jQueryのセレクタを試せるChrome拡張機能
進撃の巨人の新刊が今週発売になりますね。fukasawaです。こんにちは。
今回はChromeの拡張機能「jQuery Debugger」のご紹介です。この拡張機能を使うことで何ができるかというと、jQueryのセレクタを簡単に試すことができます。
jQueryのセレクタを登録し、選択すると…

そのセレクタで拾える要素がハイライトされる

といった感じです。
インストール
Chromeから下記のURLにアクセスし、[+CROMEに追加]をクリックしてインストールします。
使い方
1. セレクタを試したいページにアクセスし、[F12]キーを押してDeveloper Toolsを起動します。
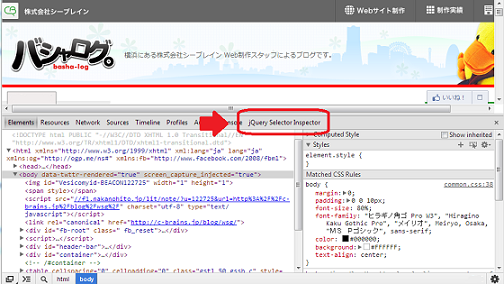
2. 右端の方に[jQuery Selector Inspector]が表示されているのでそれをクリック

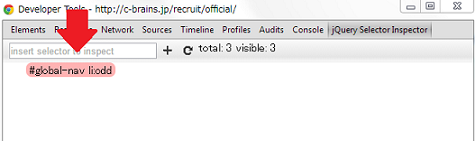
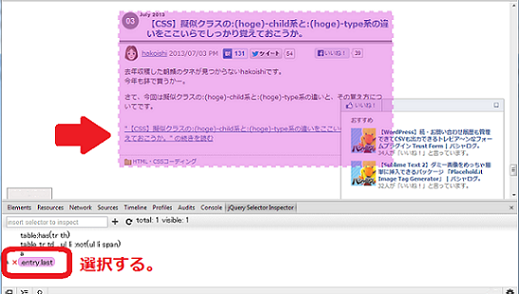
3. テキストボックスに試したいセレクタを入力し、[ + ]ボタンクリックで登録。下の一覧に入力したセレクタが追加されるので、それを選択すると…

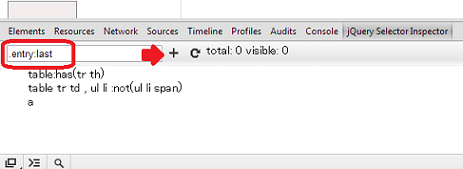
4. セレクタで拾える部分がハイライトされます。

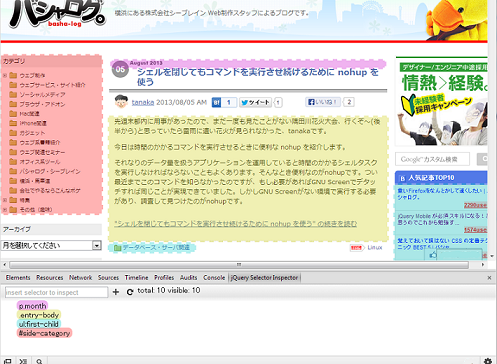
ちなみに、一度に複数のセレクタを試すこともできます。

まとめ
jQueryのセレクタを勉強をしたいときや、フィルタの動きを確認したいときに便利かもしれませんね。