短期集中連載:はてなブックマークのユーザースタイルシートで遊んでみるVol.02「Hatena(;ω;)Bookmark」テーマ

昨日の朝、凍った道路で浅田真央ちゃん張りの3回転をして出社した Latin です。
さて、巷で話題のはてブのデザインリニューアルについてですが、
今回はバシャログ。連載企画という事で昨日に引き続き、私もユーザースタイルシートを作ってみました。よろしければ使ってやってください。
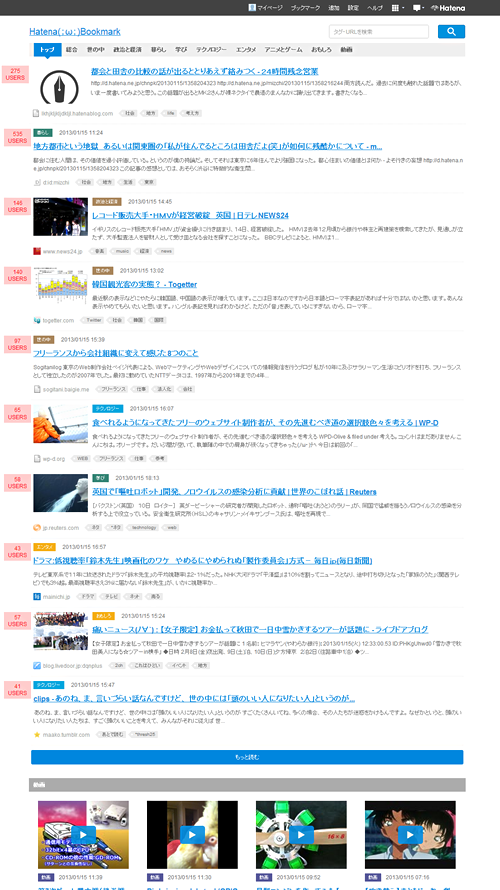
「Hatena(;ω;)Bookmark」
テーマの名前は、今回のデザインリニューアルでの私の気持ちを現しております。
さてCSSの方ですが、私も先代デザインを参考に一覧性を意識しつつ作成しました。
はてブのトップページなのに何故かはてなニュースがあったりとか、
余計な要素満載でしたので、ゴッソリ非表示に。

大きくは、以下のような点を変更してます。
- サムネイルはイキ
- ヘッダー部分の総エントリー数とか非表示に
- ブックマーク数は前回の赤字のブックマークっぽく、ついでに付箋っぽく
- テキストリンクは今回のはてブのキーカラーのブルーへ
- エントリーの最新コメントを非表示
- 新着ニュース、はてなブログの人気エントリーの段組みを非表示
ユーザースタイルシート
以下から、コピペして、 Chrome・FirefoxアドオンのStylishに貼付けて使ってください。
※ちなみに、はてなブックマークTOPページのみ対応なので、
URLも「http://b.hatena.ne.jp/」個別指定にしてください。
/*
Theme: Hatena(;ω;)Bookmark
version: 0.8
author: @Latin - http://c-brains.jp/blog/wsg/
date: 2012.01.15
*/
/* =================================================
Container
================================================= */
div#container {
padding: 0 !important;
}
div.box4 {
display: none;
}
div.box3_1 {
display: none;
}
/* =================================================
Main
================================================= */
/* Header
----------------------------*/
h1 {
font-size: 20px !important;
}
div#branding {
height: 60px !important;
}
div#branding h1 a {
display: inline;
position: absolute;
top: 20px !important;
left: 0 !important;
width: inherit !important;
height: inherit !important;
z-index: 999;
}
div#branding h1 a:before {
content: "Hatena(;ω;)Bookmark";
}
div#branding h1 a img {
display: none;
height: 0;
}
div#branding h1 a:link,div#branding h1 a:visited {
color: #0086DE;
}
div#branding h1 a:hover,div#branding h1 a:active {
color: #0086DE;
text-decoration: none;
}
div#branding form {
top: 20px !important;
}
div#total {
display: none;
}
div.box-wrap.top-no-ad {
margin-top: 20px !important;
}
/* Section Header
----------------------------*/
h2 {
display: block !important;
margin: 0 0 20px 0 !important;
padding: 5px 20px 5px 10px !important;
}
/* Section
----------------------------*/
div.box3_2 {
display: block !important;
position: relative;
overflow: inherit !important;
padding: 0 !important;
width: 100% !important;
}
ul.entry-list-xl,
ul.entry-list-l li.entry-unit {
position: relative;
overflow: inherit !important;
padding: 0 0 10px 5px !important;
margin: 0 0 10px 0 !important;
border-bottom: 1px dotted #ECECEC;
}
ul.entry-list-xl div.entry-contents h3 {
font-size: inherit !important;
margin: inherit !important;
}
ul.entry-list-xl div.entry-contents blockquote {
font-size: 12px !important;
}
div.box-wrap.box2.mix,
ul.entry-vertical-3 {
background: none !important;
}
ul.entry-vertical-3 li.entry-unit,
ul.entry-vertical-3 li.ad-unit {
width: 100% !important;
margin: 0 !important;
}
div.box4_1 {
display: block !important;
}
/* Entry Posts
----------------------------*/
div.entry-contents h3 a:link,
div.entry-contents h3 a:visited {
color: #0086DE;
text-decoration: underline;
}
div.entry-contents h3 a:hover,
div.entry-contents h3 a:active {
color: #0086DE;
text-decoration: none;
}
div.entry-contents {
border: none !important;
padding: 0 !important;
}
ul.entry-list-m div.entry-contents {
position: relative;
}
ul.entry-list-m div.entry-contents ul.entry-data {
position: absolute;
top: 0;
right: 0;
}
ul.entry-meta {
margin: 0 !important;
padding: 0 !important;
border: none !important;
}
/* Bookmark Count
----------------------------*/
ul.users {
position: absolute;
top: 0;
left: -60px;
width: 60px;
padding: 6px 0 3px;
color: #F00 !important;
font-size: 12px !important;
font-weight: normal !important;
background-color: #FCC !important;
border-top: none !important;
border-bottom: none !important;
height: inherit !important;
text-align: center;
}
ul.users li a {
padding: 0 !important;
}
ul.users a:link,ul.users a:visited,
ul.users a:hover,ul.users a:active {
color: #F00 !important;
}
ul.users em,
ul.users strong {
font-weight: normal !important;
}
ul.users span {
display: block;
font-size: 12px !important;
font-weight: bold;
letter-spacing: normal !important;
margin: 0 !important;
line-height: 1 !important;
padding: 0 !important;
}
li.entry-list ul.users {
line-height: 1 !important;
width: 60px;
padding: 0 !important;
}
/* Comment
----------------------------*/
ul.entry-comment {
display: none;
}
/* Thumbnail
----------------------------*/
ul.entry-list-xl a.thumbnail,
ul.entry-list-l a.thumbnail {
display: block;
margin: 0 10px 10px 0 !important;
float: left !important;
}
ul.entry-list-l a.thumbnail img,
ul.entry-list-xl a.thumbnail img {
max-width: 120px !important;
}
/* More View
----------------------------*/
li.more-entry {
border: none !important;
background-color: #0086DE !important;
border-radius: 3px;
color: #FFF !important;
}
li.more-entry a {
padding: 10px 0 !important;
}
li.more-entry a:link,li.more-entry a:visited {
color: #FFF !important;
}
li.more-entry a:hover,li.more-entry a:active {
color: #F6F6F6;
text-decoration: underline;
}
div.shim-elem-for-height {
display: none;
}
/* Movie
----------------------------*/
ul.entry-vertical-4 {
background-image: none !important;
background-position: inherit !important;
}
ul.entry-vertical-4 li.entry-unit {
width: 200px !important;
margin: 0 0 10px !important;
padding: 0 20px !important;
}
ul.entry-vertical-4 li.ad-unit {
width: 200px !important;
margin: 0 !important;
padding: 0 20px !important;
}
ul.entry-vertical-4 ul.entry-meta {
border: none !important;
}
ul.entry-vertical-4 a.thumbnail {
float: inherit !important;
margin: 0 auto 10px !important;
}
div.box1_1 li.more-entry {
background-image: none !important;
background-position: inherit !important;
}


