【jQuery】入力パーツを一味違う見た目にするjQueryプラグイン
パシフィック・リムは吹き替えが見たい。minamiです。
サイトの入力画面は基本的なinput要素やtextarea要素を使うことも多いかと思いますが、一味違う見た目にすることができるjQueryプラグインを集めてみました。
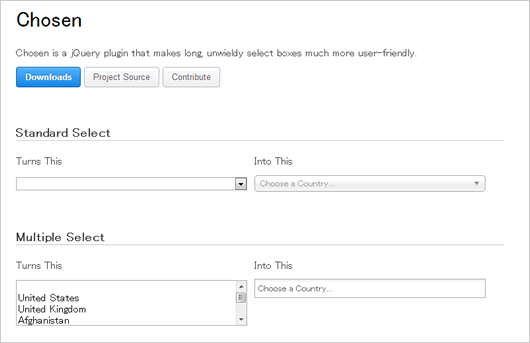
扱いにくいセレクトボックスを使いやすくする『Chosen』

セレクトボックスを使いやすくしてくれるプラグインです。検索ボックスや複数選択など、UIデザインの参考にもなりますね。
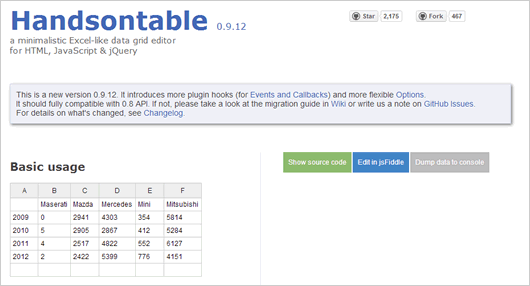
エクセル風のデータグリッドを作れる『Handsontable』

エクセルのような表形式の表示を簡単に作ることができます。かゆいところに手が届くカスタマイズやTipsが紹介されています。
日付だけでなく時刻もピックできる『pickadate.js』

デートピッカーライブラリはいろいろありますが、モバイルフレンドリー、レスポンシブ、軽量をうたっています。日付だけでなく時刻もピックできます。
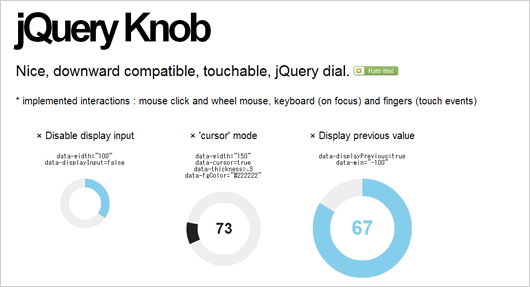
ダイアル風のUIを実装できる『jQuery-Knob』

ダイアル風にドラッグすることで数字の増減を入力できるUIを実装できます。これは使いどころがありそうですね。
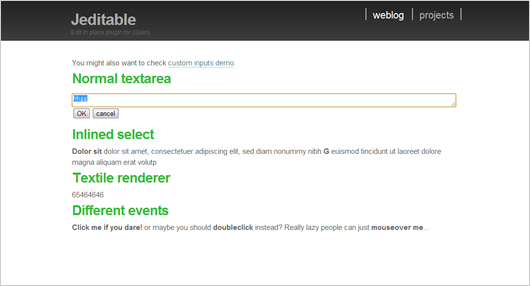
どこでも編集可能領域にできる『Jeditable』

文中の要素をクリックして編集可能領域に変更できます。編集した要素を非同期でサーバに送るメソッドも用意されているようです。
まとめ
入力系UIを一味変えることができるjQueryプラグインを集めてみました。UIデザインもさらに重要になってくることを考えるとデザインの参考にもなりそうですね。
