googleのデザインをみんなでカスタマイズ redesigngoogle.com の使い方

こんばんは、ishidaです。
つい先日からiPhoneアプリ マネー手帳 で家計簿をつけはじめました。
一ヶ月の支出で通信費がかなり多かったので節約のために、携帯のパケット定額制をやめてみました…。電車の中ではもっぱら携帯いじりをやめ、家計簿つけて節約です。
さてさて今回は、サイトのご紹介。
googleさんには、自分ポータルとして i Googleがあります。
好きなテーマを選らんで、ガジェット入れたり。
検索結果の画面も以下のサイトで自分ごとのみカスタマイズできるようです。
redesigngoogle.com というサイトがそれです。
redesigngoogleの使い方
はじめに
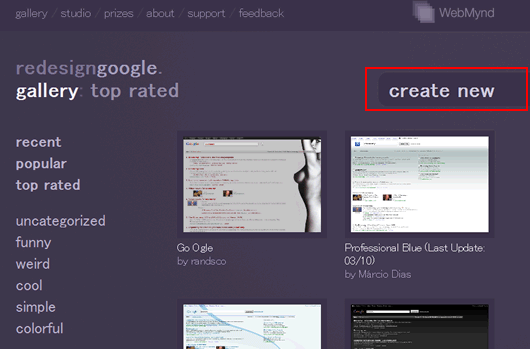
サイトトップには、リデザインされた数点のものもありますがCSS大好きな人は赤枠で囲んである「creat new」をクリックです。

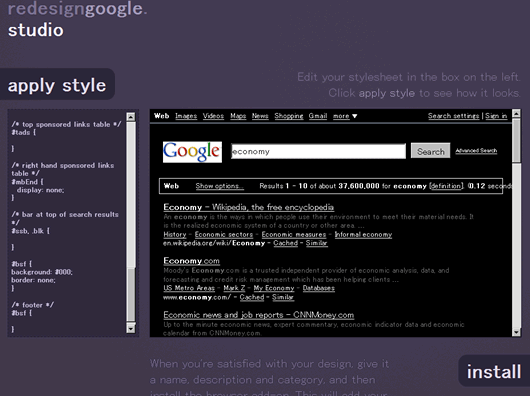
編集画面
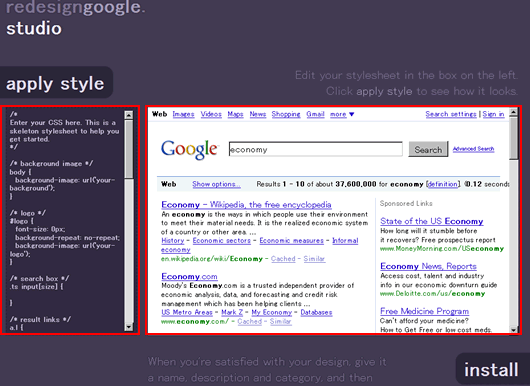
CSSの編集画面に移ります。

左の赤枠部分がCSSのコードを記述するエリアとなり、右の赤枠部分がデザインプレビューのエリアとなっています。
ひたすらCSSを書く
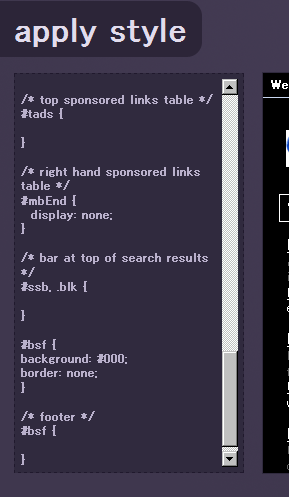
CSSコードの編集エリアをひたすらゴリゴリと書いていきます。

「apply style」をクリックするとプレビューエリアにデザインが反映されます。

これでOKってデザインに仕上がりましたら、「isntall」をクリックします。
インストール(Firefox アドオン)
Firefoxアドオン WebMyndがインストールされるので、ブラウザを再起動。
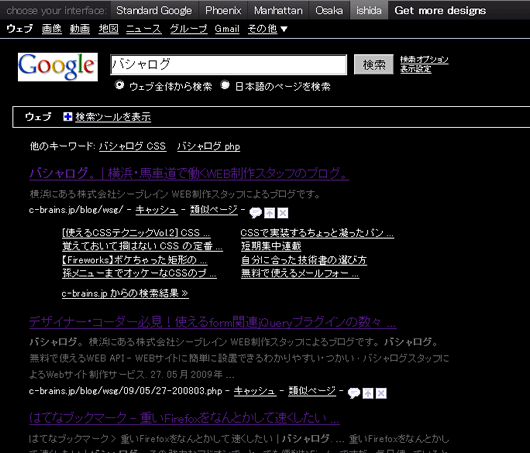
そんじゃあ検索
ではではgoogleさんにて検索してみましょう。

デザインあたってる~。
ページ上部にタブがありますが、このタブでデフォルトのデザインに戻すことも可能です。

