[使える CSS テクニック] CSSを使った見栄えの良いサイトマップ
第 7 回目は「CSSを使った見栄えの良いサイトマップ」です。
今回は、Web サイト構成をすばやく確認できるように見栄えのいいサイトマップを紹介したいと思います。
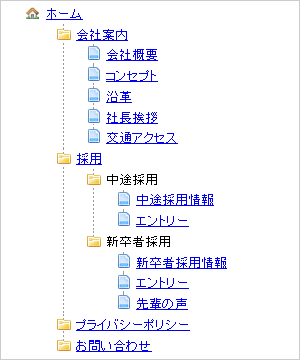
以下のようなツリー構造のサイトマップを作成してみます。

1.画像を用意
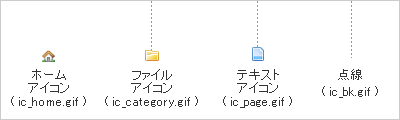
以下のような画像を使用します。

アイコンから伸びる点線はなるべく長くします。
2. XHTML はリストの入れ子で
XHTML
<ul>
<li><a href="#">ホーム</a>
<ul class="category">
<li><a href="#">会社案内</a>
<ul class="page">
<li><a href="#">会社概要</a></li>
<li><a href="#">コンセプト</a></li>
<li><a href="#">沿革</a></li>
<li><a href="#">社長挨拶</a></li>
<li class="last"><a href="#">交通アクセス</a></li>
</ul>
</li>
<li><a href="#">採用</a>
<ul class="category">
<li>中途採用<br />
<ul class="page">
<li><a href="#">中途採用情報</a></li>
<li class="last"><a href="#">エントリー</a></li>
</ul>
</li>
<li class="last">新卒者採用
<ul class="page">
<li><a href="#">新卒者採用情報</a></li>
<li><a href="#">エントリー</a></li>
<li class="last"><a href="#">先輩の声</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">プライバシーポリシー</a></li>
<li class="last"><a href="#">お問い合わせ</a></li>
</ul>
</li>
</ul>アイコンの変更は リスト毎に class の設定で行います。
また、リストの最後の <li> に 「class="last"」を設定し、点線を表示させないよう設定します。説明は CSS の方で解説します。
3. CSS の設定
ul li {
margin: 0 0 0 10px;
padding: 0 0 0 20px;
background: url(img/ic_home.gif) no-repeat 0 4px;
line-height: 160%;
}
ul li ul {
background: url(img/ic_bk.gif) no-repeat 17px 0; // ul の背景に点線の画像を設定
}
ul li ul.category li {
background: url(img/ic_category.gif) no-repeat 1px -283px; // 長さ 300px あるのでマイナスで位置調整
}
ul li ul.page li {
background: url(img/ic_page.gif) no-repeat 1px -283px;
}
ul li ul li.last {
background-color: #FFFFFF; // 点線の表示を消すため、背景と同じ色にします。
}先ほども説明した 「class="last"」の設定は、<ul> の背景にあてた点線を表示させないために、「li.last」にリストと同じ背景色を設定し、点線を隠すためのものです。もし、入れ子で長くなってしまっても 「class="last"」を設定すればそれ以降は点線が表示されなくなります。
今回はこの位で、次回は「CSSを使った見栄えの良いフォーム」です。お楽しみに!




