【CSS】リンク関連擬似クラス(テキストリンク)は複数設定可能なので訪問済み+マウスオーバーも設定できる
今週末は地域の餅つき大会、つくことより食べることに専念しようと思っているishida です。やっぱ、つきたての餅はあんこにかぎるよねっ!
とある案件にて、ほぇー。知らなかったわーとなったのでメモメモ。
:link 、:visited、:hover、:activeとテキストリンクに関連する疑似クラスがありますね。
この擬似クラス、複数設定することも可能でしたので簡単にご紹介。
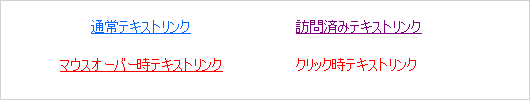
リンク関連擬似クラス

まずはおさらいってことで、上のようなテキストリンクがあるとします。
CSSを記述すると以下のようになります。
a:link { /* 通常テキストリンク */
color: #0066FF;
text-decoration: underline;
}
a:visited { /* 訪問済みテキストリンク */
color: #800080;
text-decoration: underline;
}
a:hover { /* マウスオーバー時テキストリンク */
color: #FF0000;
text-decoration: underline;
}
a:active { /* クリック時テキストリンク */
color: #FF0000;
text-decoration: none;
}個人的には、a:link とa:visited、a:hover とa:activeについてはグループ化して設定しちゃうことが多いかも。
訪問済みマウスオーバー時テキストリンク
擬似クラスは複数設定することが可能なので、訪問済み+マウスオーバーも以下のように記述すれば設定することが出来ます。
a:visited:hover { /* 訪問済みマウスオーバー時テキストリンク */
color: #800080;
text-decoration: underline;
}ちなみにIEはバージョン6でも有効です。
:link、:visited はそれぞれ未訪問と訪問済みと状態が異なるため同時に設定しても有効にはなりませんが、応用して a:visited:active も指定できますね。
使う頻度はかなり少ないと思いますが、訪問済み+マウスオーバーでのCSS設定のご紹介でした。



