これからSVGを使うなら!Snap.svg

スープ作りにはまっているminamiです。
Snap.svgというSVGコンテンツを扱えるライブラリが公開されたのでさわってみました。
Snap.svg
Snap.svgはAdobeが開発したオープンソースのJavaScriptライブラリです。
SVGの制御はRaphaël.jsがデファクトスタンダードとなっていますが、そのRaphaël.jsの開発者が手掛けているそうです。Snap.svgの特徴としては、Raphaël.jsがサポートしてきたIE8までの古いIEのサポートをやめ、マスキングやクリッピング、パターン、グラデーション、グループ化などより便利な機能を使えるようになっています。ライセンスは Apache 2 license となっています。
使ってみる

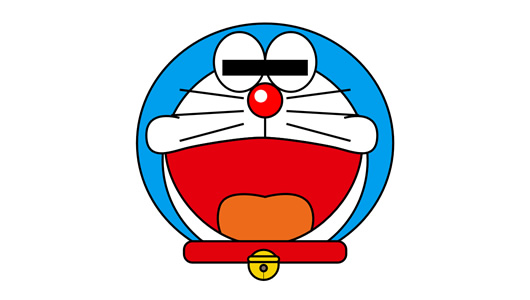
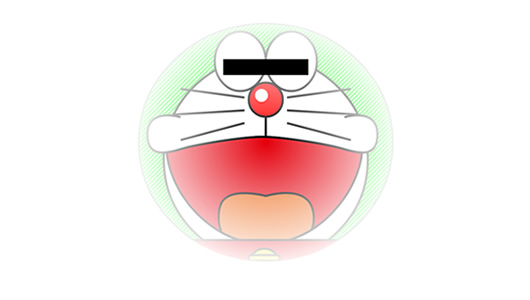
さっそくSnap.svgを使って上のような絵を描いてみました。SVGで描画されているので拡大・縮小しても荒くなりません。
<script type="text/javascript" src="/js/jquery-1.10.2.min.js" /></script>
<script type="text/javascript" src="/js/snap.svg-min.js" /></script>まずSnapをダウンロードして読み込みます。読み込み時に実行させたいだけですが、jQueryも一緒に使いました。
var s = Snap(800,800);まずSnapオブジェクトを呼び出してSVGの土台を作ります。CSSセレクタを使って既存のDIVなどを使うこともできます。
基本的な図形
円、楕円、四角形、線など基本的な図形は簡単に描くことができます。Raphaël.jsをさわっている人ならすんなり移行できそうです。塗りや線の太さなど、属性はメソッドチェーンで設定することができます。
// Paper.circle(x, y, r);
// 円を描く
var nose = s.circle(400,300,40)
.attr({
fill: "#FF0000",
stroke: "#000",
strokeWidth: 5
});// Paper.ellipse(x, y, rx, ry);
// 楕円を描く
var bigCircle = s.ellipse(400,400,300,280)
.attr({
fill: "#009FED",
stroke: "#000",
strokeWidth: 5
});// Paper.rect(x, y, width, height, [rx], [ry]);
// 四角形を描く
var belt = s.rect(210,630,380,50,20,20)
.attr({
fill: '#E2020C',
stroke: "#000",
strokeWidth: 5
});// Paper.line(x1, y1, x2, y2);
// 直線をひく
var mouse = s.line(400, 341,400, 390)
.attr({
fill: 'none',
stroke: "#000",
strokeWidth: 5
});SVGのパスの指定はd属性を設定しますが、かなり複雑な記述になってしまいます。Illustrator などで描いてSVG形式で保存した後、値を移植したほうが手っ取り早そうです。サンプルも自力で途中まで描いてからそのことに気がつきました・・・
// Paper.path([pathString]);
// パスを引く
var mouse2 = s.path("M585.225,341.042 c0,0,77.465-23.944,77.465,40.845s-60.563,38.028-95.773,29.578c-35.213-8.451-129.578-23.944-174.649-23.944 s-139.437,15.493-174.648,23.944s-95.774,35.211-95.774-29.578s77.465-40.845,77.465-40.845")
.attr({
fill: '#FFFFFF',
stroke: "#000",
strokeWidth: 5
});Snapならではの機能

さて、ここまではRaphaël.jsでも十分実現できる機能ですが、Snap.svgは更に高機能を備えています。ちょっとだけ試してみました。
グループ化
描画したオブジェクトをまとめてグループ化することができます。グループ化したエレメントはまとめめて属性を変更したりアニメーションを設定することができます。Raphaël.jsでもset()という機能がありましたが、より簡単になりました。
// Paper.group() もしくは Paper.g();
// グループ化する
var bell = s.group(belt,bell1,bell2,bell3,bell4);
bell.attr({ ... }); // まとめて属性変更パターン
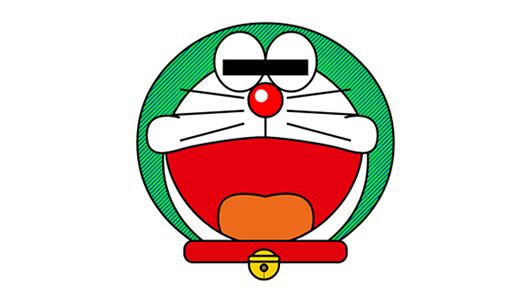
パターンを作成することができます。オブジェクトの繰り返し範囲を指定した後、他のオブジェクトの塗りに適用させます。

// パターンを作って塗りに適用させる。
var p = s.path("M10-5-10,15M15,0,0,15M0-5-20,15")
.attr({
fill: "none",
stroke: "#00FF00",
strokeWidth: 5
});
p = p.pattern(0, 0, 10, 10); // PathをPatternに変換
bigCircle.attr({
fill: p // 塗りに適用
});マスク
Raphaël.jsではサポートしていなかったマスクもできるようになりました。マスクのオブジェクトにも透明度やグラデーションを設定することができます。

// マスクにする。属性でマスクに使うエレメントを指定
nekogata
.attr({
mask: masks
});まとめ
他にもイベントの設定やアニメーションの設定も簡単にできるようです。サンプルをクリックすると・・・
IE8対応しない!という選択もそろそろ現実的になりつつあります。SVGのパワーを最大限に生かすためにもSnap.svgは注目していきたいですね。
