[CSS3]面倒なCSS3、linear-gradientを使いやすくまとめてみた

こんにちはLatinです。
今年も残す所、あと11ヶ月となってしまいましたが、やり残しのないよう頑張ろうと思っております。
今回はCSS3のグラデーションにまつわるエントリーです。
ハッキリ言って面倒くさい!
さてCSS3のグラデーション「linear-gradient」なんですが、はっきり言って面倒です・・・。
今はCSS3のジェネレータもたくさんあるので、それらを使うのもいいのですが、足りない分のベンダープレフィックスを探したり、filter やら毎回ググるのが非常に面倒!
且つ、ボタンなどに、gradient と border-radius を併記した場合、IE9 での表示が若干おかしくなってしまいます。
詳細は下記に記載しますが、今後サクッと使えるように備忘録がてら、簡単にまとめておこうと思います。
CSS スニペット(修正前)
.btn {
border-radius: 4px;
border: 1px solid #4D9437;
-webkit-box-shadow: inset 0 1px 1px #ffffff;
-moz-box-shadow: inset 0 1px 1px #ffffff;
box-shadow: inset 0 1px 1px #D4EBB2;
background: #7DBB3C; /* Old browsers */
background: -moz-linear-gradient(top, #a2d93f 0%, #388235 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #388235), color-stop(0.00, #a2d93f)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a2d93f 0%, #388235 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a2d93f 0%, #388235 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a2d93f 0%, #388235 100%); /* IE10+ */
background: linear-gradient(to bottom, #a2d93f 0%, #388235 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#a2d93f', endColorstr='#388235', GradientType=0); /* IE7,8,9 */
}各ブラウザでの表示を見てみます。


Chrome、Firefox共に異常なし。

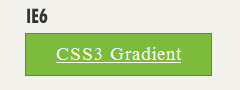
IE6 には残念ながら使えません。background-color が適用されています。

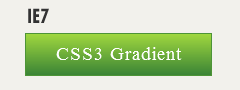
「filter」を用いる事で IE7 でもグラデーションを適用する事ができます。
border-radius はなし。

「filter」を用いる事で IE8 でもグラデーションを適用する事ができます。
border-radius はなし。

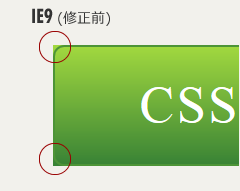
おっと・・・

はい、出ました。おかしいですね・・・。
IE系の gradient には 「filter」を記述するのが通例となっていますが、
border-radius と併記していた場合、こんな事になっちまいます。
厳密には gradient も border-radius も効いているのですが、要素の背景にまでグラデーションが適用されてしまっています。
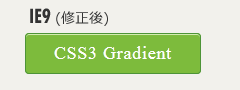
ここで IE9 ハックを使用して、「filter」を解除させます。
これにより「filter」を使ったグラデーションは解除され、残った border-radius が適用されます。
/* IE9のfilterを解除する */
.btn:not(:target){ filter: none\9;}CSS スニペット(修正後)
.btn {
border-radius: 4px;
border: 1px solid #4D9437;
-webkit-box-shadow: inset 0 1px 1px #ffffff;
-moz-box-shadow: inset 0 1px 1px #ffffff;
box-shadow: inset 0 1px 1px #D4EBB2;
background: #7DBB3C; /* Old browsers */
background: -moz-linear-gradient(top, #a2d93f 0%, #388235 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #388235), color-stop(0.00, #a2d93f)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a2d93f 0%, #388235 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a2d93f 0%, #388235 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a2d93f 0%, #388235 100%); /* IE10+ */
background: linear-gradient(to bottom, #a2d93f 0%, #388235 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#a2d93f', endColorstr='#388235', GradientType=0); /* IE7,8,9 */
}
/* IE9のfilterを解除する */
.btn:not(:target){ filter: none\9;}
結果的に、IE9 ではグラデーションを"捨てる"結果となってしまいましたが、
角丸とグラデーション、どちらを取るかの判断になる事が多いのではないか?と思っていたりもします。
IE9 で gradient と border-radius を同時に活きにするには、CSS3 Pie などのライブラリを用いる方法があるようですが、 レスポンスが悪くなるかも(?)という懸念もあり実案件では使っていません。
この辺は案件に応じて・・・といった所なんでしょうか。
![[CSS3]面倒なCSS3、linear-gradientを使いやすくまとめてみた](https://bashalog.c-brains.jp/images/cat_coding.png)


