[使えるCSSテクニックVol.2] CSS を使った見栄えの良い見出し
第 2 回目は「見栄えのいい見出し」です。
今回はテキストを生かした見栄えのいい見出しを紹介したいと思います。
画像を使わずに見出しを作成
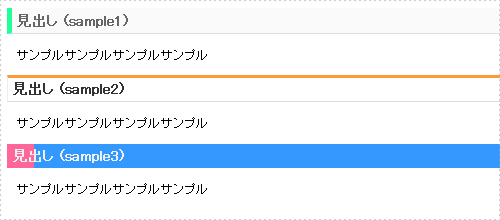
まずは画像使わずに、border と background を使い見出しを装飾した例です。

CSS
h2 {
margin: 0;
padding: 0;
color: #666666;
font-size: 86%;
}
h2.sample1 {
padding: 5px 5px 3px;
background-color: #FAFAFA;
border-left: 5px #22FF99 solid;
border-bottom: 1px #DEDEDE solid;
}
h2.sample2 {
padding: 3px 5px;
border-top: 3px #FF9933 solid;
border-right: 1px #EEEEEE solid;
border-bottom: 1px #DDDDDD solid;
border-left: 1px #EEEEEE solid;
color: #333333;
}
h2.sample3 {
background-color: #3399FF;
border-left: 2em #FF6699 solid;
color: #FFFFFF;
text-indent: -1.5em;
line-height: 180%;
}sample1 は border-bottom を影に見立て立体感をだしています。sample3 は text-indent にネガティブ値を使って 2 色の表現をしています。
画像を使わなくてもここまで表現することが可能です。
画像を使った見出し
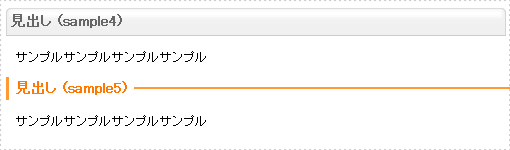
画像を使って、拡大縮小に対応した見出しを作成します。

CSS
h2 {
margin: 0;
padding: 0;
color: #666666;
font-size: 86%;
}
h2.sample4 {
width: 490px;
padding: 5px;
background: url( 画像のパス ) no-repeat 0 0;
border-bottom: 1px #CCCCCC solid;
}
h2.sample5 {
padding: 3px 0;
background: url(sample5.gif) repeat-x 0 50%;
border-left: 3px #FF9933 solid;
color: #FF7800;
}
h2.sample5 span {
padding: 0 0.5em;
background-color: #FFFFFF;
}sample4 では以下の画像を用意します。

ポイントは幅を固定にし、リキッドで伸びる分(今回は下)を余分に作ること、そして画像の線と border-bottom の色をそろえることによってテキストが拡大縮小も線が途切れずに表示されます。
sample5 は真ん中の罫線がテキストに被らないように、span { background-color: #FFFFFF;}を設定して対応しています。
おまけ
background-image に gif アニメーションを設定したものです。
次回は「CSS を使った見栄えの良いページャー」です。お楽しみに




