Webデザインのツール、FireworksとPhotoshopは何が違うの?を考えてみた

はじめましてバシャログメンバーにデザイナーとして
10月末から加わりましたkojimaです。
わたくし、こちらに所属して先日初めてFireworksCS5触りました!
CS3をちょいちょいお直しレベルでしか触ったことなかったので
新鮮!!を通り越してさっぱりわからん!
というわけでFireworksとPhotoshopどこがどう違うの?から考えてみました。
PhotoshopでWebデザイン
もともとPhotoshopは名前の通り写真屋さん、写真/画像編集ツール。
その繊細な描画力が仇となり、Webのデザインをしようと思うと
シェイプが滲みが気になったり、レイヤーが200枚を越えたり。
でもやっぱ絶妙な質感再現しちゃう画像処理すんばらしい!
FireworksでWebデザイン
もともとMacromediaがWebデザインツールとして開発。
共通パーツ作る時に大助かりなシンボル化機能
1ファイルで数ページ一括作成出来るページ機能
などなどWebに特化した機能が揃っています。
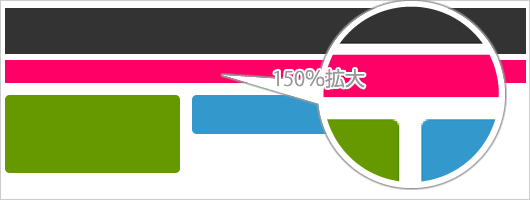
またピクセルに最適化されているため、レイアウトが気持よく嵌ります。
適当にシェイプで描画しても滲まないのも素敵。

実際手を動かして比較してみる
よく使う「フォントの見やすさ」「艶やかなバッジ」「アナログ素材になじませてみる」
3つで検証してみたいと思います。
Fireworksはわたしが不慣れなもので、処理が甘い所がありますが多めに見てやってください。
作業環境は共にCS5。
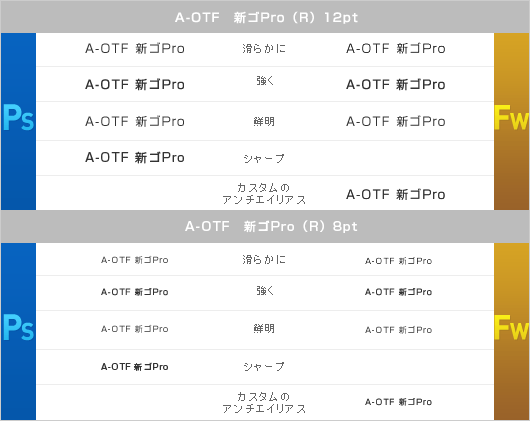
フォントの見やすさ
敢えてカーニングせずに打ちっぱなし。

全体的にPhotoshopの方が無難に見やすいなか、
Fireworksのアンチエイリアスカスタム設定した途端、痒い所に手が届いた感。
甲乙付け難いと言うよりは、どっちもどっちであるのが悲しい。
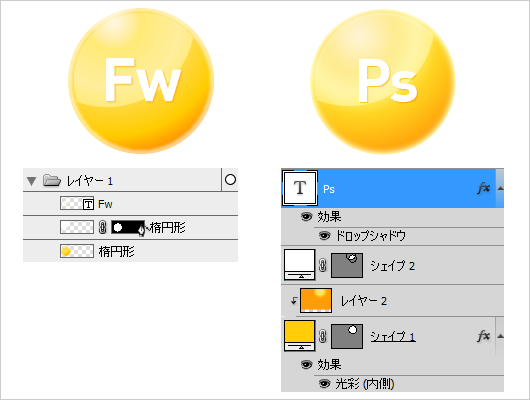
艶やかなバッジ
今回使う機能は「グラデーション」「光彩内側」「文字にドロップシャドウ」だけ。

外枠もソフトライトで重ねた白のハイライト部分も
Fireworksがカリッとしているのに対し、Photoshopはしっとりとし過ぎ…
Photoshopのグラデーション機能の脆弱さが敗因と見ました。
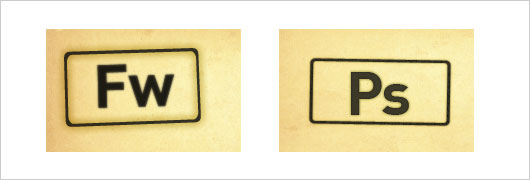
アナログ素材になじませてみる
紙に文字を自然に馴染ませてみます。

Fireworksは光彩に乗算指定出来ないので紙の濃淡に影があっていませんねー。
全体的に大味です。
Photoshopは影一つとっても色の変化に富んでいますね。
レイヤーだけでなく、効果にまで ぼかし方/透過/描画モード 設定出来るのが強い。
結論
Fireworksのお得意はキチッとカチッとWebに最適化したパーツを作成すること
Photoshopのお得意は端々までの細やかな処理で画像を美しく仕上げること
レイアウトやボタンなどカッチリ見せたいパーツではFireworks、
アナログ素材やガツンと目を引きたいヴィジュアルにはPhotoshop、
と使い分けると工数削減、クオリティ上昇、な予感がします。
どっちがいい、ではなく、どっちかにしか出来ない ものがあるのです!
みんなちがってみんないい!
というわけでFireworks頑張ります。


