Dreamweaverのスニペットをショートカットキーに登録して作業効率アップ!

年末進行からそのまま年度末進行に突入して、そろそろ HP がゼロの sakai です。早く 4 月にならないかな。
Dreamweaver を使ってコーディングする場合は、キーボードショートカットを使うベシ! というエントリーを過去にご紹介しています。
今回は一歩踏み込んで、自分で登録したスニペットをショートカットで呼び出す方法をご紹介します。
Dreamweaver のスニペット機能は、よく使うコードを登録しておいてパネルから挿入することができる機能です。
Step1 よく使用するコードをスニペットを登録する
ここでは、<span></span> を登録してみます。
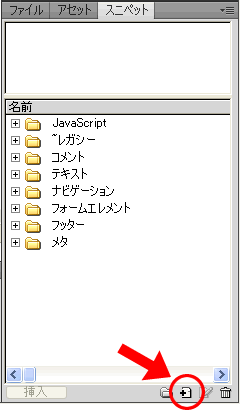
スニペットパネルを開き、右下にあるボタンで新規スニペットを登録します。

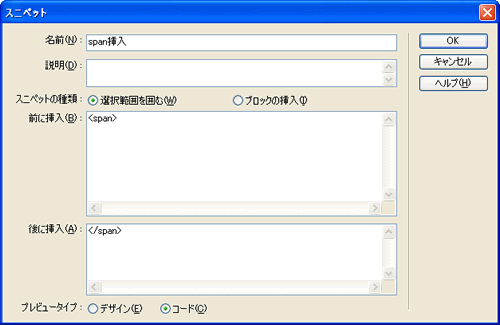
スニペットの種類を「選択範囲を囲む」にして、span 要素の開始タグと終了タグを入力。

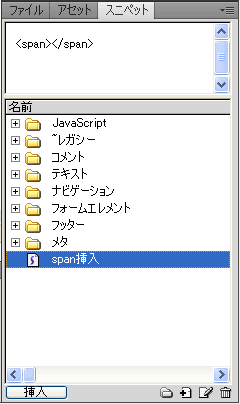
新しいスニペットがパネルに表示されました。

これで <span></span> を挿入できるようになりますが、このままではいちいちパネルから挿入しないといけないので面倒です。
Step2 登録したスニペットをショートカットキーで使えるようにする
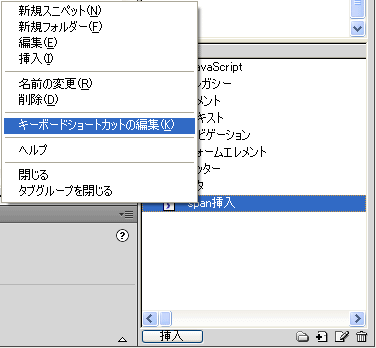
ショートカットに登録したいスニペットを選択して、右クリックのメニューから「キーボードショートカットの編集」を選択します。

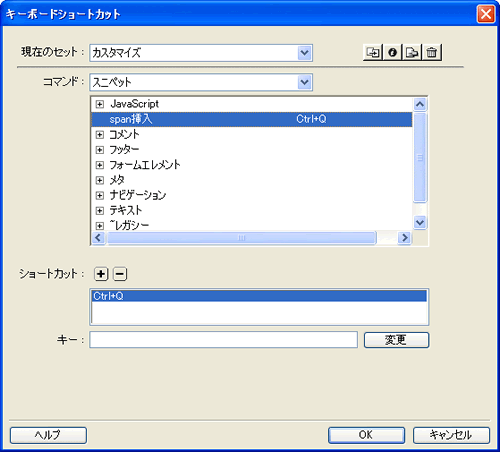
ショートカットのカスタマイズが開くので、ここでショートカットを登録します。

とりあえず、「Ctrl+Q」に割り当ててみました。
これでショートカットの登録は完了です。
Step3 実際にショートカットでタグを挿入してみる
実際にショートカットでタグを挿入してみます。
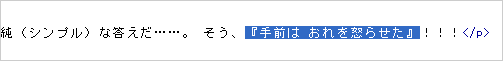
まず、コードビューで文字列を選択します。

選択された状態で「Ctrl+Q」

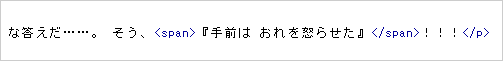
文字列を囲むように <span></span> が挿入されました。
まとめ
このように、自作のスニペットをショートカットキーに登録すると、Dreamweaver での作業が大きく効率アップします。
というか、個人的にはこれが Dreamweaver のキモだと思っています。
自分の使いやすいようにカスタマイズできるので、作業効率を追及したい方はガンガン使っていきましょう!
参考まで、普段はこんな感じのコードをショートカットで呼び出せるようにしています。
- <div class="☆☆">
<!-- /.☆☆ --></div> - <div class="section">
<!-- /.section --></div> - <!-- ▼ ☆☆ Start ▼ -->
<!-- ▲ ☆☆ End ▲ --> - <p class="pageTop"><a href="#top">ページの先頭へ</a></p>

