[EC-CUBE カスタマイズ日誌] 第 4 回 管理画面でアカウント毎に表示するメニューを切り替えたい
こんにちは、流行に数ヶ月遅れでドロリッチなうと言ってるtanakaです。今回はEC CUBEカスタマイズの連載の第4回で、いよいよ実際のカスタマイズテクニックの紹介をしていきます。今回は管理画面でアカウントごとに表示するメニューを切り替える方法について解説いたします。
手順
- 注意事項
- 権限を用意
- ロジックを編集(権限情報をViewに渡す)
- テンプレートを編集
注意事項
今回紹介する方法は『メニューの表示』を切り替える為の方法であり、完全なアクセス制御ではありません。URL を直接指定されるとページ自体は見えてしまいます。あくまで簡易的な方法だという事にご注意ください。
権限を用意
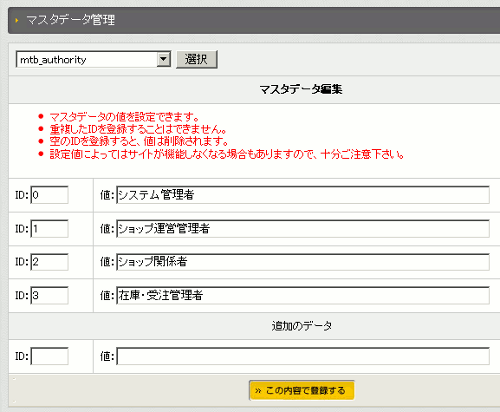
まず、表示を制御するために必要な権限情報を確認しましょう。管理画面で『システム設定』 → 『マスタデータ管理』 → 『 mtb_authority 』にアクセスすると、「0 管理者」と入力されたフォームがあります(初期データの場合)その下のテキスト入力で権限の種類を追加していくことができます。今回は次の4つの権限を用意します。

ここで追加すれば、メンバー管理では、管理権限の変更ができるようになります。データの用意については以上です。
ロジックを編集(権限情報をViewに渡す)
今回の目的はメニューの表示を権限に応じて制御することです。EC CUBEはSmartyを使ってビューテンプレートとアプリケーションロジックを分割していますので、ビューテンプレート側に、ログイン中の人の権限情報を渡す必要があります。
/admin以下にアクセスがあったときにアカウントの権限情報をビューに渡すようにします。data/class/pages/LC_Page.php に以下の変更を加えます。
// 省略
/** 管理画面のアクセス権限 (75行目くらいに) */
var $authority;
// 省略
/**
* 管理画面の表示切替の為、ユーザのアクセス権限を取得、view にセットする。
* data/class/pages/LC_Page.phpの最後
*/
function setAuthority() {
if ( preg_match('/^\/admin\/.*$/i', $_SERVER["REQUEST_URI"]) ) {
if ( isset ($_SESSION["authority"]) ) {
$this->authority = $_SESSION["authority"];
}
}
}次にsetAuthority()が実行されるようにします。
/**
* setAuthority()を呼び出す。
* 83行目あたりにあるので処理を追加
*/
function init() {
$this->setAuthority();
}EC Cubeでは、Webページを制御するクラスのインスタンス変数は自動的にビューに渡され、参照することができるようになります。なので上記のように「$this->authority = $_SESSION["authority"];」と記述すればOKです。
ちなみにインスタンス変数をビューに渡す仕組みはdata/class/util/SC_View.phpのSC_View::assignobj()で実装され、LC_Pageクラスのサブクラスのprocess()で呼び出されています。
テンプレートを編集
今回は画面上部のメニューの表示を制御します。編集するテンプレートはdata/Smarty/default/admin/main_frame.tplです。テンプレート内の<!--▼HEADER--> 〜 <!--▲HEADER-->の間が画面上部のメニューの記述なのでここを修正します。
例)OWNERS STORE はシステム管理者のみに表示。( 78 行目付近 )
<!--{if $authority eq 0}-->
<td><a href="<!--{$smarty.const.URL_DIR}-->admin/ownersstore/index.php" onmouseover="chgImg('<!--{$TPL_DIR}-->img/header/navi_on.gif','ownersstore');" onmouseout="chgImg('<!--{$TPL_DIR}-->img/header/navi.gif','ownersstore');"><img src="<!--{$TPL_DIR}-->img/header/navi.gif" width="79" height="17" alt="OWNERS STORE" border="0" name="ownersstore" id="ownersstore"></a></td>
<td><img src="<!--{$TPL_DIR}-->img/common/_.gif" width="10" height="1" alt=""></td>
<!--{/if}-->例)基本情報管理はショップ運営管理者、システム管理者のみに表示。( 98 行目付近 )
<!--{if $authority < 2}-->
<td><!--{if $tpl_mainno eq "basis"}--><a href="<!--{$smarty.const.URL_DIR}-->admin/basis/index.php"><img src="<!--{$TPL_DIR}-->img/header/basis_on.jpg" width="98" height="32" alt="基本情報管理" border="0"></a><!--{else}--><a href="<!--{$smarty.const.URL_DIR}-->admin/basis/index.php" onmouseover="chgImg('<!--{$TPL_DIR}-->img/header/basis_on.jpg','basis');" onmouseout="chgImg('<!--{$TPL_DIR}-->img/header/basis.jpg','basis');"><img src="<!--{$TPL_DIR}-->img/header/basis.jpg" width="98" height="32" alt="基本情報管理" border="0" name="basis" id="basis"></a><!--{/if}--></td>
<!--{/if}-->同様にしてサイドバーの表示を制御したい場合はdata/Smarty/default/admin/products/subnavi.tplを編集します。
まとめ
いかがでしょうか。カスタマイズを通じてEC Cubeシステムの構成について理解を深めることができれば幸いです。連載はまだまだ続きますのでよろしくお願いします。
