【CSS】ネガティブマージンの使いどころ その1 パンくずリスト編

今さらながら「ヱヴァンゲリヲン新劇場版:破」を DVD で見まして、 ヱヴァ:Q 見るまでこりゃ死ねないな、と思った sakai です。序破急だから急かと思いきや Q ってところが意味深ですよね…
CSS で margin にマイナスの値を指定する、通称ネガティブマージンの使いどころについて、何回かにわけてご紹介します。(先日の CSS Nite でデモをした内容の再紹介です)
今回は「パンくずリスト」のコーディングでのネガティブマージンの使いどころです。
1. パンくずリストでネガティブマージンを使う
まず HTML で普通にパンくずリストを組んでみます。
<div id="topiPath"> <ol> <li><a href="/">ホーム</a></li> <li><a href="/wear/">ウェア</a></li> <li><a href="/wear/tops/">トップス</a></li> <li>バシャログオリジナル チームTシャツ(赤)</li> </ol> </div>
とてもシンプルな HTML です。「>」のマークは背景画像で表現します。
ザックリとレイアウトした CSS はこちら
div#topicPath {
}
div#topicPath ol {
}
div#topicPath li {
float: left;
padding: 0 10px 0 15px;
background: url(hoge.gif) no-repeat 0 50%;
}
li の左側に「>」の画像を表示するように指定しています。
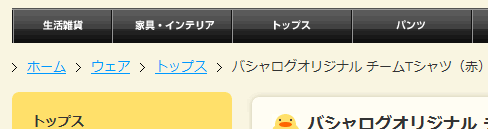
このままだと、以下のような表示になります。

「ホーム」の左側に出ている「>」と余白が不要です。
ここで、ネガティブマージンを使います。
div#topicPath {
}
div#topicPath ol {
margin: 0 0 0 -15px; /* ここにネガティブマージン */
}
div#topicPath li {
float: left;
padding: 0 10px 0 15px;
background: url(hoge.gif) no-repeat 50% 100%;
}
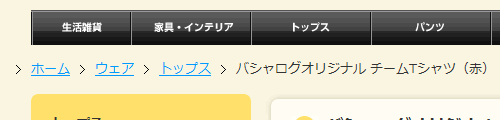
すると、以下のような表示になります。

li に指定された 15px 分の padding-left に対して、ol の margin-left に -15px のネガティブ値を指定することで、「ホーム」の位置が期待通りの位置になりました。
ただ、このままだとエリアの外に「>」が見えてしまっているので、これを overflow: hidden; で非表示にします。
div#topicPath {
overflow: hidden; /* エリアからはみ出したオブジェクトを非表示 */
}
div#topicPath ol {
margin: 0 0 0 -15px;
}
div#topicPath li {
float: left;
padding: 0 10px 0 15px;
background: url(hoge.gif) no-repeat 50% 100%;
}
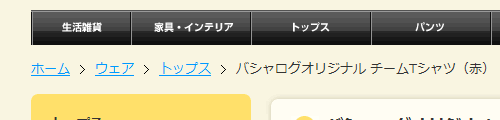
これで、以下のような表示になります。

このようにネガティブマージンを上手く使ってあげれば、例えば「ホーム」の li にだけ id や class をつけたりなどしなくても、スッキリとコーディングすることができます。



