【CSS】IE6では実現できない点線(1px borderのdotted)を画像を使って表現する
こんにちは。
カップ焼きそばの湯切りのタイミングは、表示時間の30秒前が一番おいしいと考えているishidaです。最近のおすすめは、「ピザーラ焼そば ニュースパイシーイタリアーナ風」でございます。
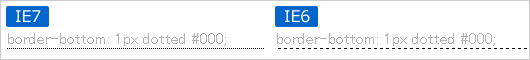
さてさて、IE6ではborderプロパティに「1pxのdotted」を指定しても点線ではなく以下のように破線が適用されてしまいます。

今回は、IE6でも1pxの点線を実装する小技の紹介です。
画像を使って点線を実装する場合
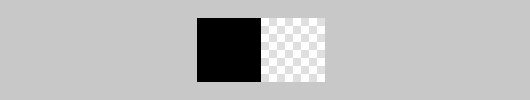
まず、以下のような幅2px 高さ1pxの透過 GIF 画像(bg_dotted_01.gif)を作成します。
格子模様になっている箇所が透過部分となります。

この画像を背景画像として読み込ませ、横方向に繰り返し指定をします。
以下がそのサンプルです。
サンプル
点線です。点線です。点線です。点線です。点線です。
ソースコード
HTMLとCSSでの指定は以下のようになります。
<p class="dottedSample01">点線です。点線です。点線です。点線です。点線です。</p>p.dottedSample01 {
background: url(bg_dotted_01.gif) repeat-x 0 100%;
}簡単に実装できます。ではでは続きましてレベル2です。
画像を使って点線の囲みを実装する場合
応用として、点線の囲みを実装してみます。
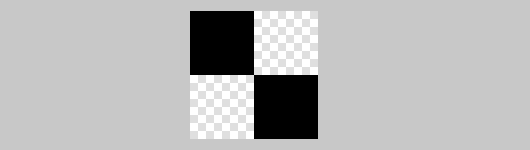
幅2px 高さ2pxの透過 GIF 画像(bg_dotted_02.gif)を作成します。
格子模様になっている箇所が透過部分となります。

サンプル
点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。点線の囲みです。
ソースコード
HTMLとCSSでの指定は以下のようになります。
<div class="dottedSample02">
<p>点線の囲みです。点線の囲みです。点線の囲みです。</p>
</div>div.dottedSample02 {
margin: 0;
padding: 1px;
background: url(bg_dotted_02.gif) repeat 0 0;
}
div.dottedSample02 p {
margin: 0;
padding: 10px;
background-color: #FFFFFFF;
}透過 GIF の画像を2pxにすることによりボックスのサイズ(幅および高さ)が偶数でも奇数でも点線が出るようになります。また 入れ子の要素 p で、白に塗りつぶし背景画像を1pxだけ残して隠すのがポイントとなります。。



