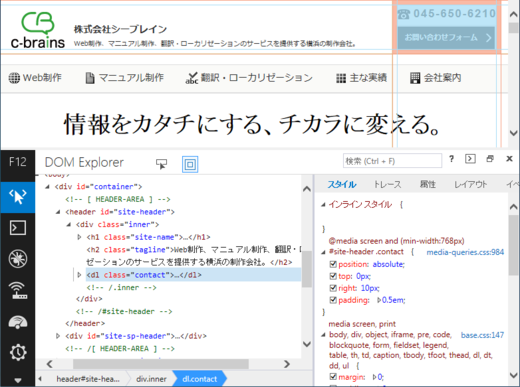
- 右側のペインの"属性"でCSSプロパティの検索や要素に追加されたイベントハンドラがわかるようになりました。JavaScriptデバッグ時にお世話になりそうです。
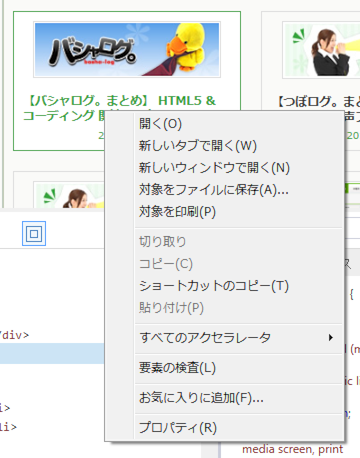
あと、重要なポイントとして、以下の図のようにページ内から直接"要素の検査"でDOM Explorerを呼び出せるようになりました。これがないとデバッグしにくいですよね。

コンソール
こちらも大幅に強化されてますね!
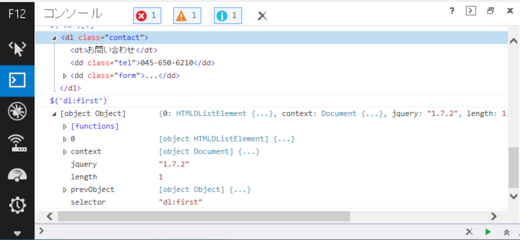
- DOM Explorerなど別のメニューを表示しているときでもコンソールを表示できるようになった(右上の[>]で表示切り替えできます)
- 実行したコードの戻り値がDOMの要素だった場合、DOMツリーが見られるようになりました(上の図参照)
- 戻り値のオブジェクトのメンバが深いところまで展開できるようになりました(調べたところ10階層までは展開できました。)(上の図参照)
- console.error, console.warn, console.logで出力されたログの表示を切り替えられるようになりました
まとめ
IE11で見た目がだいぶ変わった開発者ツールですが中身もほとんど1から設計され直されているような充実っぷりで一度ではまとめきれませんでした。すみません。IE11について調べてみると、UserAgent文字列の変更や、後方互換性の維持と決別するような変更(イベントの追加ではattachEventメソッドを削除してaddEventListenerしか使えなくなった)があるなど、Microsoftの方針変更を印象づけるバージョンになっているようです。 その他のツールについても早めに紹介したいと思います。