[使える CSS テクニック]CSSだけで実現するタブナビゲーション
第 3 回目は「タブナビゲーションを CSS で実現してみよう」です。
タブナビゲーションはサイトのメニューに多く使われ、ビジターに「ここはクリックできますよ」とわかりやすく伝えるためにロールオーバすることが多いです。
ロールオーバに JavaScript を使用する方法もありますが、CSS ならもっとスッキリ!
1.テキストリンクを生かしてタブナビゲーションを実現してみる
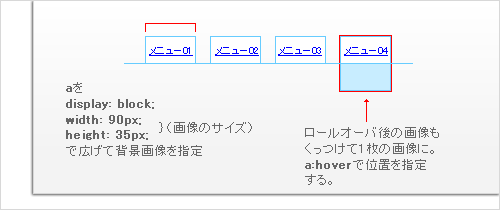
テキストリンクを生かしたまま、背景に画像を表示させることでナビゲーションに見せる方法です。
[サンプル]
[HTML] ソースはこんな感じになります。
<div id="tabnav-00">
<ul>
<li id="menu01"><a href="#">メニュー01</a></li>
<li id="menu02"><a href="#">メニュー02</a></li>
<li id="menu03"><a href="#">メニュー03</a></li>
<li id="menu04"><a href="#">メニュー04</a></li>
</ul>
</div><!-- /#tabnav-00 -->
[CSS] CSS は以下の通りです(重要な箇所だけ抜粋)。
div#tabnav-00 {
overflow: hidden;
width: 530px;
height: 35px;
background: url(img/bg_border.gif) 0 repeat-x;
}
div#tabnav-00 ul {
width: 400px;
height: 35px;
}
div#tabnav-00 ul li {
float: left;
width: 90px;
height: 35px;
margin: 0 0 0 10px;
line-height: 35px; /* テキストの上下位置を中央ぞろえに */
text-align: center;
}
div#tabnav-00 ul li a {
display: block;
width: 90px;
height: 35px;
background-repeat: no-repeat;
background-position: 0 0;
}
div#tabnav-00 ul li a:hover {
background-position: 0 100%;
}
div#tabnav-00 ul li#menu01 a {
background-image: url(img/menu02_01.gif);
}
div#tabnav-00 ul li#menu02 a {
background-image: url(img/menu02_02.gif);
}
div#tabnav-00 ul li#menu03 a {
background-image: url(img/menu02_03.gif);
}
div#tabnav-00 ul li#menu04 a {
background-image: url(img/menu02_04.gif);
}
[ポイント]

- テキストリンクの背景に画像を表示します
- a:hover を [ background-position: 0 100% ] で表示する位置をずらして指定することで、ロールオーバで画像が切り替わっているかのように見せます
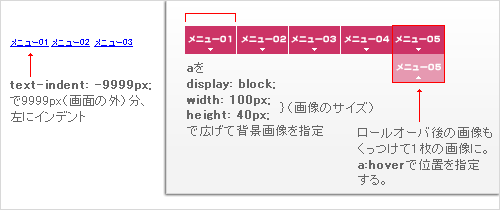
2.画像置換でタブナビゲーションを実現してみる
画像置換とは CSS によるテクニックのひとつで、HTML 上ではテキストでメニューを構成しているのに画面上には画像のみのメニューになってる!というヤツです。
[サンプル]
[HTML] ソースは「1.テキストリンクを生かしてタブナビゲーションを実現してみる」と同じ感じになります。
<div id="tabnav-01">
<ul>
<li id="menu01"><a href="#">メニュー01</a></li>
<li id="menu02"><a href="#">メニュー02</a></li>
<li id="menu03"><a href="#">メニュー03</a></li>
<li id="menu04"><a href="#">メニュー04</a></li>
<li id="menu05"><a href="#">メニュー05</a></li>
</ul>
</div><!-- /#tabnav-01 -->
[CSS] CSS は以下の通りです(重要な箇所だけ抜粋)。
/* =========================================================
■ tabnav-01 画像置換のナビゲーション
========================================================= */
div#tabnav-01 {
overflow: hidden;
height: 40px;
}
div#tabnav-01 ul {
width: 400px;
height: 40px;
}
div#tabnav-01 ul li {
float: left;
width: 100px;
height: 40px;
}
div#tabnav-01 ul li a {
display: block;
width: 100px;
height: 40px;
background-repeat: no-repeat;
background-position: 0 0;
text-indent: -9999px; /* テキストを画面の表示より外に */
outline: none; /* リンク破線を不可視に */
}
div#tabnav-01 ul li a:hover {
background-position: 0 100%;
}
div#tabnav-01 ul li#menu01 a {
background-image: url(img/menu01_01.gif);
}
div#tabnav-01 ul li#menu02 a {
background-image: url(img/menu01_02.gif);
}
div#tabnav-01 ul li#menu03 a {
background-image: url(img/menu01_03.gif);
}
div#tabnav-01 ul li#menu04 a {
background-image: url(img/menu01_04.gif);
}
[ポイント]

- テキストを [ text-indent: -9999px ] で画面表示の外に追い出します
- a:hover を [ background-position: 0 100% ] で表示する位置をずらして指定することで、ロールオーバで画像が切り替わっているかのように見せます
まとめ
従来のようにロールオーバ後のイメージを別画像として指定することもできますが、その場合、ロールオーバ用画像はマウスオーバのタイミングで読み込まれることになります。その結果、背景画像の表示までにタイムラグが発生してメニューが一瞬真っ白、なんてことになります。
一枚の画像にしてしまえば、ロールオーバ前の画像が表示される瞬間にはロールオーバ後の画像も読み込まれていることになるので、画像の読み込みタイミングのタイムラグをなくすことができます。
次回は「CSSで実現するプルダウンメニュー」です。お楽しみに!




