【CSS】画像を上下中央に表示する(IE7以下にも対応させる)

娘が小学二年生になり、みまもりケータイ2を買い与えました ishida です。
娘がケータイのボタンを押すたびに、位置情報が送られてきて便利なのですが、
電話をかけたときにも、位置情報がメールで送られてきてちょっと通知頻度高すぎなんじゃね?
さてさて、今回はとある案件で画像を上下中央に表示する機会がありまして、
忘れないように自分的メモです。
CSS3が使えるようになってからは、display: table-cell; で簡単に対応できるようになりましたよね。
例としては、こんな感じ。
HTML/CSSコードサンプル
<div class="box">
<p class="image"><img src="image.png" alt="" width="200" heigh="200"><p>
</div>.box {
display: table;
}
.box .image {
display: table-cell;
width: 400px;
height: 400px;
background: #CCCCCC;
vertical-align: middle;
text-align: center;
}実際の表示
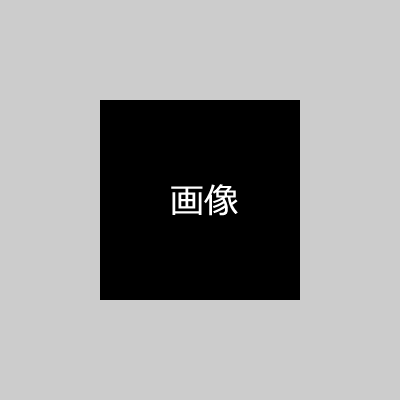
モダンブラウザの場合

うまいこと高さ400pxのボックスの中央に揃ってます。
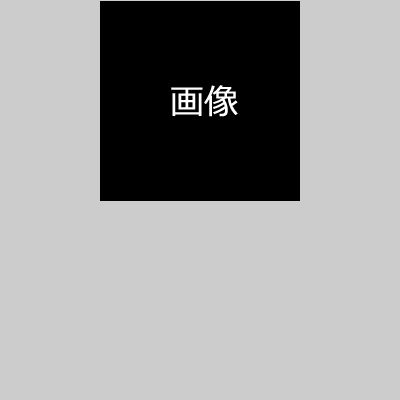
IE7以下の場合

IEのバージョン7では、display: table-cell に対応していないため、画像がボックス内の上に配置されてしまいます。
あまりハックとかせずに、簡単にIE7以下でも対応できないかなとIE独自拡張をいろいろ調べてみたところ、いいのがありました。
layout-grid-line プロパティ
このプロパティ。IEが独自に先行実装していたプロパティで、行の高さを指定する際に使用するものです。また、IE5以上から使えるとのこと。
デフォルト値は、none になっているようなので none以外の値を設定します。
今回のサンプルでは、高さ400px なのでその値を設定。
.box .image {
display: table-cell;
width: 400px;
height: 400px;
line-height: 400px;
background: #CCCCCC;
vertical-align: middle;
text-align: center;
layout-grid-line: 400px; /* IE7以下 */
}なお、IE8以上では 標準モードで表示するとこの値が無効になるようです。

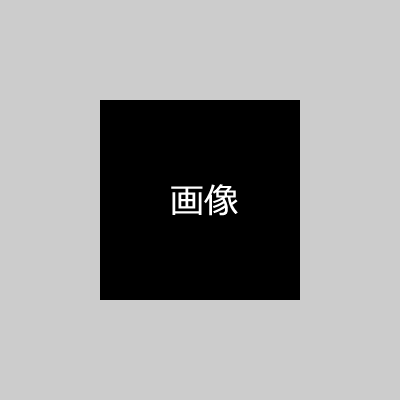
layout-grid-line プロパティを設定すると、IE7でも問題なく画像が上下中央に揃いました。
まだまだIE7以下に対応する機会もあると思うので、覚えておくといいかもしれません。



