Dreamweaverで古いソースコードをクリーンアップする

G.W. の開始とともにギックリ腰をやってしまい、連休中はずっと寝たきりで激痛と格闘していた sakai です。
温泉にでも行ってのんびりするかー、というささやかな夢すら叶わず無念…
今回は Dreamweaver で古いソースコードをクリーンアップする手順をご紹介します。
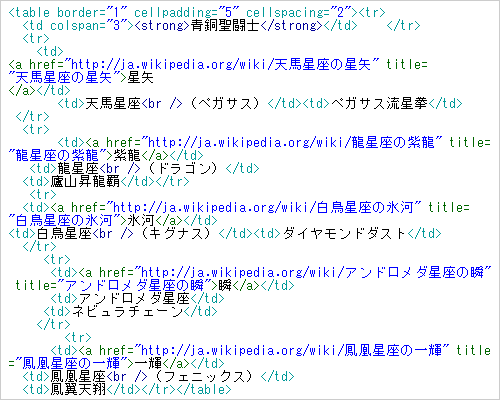
元のソースコードはこちら。

タグは大文字だし属性値を引用符で囲ってないし非推奨要素が使われているしインデントはグダグダだし、とちょっと極端な例ですが、こんな感じのソースコード、何気によく見るような気もします。
今回は、HTML を XHTML にします。
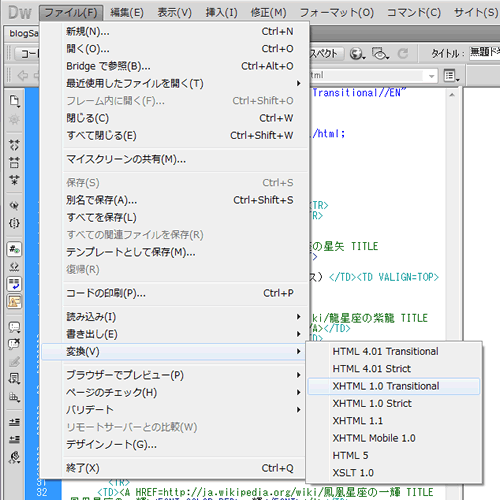
まずは「ファイル」メニューの「変換」で XHTML に変換しちゃいます。

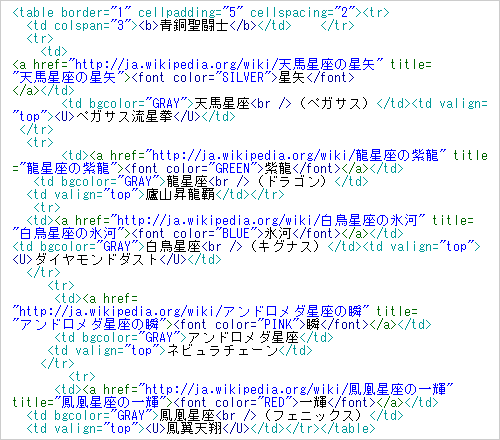
変換後のコードがこちら。

タグが全部小文字になって、属性値が引用符で囲われました。
続いて、不要なタグや属性を削除してしまいます。
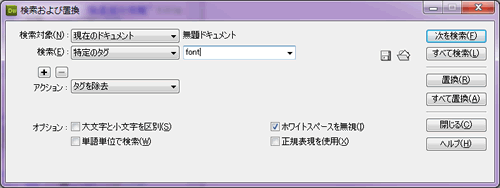
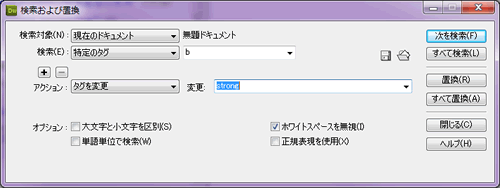
「編集」メニューの「検索および置換」を開いて、「検索」を「特定のタグ」に。
とりあえず、font 要素を削除(「アクション」を「タグの除去」に)します。

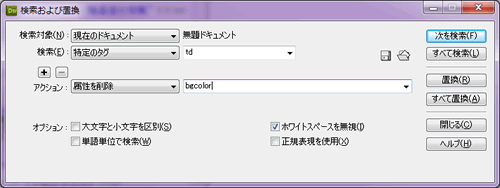
同じように、td 要素の bgcolor 属性を削除。

また、b 要素を strong 要素に変更したりなど…

何度か置換をして、綺麗になったソースコードがこちらです。

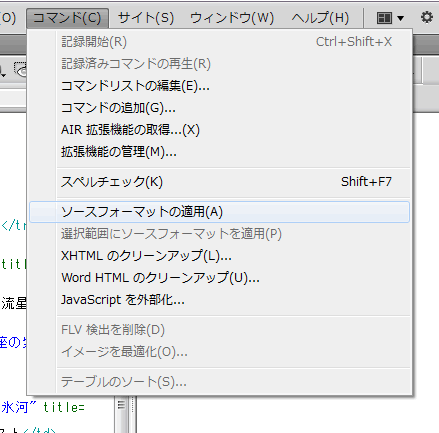
最後の仕上げに「コマンド」メニューの「ソースフォーマットの適用」を実行。

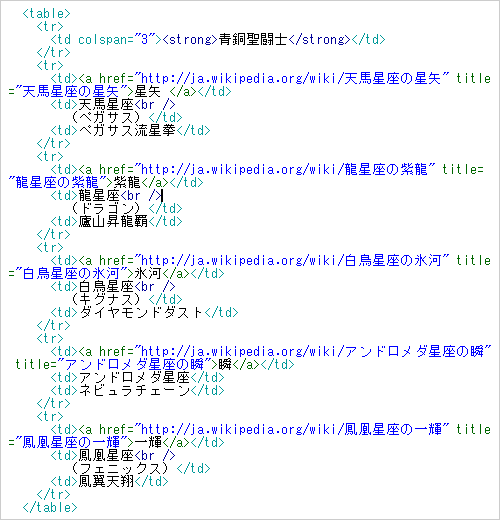
コードが設定されているフォーマットに従って整形されました。
最終的にクリーンアップが終わったソースコードがこちら。

というわけで、Dreamweaver で古いソースをクリーンアップする方法のご紹介でした。
他にも色々と HTML をクリーンアップする方法はありますが、そのうちのひとつとして是非ご参考ください。

