Firefox 10 の新しい組み込みインスペクタ
Firefox使ってますか?一時期ChromeメインだったけどFirefoxに戻ったtanakaです。Firefox 10から新しい開発者用ツール「インスペクタ」が追加されました。ちょっと見た感じでは、Firebugの簡易版っぽくみえるこのツールを紹介します。
文書構造とスタイルの調査
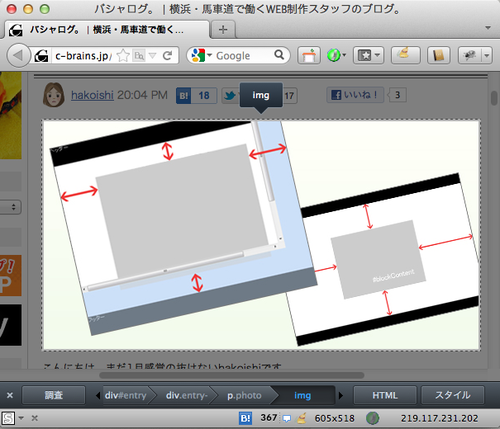
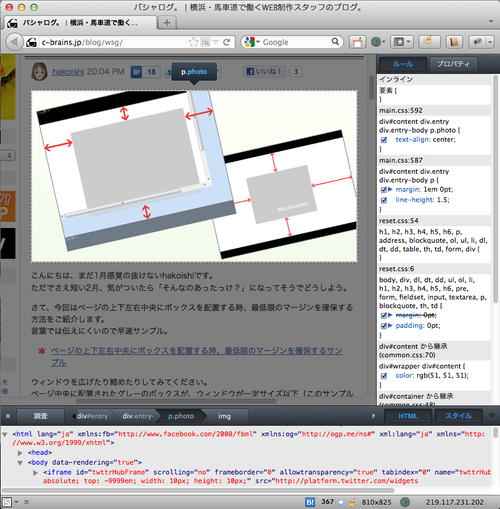
ページ内を右クリックすると「要素を調査」というメニューが見えます。いままでFirebugをインストールしていればこのメニューが表示されていましたが、Firefox 10からは最初からその機能があるようです。メニューを選択すると次のような画面になります。
Firebugを使っているとみたことがあるようなものが出てきましたね。下の「HTML」「スタイル」ボタンを押すとHTMLツリーとスタイルルールが表示されます。
要素選択時に、範囲外が暗転するので、選択操作がしやすくなってますね。
Webコンソール=ネットワークタイムライン+JavaScriptコンソール
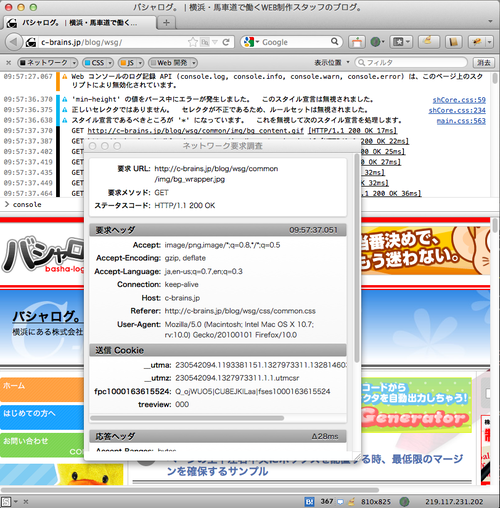
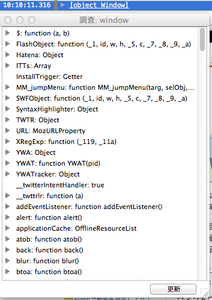
メニューから、「ツール→Web開発→Webコンソール」を立ち上げてから、ページを読み込むと、読み込んだリソースの情報がコンソールにずらずらと表示されます。 リソース取得ログをクリックすると、ヘッダ情報も見ることが出来ました。 Webコンソールには一番したにコマンド入力できる行があり、JavaScriptのコードを実行できます。 windowオブジェクトを調査したいなー、ってときは、window[Enter]と売って、出力された[object Window]をクリックすると、別ウインドウで詳細が表示されます。
これは、カラーリングされたり、コンソール出力内でツリー表示されたりするFirebugの方が使いやすい感じがしました。
まとめ
今回紹介したツールの他に「スクラッチパッド」という名の、JavaScriptを実行するためのエディタがありますが説明は省略しますので、確かめてみてください。触ってみて、Firebugをインストールしなくても最低限のデバッグはできるようになっていると思いました。(FirefoxがインストールされていてFirebugがインストールできない状況というのがなかなか無いと思いますが…)