明日使える!?CakePHP Hack:SQLデバッグ表示をシンタックスハイライト

こんにちは、iPhoneをついに手に入れてテンションが一段落した?tanakaです。本日は、CakePHPで開発するとき、ちょっと気分がよくなるHackをご紹介いたします。
CakePHPを使うときは、セッション1回で実行されたSQL文が一覧できるデバッグレベル2(Configure::write('debug', 2);)で開発することがあると思います。SQL文が一覧できるのは便利ですが、ちょっと味気ないと思いませんか?本日は、そう思った私が、そのSQL文に色を付けるためにやってみた方法をご紹介いたします。cakeのコアの部分も少しだけ変更することになるので、取り扱いには十分ご注意ください。(CakePHP1.2を例に説明いたします)
目次
- google-code-prettifyを配置
- APP/app_controller.phpを修正
- APP/views/layouts/default.ctpを修正
- CAKE/libs/model/datasources/dbo_source.phpを修正
- APP/webroot/js/google-code-prettify/prettify.jsを修正
- まとめ
- 追記
google-code-prettifyを配置する
シンタックスハイライトを実現する機能は今回google-code-prettifyを使うことにしました。(理由は単に私が使ったことがないというだけです。)これ(prettify-small-21-May-2009.zip)を、ダウンロード・解凍して、 APP/webroot/js/google-code-prettify 以下に展開します。
APP/app_controller.phpを修正
default.ctpでJavascriptヘルパーを使うことになるので、AppControllerで読み込みましょう。以下のように書けばOKです。
<?php
class AppController extends Controller {
var $helpers = array('Html', 'Javascript');
}
?>APP/views/layouts/default.ctpを修正
google-code-prettifyのリソースを読み込む為のコードを書きます。"echo $scripts_for_layout;"の上あたりに以下のコードを追加します。
if (Configure::read() > 0) {
echo $html->css('/js/google-code-prettify/prettify');
echo $javascript->link('google-code-prettify/prettify');
echo $javascript->link('google-code-prettify/lang-sql');
}デバッグレベル0のときは読み込まないための分岐で囲みます。他のレイアウトでも使うなら、この部分だけをエレメント化して読み込んでもいいですね。
CAKE/libs/model/datasources/dbo_source.phpを修正
ここでCakePHPのコアのソースコードを修正します。なぜそうするかというと、実行したSQL文リストを出力するコードはすべてdbo_source.phpに埋め込まれてしまっているからです。479行目あたりにforeachでループしながら、SQL文を出力するコードがありますのでそこを修正します。
print ("<tr><td>" . ($k + 1) . "</td><td class=\"prettyprint lang-sql\" style=\"font-family:monaco;\">" . h($i['query']) . "</td><td>{$i['error']}</td><td style = \"text-align: right\">{$i['affected']}</td><td style = \"text-align: right\">{$i['numRows']}</td><td style = \"text-align: right\">{$i['took']}</td></tr>\n");一行まるごと抜き出したので、わかりにくいかも知れませんが、修正したのは、強調した部分だけです。フォントを指定する部分はお好みで指定しなくても構いません。
APP/webroot/js/google-code-prettify/prettify.jsを修正
もう少し、この修正が最後です。google-code-prettifyは通常pre要素内のコードを処理の対象にしますが、CakePHPが出力するSQL文ダンプはすべて長い一行なので、pre要素で囲むと、本当に長い一行になって大変です。なので、prettify.jsの方を、td要素を処理の対象にするように修正します。prettify.jsの10行目397文字目あたりに
Dd="pre",と書いてあるので、これを
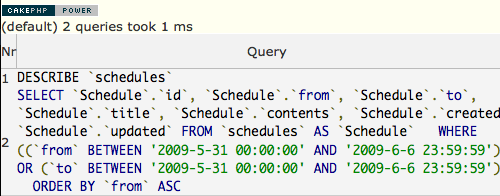
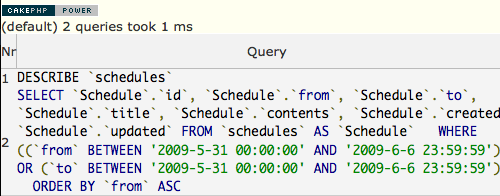
Dd="td",と修正します。これで、APP/config/core.phpで、Configure::write('debug', 2);として、SQL文が実行されるような処理を書けば、以下のように表示されると思います。

いかがでしょうか?色がつくと、ちょっと雰囲気が変わってきますよネ!
まとめ
CakePHPとgoogle-code-prettifyを組み合わせて、SQL文に色を付ける(シンタックスハイライト)方法をご紹介いたしました。
追記 2009/07/07 17:26
cakephperさんがこのエントリのアイデアで、CakePHPのプラグインDebug_kitでSQLシンタックスハイライトするものを作られました。pluginsフォルダに配置して、AppControllerで読み込むだけで使えるのでオススメです!ありがとうございます。