[CSS] IEのhasLayoutがtrueの時に垂直方向のmarginが相殺されない

CSS のコーディングをしていると、IE6 や IE7 で垂直方向の margin が相殺されない現象が頻発するので、ちゃんと原因を確かめました。
以下、サンプルです。
XHTML のコード
<div> <p>テスト</p> </div> <div> <p>テスト</p> </div>
CSS のコード
div {
width: 100px;
margin: 0 0 50px;
background-color: #000;
}
p {
margin: 0 0 50px;
background-color: #EEE;
}
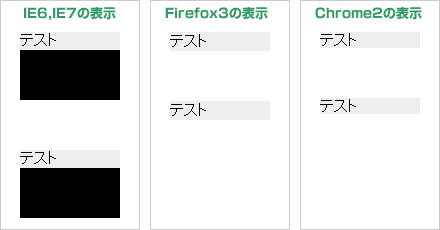
各ブラウザでの表示

「div」と「div で囲まれた p」それぞれの下方向に 50px の margin を適用すると、通常は同じ方向の margin が相殺されて下方向の空きは 50px となるはずですが、IE6 と IE7 では margin が相殺されず 100px 分の空きができてしまいます。
原因を検証したところ、どうも hasLayout の値が true の時は margin が相殺されないようです。
上のサンプルでいくと div に width を指定していることで div の hasLayout が true になり、margin が相殺されないというわけでした。
※hasLayout についてはこちらが詳しいです。
→hasLayoutとは何か:ウノウラボ
とりあえず margin を正常に相殺させるための回避策としては以下が考えられます。
- width を指定しない!
→垂直方向に margin を指定するオブジェクトについては width を指定しない(hasLayout の値を false にしておく)というのが現時点では最も妥当な気がします。 - display:inline; を指定!
→サンプルでいくと p に display:inline; を指定することで p の上下 margin が無視されます。ただし、div の中に複数の要素があるような場合はこの方法は無理。 - IE6,7 用ハックで!
→ハックを使い、IE6 と IE7 だけ div の下 margin を 0 にしちゃうのもひとつの手です。
![[CSS] IEのhasLayoutがtrueの時に垂直方向のmarginが相殺されない](https://bashalog.c-brains.jp/images/cat_coding.png)


