CSS Nite in Ginza, Vol.49「バシャログ LIVE」 の Fireworks 編フォローです

さっそく夏をあきらめたい toyama です。
早くムービースキップさせて!(ゲーム脳)
先週の CSS Nite in Ginza, Vol.49「バシャログ LIVE」で Fireworks デモを担当させていただきました。
その際のフォローをさせていただきたいと思います。ちょっと今更?
Web デザイン編:Fireworks
デモでは大きく分けて
- シンボルを使おう!
- スタイルパネルを使おう!
- スライスを効率よく行おう!
という流れで紹介しました。
シンボルについては
- 【Fireworks】地味に便利なシンボル化
http://c-brains.jp/blog/wsg/07/11/22-175020.php
スライスについては
- 【Fireworks】地味に便利な矩形スライス
http://c-brains.jp/blog/wsg/09/06/05-175607.php
で掲載してる感じの内容です。
スタイルについてはバシャログで一度も取り上げたことがなかったので、今日はその辺をフォローさせていただきます。
2.スタイルについて
Fireworks のデフォルトで登録されているスタイルがちょっと激しい雰囲気(テレホーダイ時代にはこんなテイストよく見かけた)で、こんなもんサイトのどこに使えばいいんだよ!とお思いの方はきっとスタイルパネルを表示させていないのではないかと思います。私もでした。
スタイルは読み込み、書き出しができます。
3.スタイルの登録
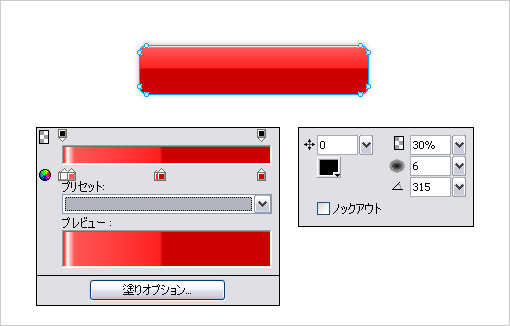
スタイルは一つのオブジェクトにつけられた塗りと線、エフェクト(ドロップシャドウとかグローとか)を登録できます。
登録はとてつもなく簡単。

オブジェクトにいろいろ属性をつけて、こいつを登録したいと思います。

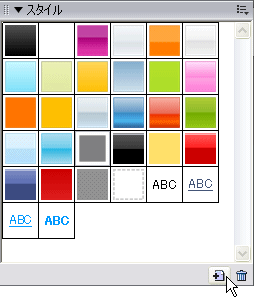
オブジェクトを選択して、選択して、スタイルパネルの「新規スタイルを登録」をクリック。

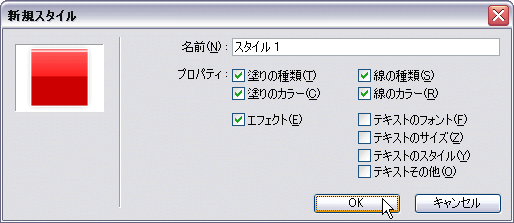
ボックスで「どの属性を登録したいんだい?」と聞かれます。とりあえず必要なものを全部チェックして登録完了。
4.スタイルの書き出し
書き出したいスタイルをすべて選択します。Ctrl+A が効かないので量が増えると面倒です。この辺は改善されてないのかしら。

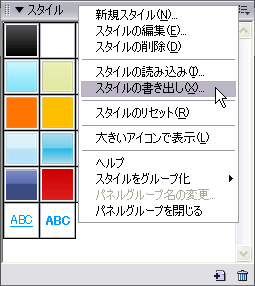
スタイルパネルから「スタイルの書き出し」を選択。*.stl という拡張子のファイルが書き出されます。
まとめ
書き出しができるということは、スタイルは誰かと共有できるわけですね。仕事のチームで共有したり、プロジェクトごとにスタイルセットを用意しておけば、Fireworks に不慣れな方でもバシバシ効果をあてたオブジェクトが量産できるわけです。
また、地味な使い方ですが、よく使うドロップシャドウやテクスチャだけでも登録しておくと、毎度毎度数値を入力しなくてすむので楽チンです。
グラデーションを使っているオブジェクトを基本のベタ塗りに切り替えたりするのも、グラデを消して枠線だけにするのも、キャンセル用のスタイルを用意しておけばワンクリックでできるようになります。地味ですがホント便利です。
Web 上ではもっとセンスのいいスタイル配布しますぜー、なんて感じで有志たちのステキスタイルがセットで配られてたりします。
ステキスタイルを収集するのもいいですが、それよりも、自分でよく使うデザインの傾向や要素を記録しておくボタンだと考えると、また使い道が広がるような気がします。
CSS Nite in Ginza, Vol.49「バシャログ LIVE」 に来て下さった皆様、ありがとうございました!

