Amazon風の一覧ページを Movable Type で実装するときに覚えておきたいループ処理

こんばんは、約2ヶ月ぶりの投稿になってしまいました ishida です。
tanaka・kimoto・社長に続き、iPhone ユーザーになってしまいました。
iPhoneネタを書きたいところですが、今回は Movable Type ネタで。
Amazon みたいな一覧ページ
カテゴリアーカイブはブログ記事詳細より、カスタマイズが発生する頻度が高いですよね。
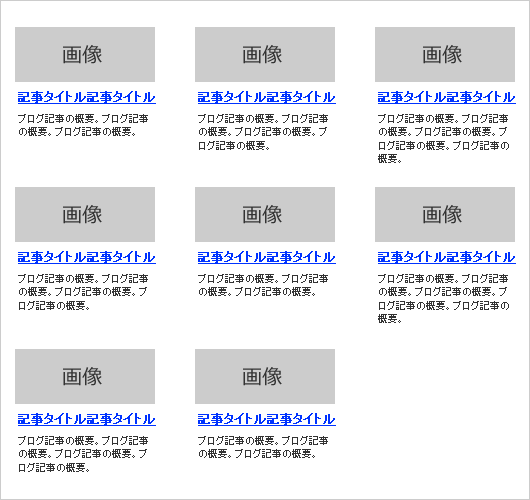
最近の流行りで言うと、以下のような Amazon みたいな一覧ページ。

画像とタイトルと記事概要が入るようなパターンです。
タイトルと記事概要については、入力される文字数が決まっていないので各記事のブロックを float するだけではレイアウトが崩れてしまいます。
(※文字数を制限しちゃって、「…」にすればイイじゃんとは思ってもスルーしてください。)
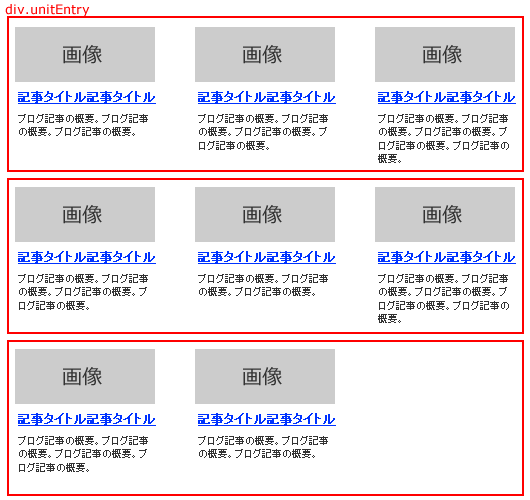
float 解除ブロックを追加
3つごとに float を解除するためのブロックを追加します。

Movable Type で 実装するには、ループ処理内での分岐が必要になります。
Movabele Type テンプレートでの記述
<div class="unitEntry">
<mt:Entries>
<mt:If name="__counter__" op="%" value="3" eq="1">
<mt:If name="__counter__" ne="1">
</div><!-- /.unitEntry -->
<div class="unitEntry">
</mt:If>
</mt:If>
<$mt:Include module="ブログ記事の概要"$>
</mt:Entries>
</div><!-- /.unitEntry -->__counter__変数とopモディファイア
<mt:If name="__counter__" op="%" value="3" eq="1">__counter__変数では常にループの回数(記事数)を見て、3の倍数で
</div><!-- /.unitEntry -->
<div class="unitEntry"> を追加します。
<mt:If name="__counter__" ne="1">また <mt:Entries>を 既に div.unitEntry で囲んでいるので最初の1回目では処理を対象外とします。
valueの値をカラム数に合わせて変更すれば、いろいろ対応できますので参考に。
