jQuery Countdown を使ってカウントダウンタイマーを表示する

ハッピーバースデートゥーミー!今日が誕生日のinoueです。
さて、診断テストのような入力フォームを表示する場合、時間制限を設けたい場合があります。
そういったページに「あと〇〇分」というカウントダウン表示を簡単に追加できるjQueryプラグイン 『jQuery Countdown』を今回紹介します。
概要

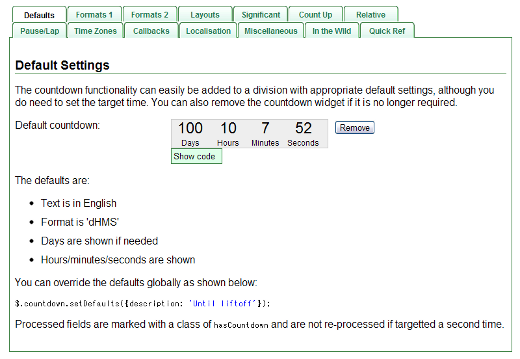
使い方は上記のサイトのトップページを見ればすぐわかります、というくらい非常に簡単かつオプションも豊富。
多言語対応もすでにされています。
例えば、id:timeCount の要素に liftoffTime までの残り時間を 時分秒(=HMS)で表示したい場合は次のように記述します。
$('#timeCount').countdown({until: liftoffTime, format: 'HMS'});サンプル:今から20分後までのカウントダウンを表示する
//現在日時を取得
var liftoffTime = new Date();
//目標となる日時を設定
var baseSec = liftoffTime.getTime();
var addSec = 20 * 60 * 1000; // 20分(ミリ秒単位)
var targetSec = baseSec + addSec;
liftoffTime.setTime(targetSec);
$(function() {
$('#timeCount').countdown({ until: liftoffTime, compact: true, format: 'HMS', description: ''});
}「compact: true」とすることで、表示が簡潔になります。CSSも工夫するとこのサンプルから次のようなタイマーを作ることもできます。

おまけ:時刻はどこから取得するべきか?
PHPを使ったwebアプリケーションにてこのプラグインを組み込んだ際のこぼれ話です。
ここでは複数ページに渡って同じタイマーを表示するため、カウントダウンの目標値を1ページ目表示時にサーバ側(PHP)で作成し、クライアント側(js)に渡すようにしていました。
社内でテストしてOKだったので顧客確認へ。しかしお客様からは「中途半端な時間からカウントダウンが始まります」とのバグ報告が!
ちょっと悩みましたが、原因が判明!
結局のところ 「PCの時刻設定のずれがあると正しく表示されない」というのが原因でした。
サーバも開発環境のPCもntpサーバと時刻を同期していたためずれが生じていなかったのです。
慌てて目標値の取得をクライアント側(js)に移動し、その値をCOOKIEで保持するよう修正。
これでどのPCでも正しくカウントダウンが始まるようになりました。
このような時刻のずれによる問題はクライアントとサーバ間だけでなく、webサーバとDBサーバ間でも時折問題になることなので、 日時を扱うシステムを作る際は慎重に、慎重に、を心がけたいものです。
ちょっと最後話がそれましたが、『jQuery Countdown』皆さんも活用してみてください。

