あると便利なFirefoxアドオン-「QuickNote」と「InFormEnter」
こんにちは、ナスとピーマンで台所が埋め尽くされているinoueです。
夏野菜ってどうしてドサっと大量にやってくるのだろう…。
さて、日頃webブラウザ上で業務をこなしている時に役に立ってるFirefoxアドオンを、2つ紹介したいと思います。
どちらも有名なアドオンではありますが、似たようなことで困っている方はぜひ参考にしてみてください。
【その1】調査もので大活躍!「QuickNote」
「QuickNote」は、サイドバーや別窓でメモ領域を提供してくれるアドオンです。
webサイトのデータを抜き出しながら作業を行う場合、以前はテキストエディタを起動してそこにコピー&ペーストしていっていました。
しかし、なんやかんやでデスクトップが散らかっていくことが多く(片付け下手なせいかもしれないのですが)、何かいいものはないか、と探して試したのがこのツールです。

ブラウザのサイドバーに表示することができるので、そうしておけば、他のウィンドウの下にもぐってしまうこともありません。
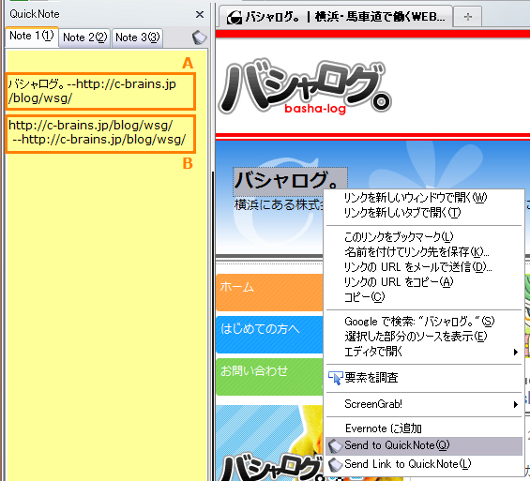
また、ブラウザ上で抜き出したいテキストがあったら、その部分をドラッグして右クリックし「Send to QuickNote」というメニューを選択すれば、QuickNoteに選択したテキストと参照元のURLがメモに出力されます(図のAの部分)。非常に便利!
リンクの部分で右クリックすると、図のBのように、リンク先URLとリンク元URLがメモに出力されます。
メモは既定のファイルに保存されますが、別途エクスポートも可能です。
ある程度ブラウザ上で調査を行い、必要なテキストやデータをメモに溜めたら、エクスポートし、あらためてテキストエディタ等でまとめる、というのが、最近の私の作業スタイルとして定着してきています。
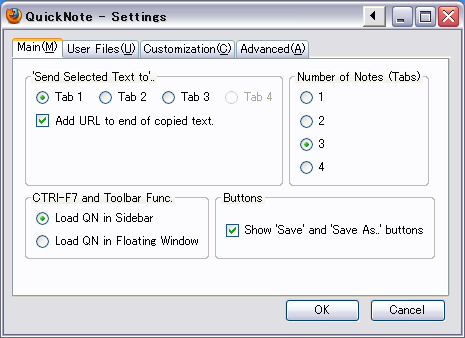
メモの枚数や保存先ファイル、メモの外観などはSettingメニューより変更できます。
自分好みのメモ環境を整えるとより一層作業効率があがるかもしれません。

【その2】テストの他定型文挿入にも!「InFormEnter」
「InFormEnter」はwebページ上のフォーム要素に定型文を簡単に挿入するためのアドオンです。
webアプリケーション開発の際、テスト用のデータを事前に登録しておくと、都度直接入力やコピー&ペーストしたりすることなくフォームの入力テストが行えます。
それとは別に、バグトラッカーのような開発支援ツールへの入力においてもこの「InFormEnter」は威力を発揮します。

例えば、redmineでバグの報告や修正の確認等を行っている場合、冒頭に「確認しました」等の定形的な文章をよく書きます。
その定型文的なものをなんとか簡単に挿入したいな、と思うことないですか?
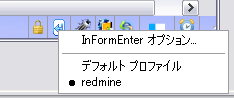
そこで、私は「redmine」というプロファイルを新たに作成しています。
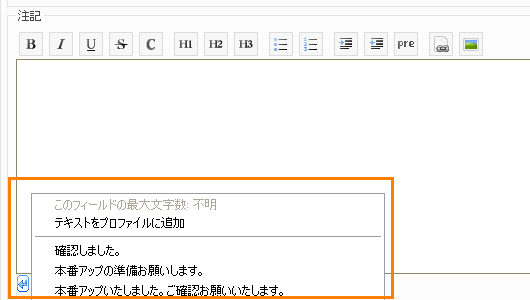
redmineを利用するときは、このプロファイルに切替え(切替はアイコン上で右クリック)よく入力しているな、という文章を書いたら、迷わずその文章を追加登録します。
次の機会からはアイコンをクリックして、適当な文章を選択し一発挿入しています。あー、すっきり。
「InFormEnter」で入力しても、その後、入力内容を追加するのは自由なので、報告内容の詳細などは適宜追記していきます。
(ただし、再度「InFormEnter」でテキストを再選択すると、それまでの内容は上書きされてしまうので、テキストボックス等ではご注意ください。)

以上、ほんのちょっとの効率アップでも、意外と作業スピードの改善や満足度は高いのでおすすめです。
