Movable Typeのリッチテキストエディタを使いやすくしたい

MovableTypeの記事入力画面ですが…うーん、なんか味気ないというか、実際にどんな風に表示されるのか分かりにくい気がします。
それで素敵なプラグイン「RealText」です。
「RealText」を使えば、編集画面に独自スタイルを反映させることがカンタンにできます。
もうeditor_content.cssあたりをいじくる必要はありません。
インストール・設定
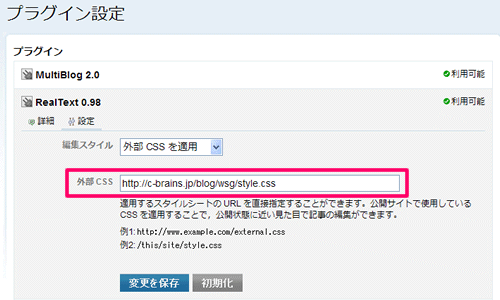
ダウンロードしたファイルをpluginフォルダに入れたら、管理画面から読み込ませるcssを指定します。
「編集スタイル」を『外部CSS を適用』に設定し、「外部CSS」にCSSのパスを入力します。

CSSは以下のものを用意しました。
body {
background: #EEE;
}
div.article {
margin: 0 20px;
padding: 15px;
background: #FFF;
border: 1px #CCC solid;
}
h1 {
font-size: 120%;
color: #FF0000;
}
h2 {
padding: 5px;
background: #333;
color: #FFF;
}
ul li {
list-style: none;
padding-left: 20px;
background: url(/common/img/ic_list.gif) no-repeat 0 4px;
}
p {
color: #666;
}
p.link {
text-align: right;
}
p.link a {
padding-left: 15px;
background: url(/common/img//ic_link.gif) no-repeat 0 4px;
}記事を入力
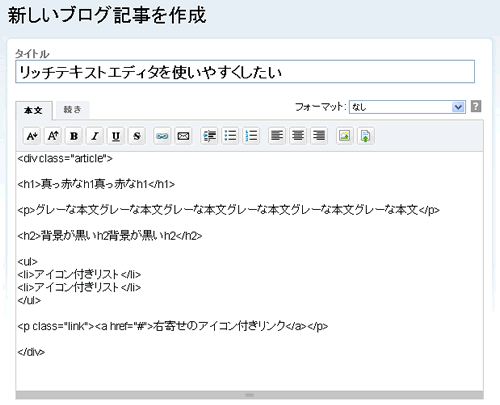
コレだけで、この画面が…

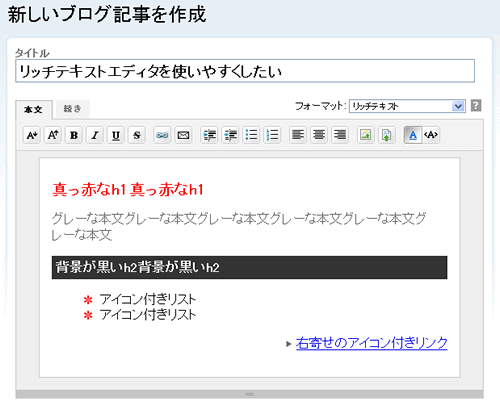
こうなります。

どのように出力されるか分かり、感覚的にエントリできるようになります。
注意:
環境やMTのバージョンによって、うまく表示できない場合があるようです。
今回ご紹介した「RealText」以外にも、スカイアークさんは「CustomizeEntryLabel」や「FaceDetector」など、オモシロ便利なMovableプラグインをたくさん配布されています。
c-brains nagai
