[使える CSS テクニック] 実案件でも使える!フッターをブラウザ下部に固定する方法

暑い夏がやってきそうなので、久しぶりにツーブロック的な刈り上げにしてみましたishidaです。
今回は最近作業した案件で、これまであまり実践的に使わなかったCSSレイアウトを2サイト連続で使ってみたので、ご紹介。自分も忘れないようにメモ的エントリーです。
フッターをブラウザ下部に固定する
ページ下部に固定されるフッターを実現するためのCSSレイアウトです。
positionで実現する方法もありますが、コンテンツ量によっては表示が崩れるので今回は直球勝負です。
XHTML
ソースはこんな感じになります。
<div id="container">
<div id="header">
ヘッダー
<!-- /#header --></div>
<div id="content">
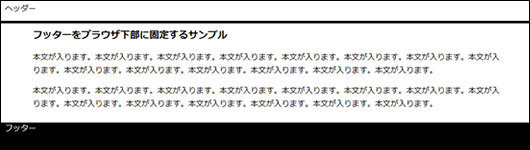
<h1>フッターをブラウザ下部に固定するサンプル</h1>
<p>本文が入ります。本文が入ります。本文が入ります。</p>
<!-- /#content --></div>
<!-- /#container --></div>
<div id="footer">
フッター
<!-- /#footer --></div>headerとcontentのdivをcontainerのdivでwrapします。
CSS
CSSはこんな感じになります。
html,body {
height: 100%; /* ポイント1 */
}
#container {
min-height: 100%; /* ポイント1 */
_height: 100%; /* for IE6 */
}
#header {
margin: 0 0 10px;
padding: 10px;
border-bottom: 5px #000 solid;
}
#content {
width: 960px;
margin: 0 auto;
padding-bottom: 110px; /* ポイント3 */
}
#footer {
height: 100px;
margin-top: -100px; /* ポイント2 */
padding: 0 10px;
background: #000;
color: #FFF;
}ポイント1
html,bodyタグの高さを100%、そしてcontainerについてもmin-heightで100%に。(IE6はmin-hieghtが効かないので別途ハックで100%指定を)
ポイント2
この状態のままだとfooter部分がブラウザ領域の下に配置されてしまいます。
ここで、footerの高さ分(ここでは100px)をネガティブマージンを使ってブラウザ領域に引っ張りだします。
ポイント3
さらにcontent部分、ブラウザをリサイズされた際にfooterが重なってしまうのでpaddingを使ってfooterの高さ分+αの領域を確保します。
まとめ
サンプルページも作ってみましたので、参考にしてみてください。
今後は、このルールで統一してコーディングしてもいいかもなぁと思ったり。
![[使える CSS テクニック] 実案件でも使える!フッターをブラウザ下部に固定する方法](https://bashalog.c-brains.jp/images/cat_coding.png)


