Facebook のソーシャルプラグインを導入しよう

久々に揺れた!(8/17 9:25 頃)
現在進行形の話題を出してライブ感を醸し出してみました。kimoto です。
本日はいろんなサイトで最近よく見かけるであろう Facebook のソーシャルプラグインをいくつかご紹介します。
ハッキリ言ってこのソーシャルプラグイン、解説するまでもなくむちゃくちゃ簡単です。
こんな簡単なの、なにドヤ顔で記事にしてんの?って思われる方もいらっしゃるかもしれませんが、そこはご容赦くださいませ。
2012/1/19 追記
その 2 を書きました。よければこちらもどうぞ。
Like Button
まずはFacebook の代名詞とも言える、「いいね!ボタン」です。
基本的にはそのページの URL を指定して、「このページ、このくらいいいね!って言われてますよ!あなたもどうぞ!」っていうのを閲覧者見せるためのプラグインです。
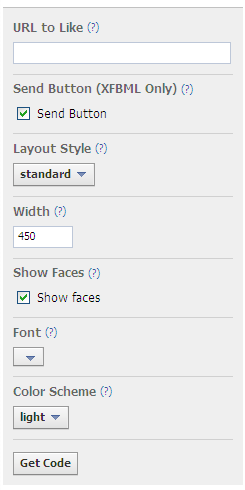
このページに行くと、以下のような入力フォームが現れます。

「URL to Like」にどのページについてのいいね!ボタンなのかを、URLを入力します。
「Send Button」は、メッセージフォームを併設するかどうかを決められます。
「Layout Style」は見た目を3種類変更できます。
「Width」はプラグインの横幅。
「Show Faces」はいいね!をしている人の顔アイコンを出すか否か。
「Font」でボタンの文字を、
「Color Scheme」で明るいエリアにするか暗いエリアにするかを選べます。
で、「Get Code」をクリックして取得できたコードをコピペで貼り付けたのがこちら。
見てる人によって見え方が違うと思いますが、このように表示されます。
カンタンです。
Like Box
次に、ブログのサイドなどによく置いてある、Like Box です。
こちらは主に、Facebook に支店のような形で Facebook ページを持ってるサイトの場合などは、「Facebook でも活動してますよ」と知らせるための物になります。
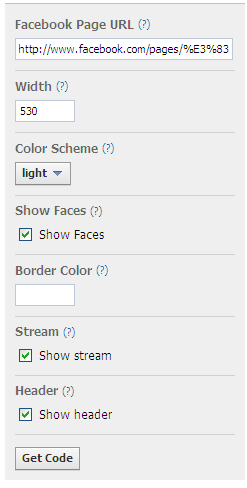
こちらもこのページに行くと、以下のような入力フォームが現れるので入力します。

「Facebook Page URL」に Facebook ページの URLを入力します。
「Width」はプラグインの横幅。
「Color Scheme」で明るいエリアにするか暗いエリアにするかを選べます。
「Show Faces」はいいね!をしている人の顔アイコンを出すか否か。
「Border Color」はプラグインの枠の色を指定できます(red、blue など)
「Stream」はウォールの内容を流すかどうか、
「Header」は Facebook っぽい雰囲気を出すヘッダを表示するか否かを選べます。
で、「Get Code」をクリックして取得できたコードをコピペで貼り付けたのがこちら。
このように表示されます。
これまたカンタンです。
Comments
最後に、ブログの記事などに良く置いてあるのを見かける、Comments です。
このプラグインを導入する事で、簡単にコメント欄を設置する事ができます。
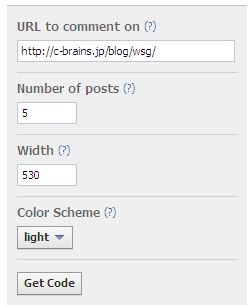
これもこのページに行くと以下のような入力フォームが現れます。入力するとリアルタイムでプレビューができるってのも良い感じです。

「URL to comment on」にどのページについてのコメントなのかを、URLを入力します。
「Number of posts」は、コメントをいくつ表示するかの指定です。
「Width」はプラグインの横幅。
「Color Scheme」で明るいエリアにするか暗いエリアにするかを選べます。
んで、同じように「Get Code」をクリックして取得できたコードをコピペで貼り付けたものは記事の一番したに貼り付けておきます。
このプラグインは、記事ごとに設置している例をよく見かけます。その場合、取得したコードにある URL の部分は動的にする必要があるので注意してください。
その他
その他にも、特定のサイトについて Facebook 上での動きを表示できる「Activity Feed」や、オススメを表示できる「Recommendations」、閲覧してる人同士リアルタイムで交流することができる「Live Stream」など、いろいろなプラグインがあります。 そして、ここでみてもらったようにどれも簡単に設置できるので、興味があれば試してみてください。
ちなみに、Comments はこんな感じです。↓
何かあればコメントをどうぞ!