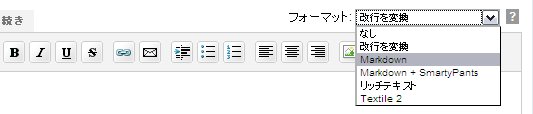
MovableType4.xでソースコード有エントリーを載せるなら、ダンゼンMarkdownフォーマットが便利

そこで登場!なのがMarkdownフォーマット、なのです。
MarkdownフォーマットはMovableType4で追加されたフォーマットです。
そういえばishidaが過去にMovableType4の改行フォーマットとして説明していました。
このMarkdownの仕様はhttp://daringfireball.net/projects/markdown/syntaxに原文があります。
今回はそれの日本語訳Markdown文法の全訳も参考にさせていただきました。
特殊記号は自動的に処理されます。
(Automatic Escaping for Special Characters)
この処理では、"<"と">"が対になっている場合は自動処理されません。したがってHTMLタグはそのまま。
インラインでコードを記述し処理させるには「バック・クォート(`)」で囲みます。
(Span Elements - Code)
エントリ―内の見出しは`<h3>` タグを使うことこれだけでOKだなんて、なんて簡単。
もっと簡単なのが、コードブロックの場合。
(CODE BLOCK)
通常のコードブロックと同様「各行の冒頭に4つ以上のスペースもしくは1つ以上のタブを挿入」すれば、<code></code>タグで囲まれた上で"<"や">"、"&"などが一括処理されます。
<html>
<title></title>
....
</html>これなら、実際のソースコードをエントリー本文のテキストエリアにコピーアンドペーストして指定のインデントするだけでOK!
PHPのコードならたいがいインデントされている箇所を使うことが多いので本当に処理いらず。
ぜひ皆さんもフォーマットを「なし」や「改行を変換する」から「Markdown」に変えてエントリーしてみてはいかがでしょうか。
