Flashで動画を再生しよう!第 4 回 FLVプレーヤーをつくろう2/2。
集中連載「Flashで動画を再生しよう!」の第4回です。
前回、Flash CS3のコンポーネントを使って、FLVプレーヤーを作成しました。
今回は弊社のサービス「Simple tools」から
無料で使えるカンタンFLVプレーヤー「Simple tools MoviePlayer」をご紹介します。
Simple tools MoviePlayerは、シンプルな機能と使いやすいインターフェースが特長の、無料で使えるムービープレーヤーです。
お手持ちの動画(FLV ファイル)をホームページやブログに簡単に設置することができます。
設置方法は以下の通り。とっても簡単です。
STEP1 ムービーファイルを用意します。
動画ファイル(FLVファイル)をあなたのホームページの任意のフォルダにアップロードします。
ムービーのサイズは2種類(Sサイズ(320×240)・ L サイズ(480×360))です。
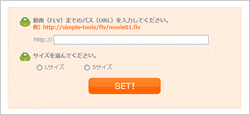
STEP2 フォームからタグを発行します。
サイト上のフォームに、アップした動画ファイルのパスとサイズを入力し、タグを発行します。
STEP3 発行されたタグをHTMLにコピペします。
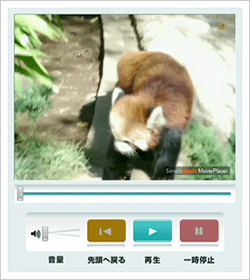
後は発行されたタグをブログやホームページに貼りつければ設置は完了です。
コントローラー付きのムービーが表示されます。
スタンダード版は無料でご利用いただけます。
高機能のプロ版も用意しております。
デザインや機能をご希望通りにカスタマイズしてご提供差し上げます。
是非お気軽にご利用ください!
今回はちょっと番外編というコトで、弊社のオリジナルFLVプレーヤーをご紹介しました。
次回はswfobjectを使った動画ファイルの表示について解説します。
お楽しみに!