【Fireworks】 様々なサイズのバナーの雛形を作るFireworksのコマンド
春生まれのせいなのか目は痒いけど調子は上がってきたminamiです。
新しいfacebookページの仕様により、定形のカバー画像やアイコンのの画像を作る機会が増えそうですね・・・
定形のサイズの画像を作る際にあそこのサイズなんだったっけ・・・といちいち調べなくても済むように、ひな形を作ってくれるFireworksのコマンドを作りました。
取り急ぎ、新しいFacebookページを作る際には最低下記のサイズの画像が必要になりそうです。
- カバー写真 851px×315px
- プロフィール写真 180px×180px
- アプリイメージ写真 111px×74px
毎回851px...とかやるのも面倒なのでコマンドを作ってみました。
※右クリックなどで保存してください。
使い方
Fireworksの 「コマンド」 → 「スクリプトを実行」でファイルを選択します。

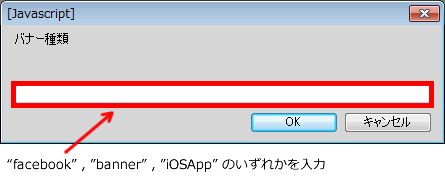
プロンプトが出るので、作りたいバナーの種類を入力します。すると自動で予め登録されたサイズのドキュメントが生成されます。今回は
- banner
- iOSApp
の3種類を作ってみました。
新Facebookのタイムライン表示で必要になる3種類の画像サイズのドキュメントを自動で作成します。
- 851×315
- 180×180
- 111×74
banner
標準的なwebバナーサイズのドキュメントを作成します。
- 468×60
- 728×90
- 336×280
- 300×250
- 250×250
- 160×600
- 120×600
- 120×240
- 240×400
- 234×60
- 180×150
- 125×125
- 120×90
- 120×60
- 88×31
iOSApp
こんな記事 も見かけたので作ってみました。iOSのアプリを作るときに必要になりそうなアイコン&ランチャ画像のサイズのドキュメントを作成します。
- 29×29
- 36×36
- 48×48
- 50×50
- 57×57
- 58×58
- 72×72
- 96×96
- 100×100
- 114×114
- 144×144
- 180×180
- 320×320
- 512×512
- 640×960
- 768×1004
- 851×315
- 1024×500
- 1024×748
- 1536×2008
- 2048×1496
まとめ
すごく単純なコマンドですが、定形の画像が必要になるケースは多いので意外と役に立ちそうな気がしてます。
スクリプトは自由に編集していただいて構わないので、自分のよく使う画像サイズを設定してみてはいかがでしょうか!