便利なCSSデバッグツール「XRAY」

ブラウザで表示を確認しながらCSSを組む際に、一番便利なツールはやっぱり「Firebug」なのですが、どうもFirebugは高機能すぎて動作が重い気がします。
ただCSSの各プロパティを画面上で見たいだけなんだケドなぁ、という時にちょっと便利なCSSデバッグツール「XRAY」です。
ブックマークレットタイプなので、準備はコチラのサイトからツールバーなどに登録するダケ。
以降はクリックひとつで起動します。

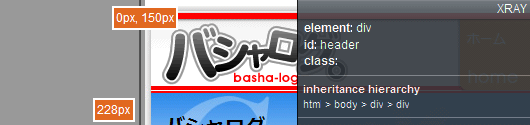
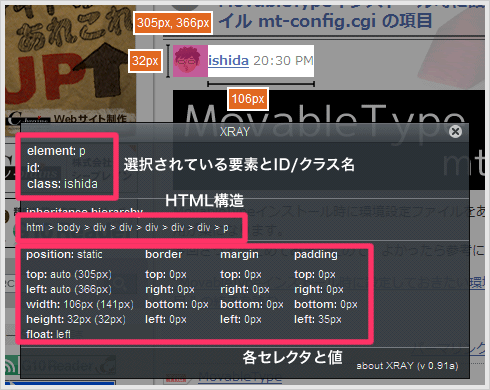
確認したい箇所をクリックすれば、各プロパティの値やID/クラス名が表示されます。
HTMLの構造を追いながら確認することもできます。

とても気軽で便利です。
都合のいいコトにIEもSafariもイケます。
あと、Flashのデバッグツール「Xray」もas3に対応して大変便利。




